Haceral
Haceral
When I use `robotgo` to find the process and activate it, `.ActivePID()` doesn't work normally in most cases. 1. After minimizing the window, `.ActivePID()` can no longer activate the window...
项目使用的是springdoc-openapi-ui,根据官方给出的Demo将`knife4j-spring-ui`更换为`knife4j-springdoc-ui`后,本机不走网关时可以正常显示doc.html内容; 但是走网关的时候就发生异常了; 走网关时:  不走网关时:  --------- 版本信息: springdoc-openapi-ui: 1.6.6 knife4j-springdoc-ui: 3.0.3
This is the first time that I've applied OverlayScrollbars to my Vue project, and now I've got a little problem The version I use is: overlayscrollbars: ‘1.13.1’ overlayscrollbars-vue: '0.2.2' Before...
### Reproduction link [https://ant.design/components/watermark-cn#watermark-demo-custom](https://ant.design/components/watermark-cn#watermark-demo-custom) ### Steps to reproduce 尝试更改 Watermark 组件包裹元素内容 ### What is expected? 不应该进行大量的重复渲染 (CPU占用率增大) https://github.com/ant-design/ant-design/assets/48341368/be2a14e9-9654-4fc6-8968-21c5e349155e ### What is actually happening? 重复渲染(计算) | Environment | Info | |...
今天升级了一下easyexcel 版本,升级后发现 模板填充部分样式丢失,fock下来自己本地改改断点调试最终自己使用的项目成功恢复,分享一点信息: + 填充样式丢失触发条件: 当前单元格有且仅有一个模板字符串,并且该单元格不属于集合,例如(`missing`字段填充完毕后,会丢失样式):  + 我的解决方法 // `ExcelWriteFillExecutor.createCell` 内,如果 单元格类型是 `COMMON`,将样式也放入到 `collectionFieldStyleCache` 内,这样在 doFill 方法内的 Restyle 就能够成功执行. https://github.com/alibaba/easyexcel/blob/master/easyexcel-core/src/main/java/com/alibaba/excel/write/executor/ExcelWriteFillExecutor.java#L317-L327  
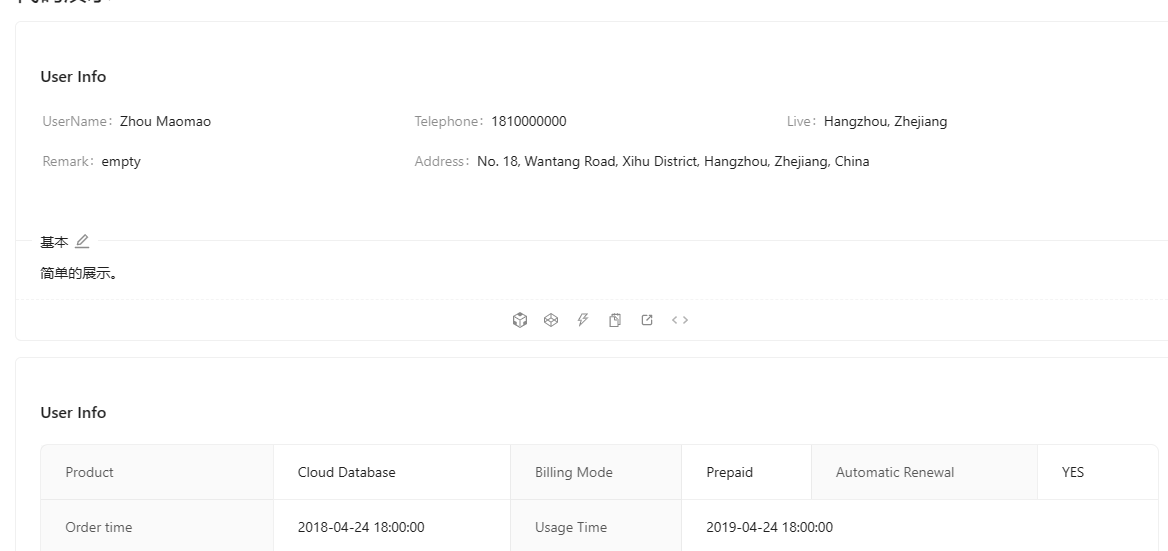
### Which Component Need Enhancement 期望新增功能的组件 - Descriptions ### Feature Description 功能描述 我看官网文档目前的描述列表是纵向的,能否支持像这样的描述布局呢?  ### Additional information 补充说明 官网上有个地方貌似有这样的布局,是未开放吗? 
Please make sure these boxes are checked before submitting your PR, thank you! - [✔] Make sure you follow contributing guide [English](https://github.com/element-plus/element-plus/blob/master/.github/CONTRIBUTING.en-US.md) | ([中文](https://github.com/element-plus/element-plus/blob/master/.github/CONTRIBUTING.zh-CN.md) | [Español](https://github.com/element-plus/element-plus/blob/master/.github/CONTRIBUTING.es.md) | [Français](https://github.com/element-plus/element-plus/blob/master/.github/CONTRIBUTING.fr-FR.md)). - [✔]...
