blog
 blog copied to clipboard
blog copied to clipboard
🌈 技术博客,记录日常工作学习的整理~欢迎star
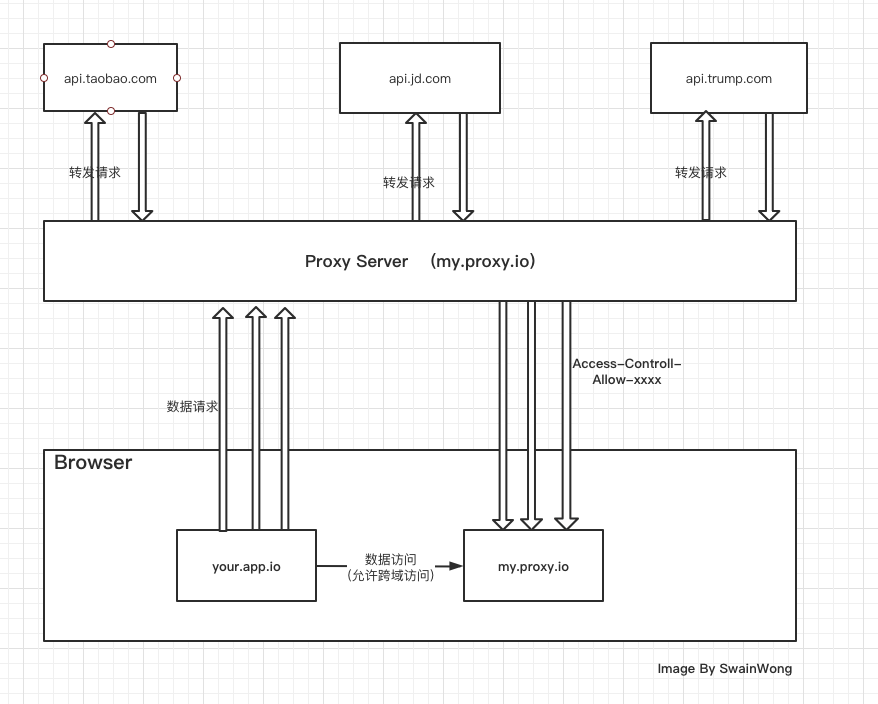
## 前言 前面一篇文章聊过了最常用的跨域手段 `CORS` (跨域资源共享)。这次再看看工作中其他的跨域资源获取手段,`proxy` 和 `JSONP`。 ## proxy ### 使用的场景 同源策略的是浏览器本身管理资源的安全策略,并且以域来划分管理。但是当企业发展、业务变得繁杂之后,一个页面需要的资源来源,可能是数十个。 与每个接口的提供方进行进行沟通,让其进行在响应中添加对应的 `Access-Controll-Allow-xxxx` 的响应头是在过于繁琐,万一自己网站的域名做了调整,又需要对所有的接口提供方进行更新。 ### 解决的原理 通过一个中间服务器为我们的 `web服务` 进行请求转发。Proxy 与数据接口之间可以直接调用,Proxy Server 与 web应用 之间且存在的跨域问题,只需要使用一次 `跨域响应头` 的设置即可。  ### 实现方案...
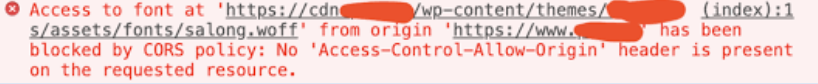
## 前言 这里收集下工作中遇到的跨域问题....持续更新 ## CDN下的字体文件 * 博主上周给公司`web项目`上了`CDN加速`。开发使用的是`nuxt.js`,在`nuxt.config.js`的配置中很快滴配置好了`static.xxx.io`的`CDN`域名。测试后发现,所有`js``css`、`image`资源都正常,除了项目中的`material-design.woff2`字体文件加载失败了。 ```css /* fallback */ @font-face { font-family: 'Material Icons'; font-style: normal; font-weight: 400; src: url(./material.woff2) format('woff2'); } ```  * 问题原因: `字体文件请求`是从我们自己的网站发起的,而请求的是`CDN`资源库上的`字体文件`,明显是you跨域的情况存在。 *...
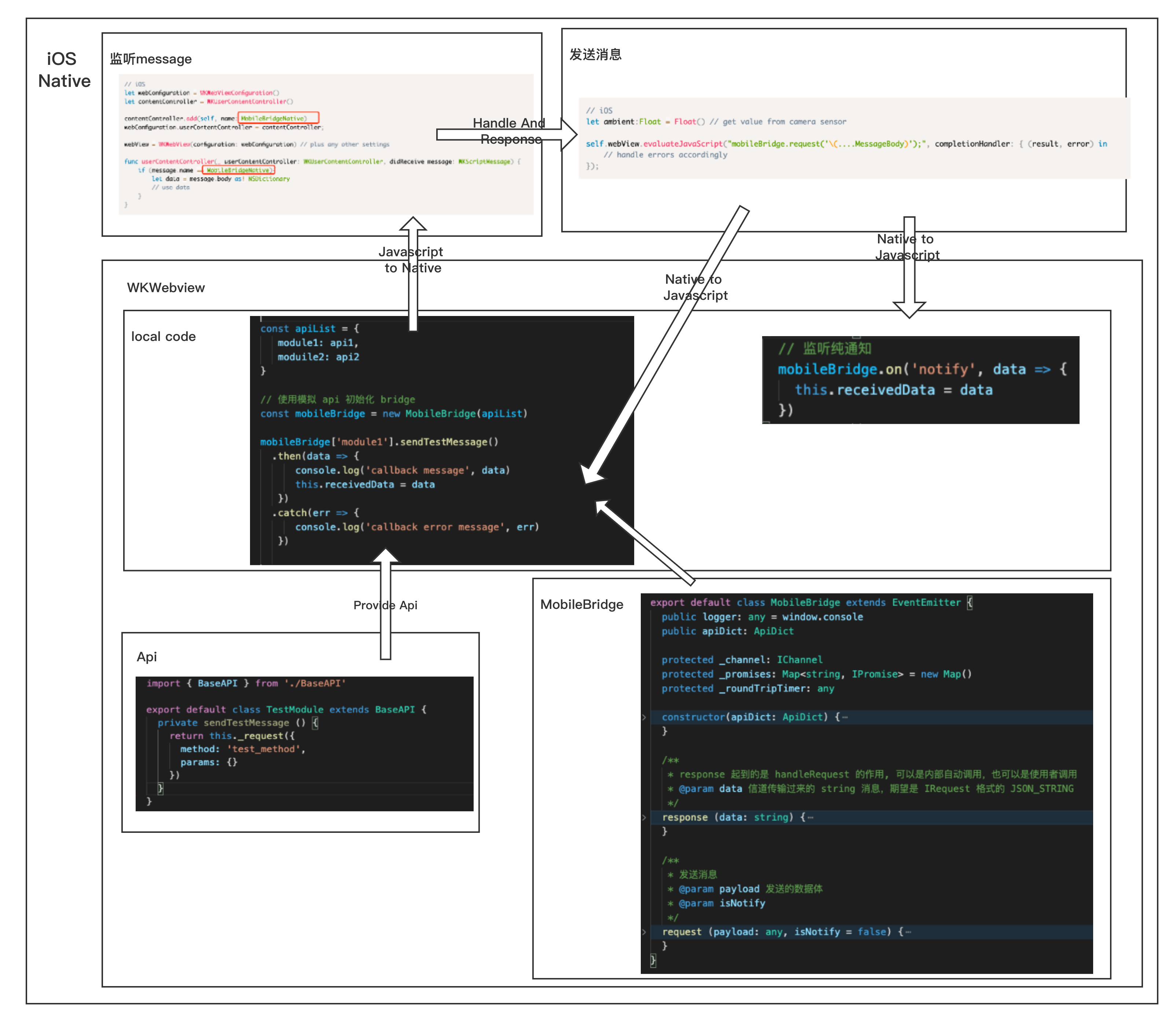
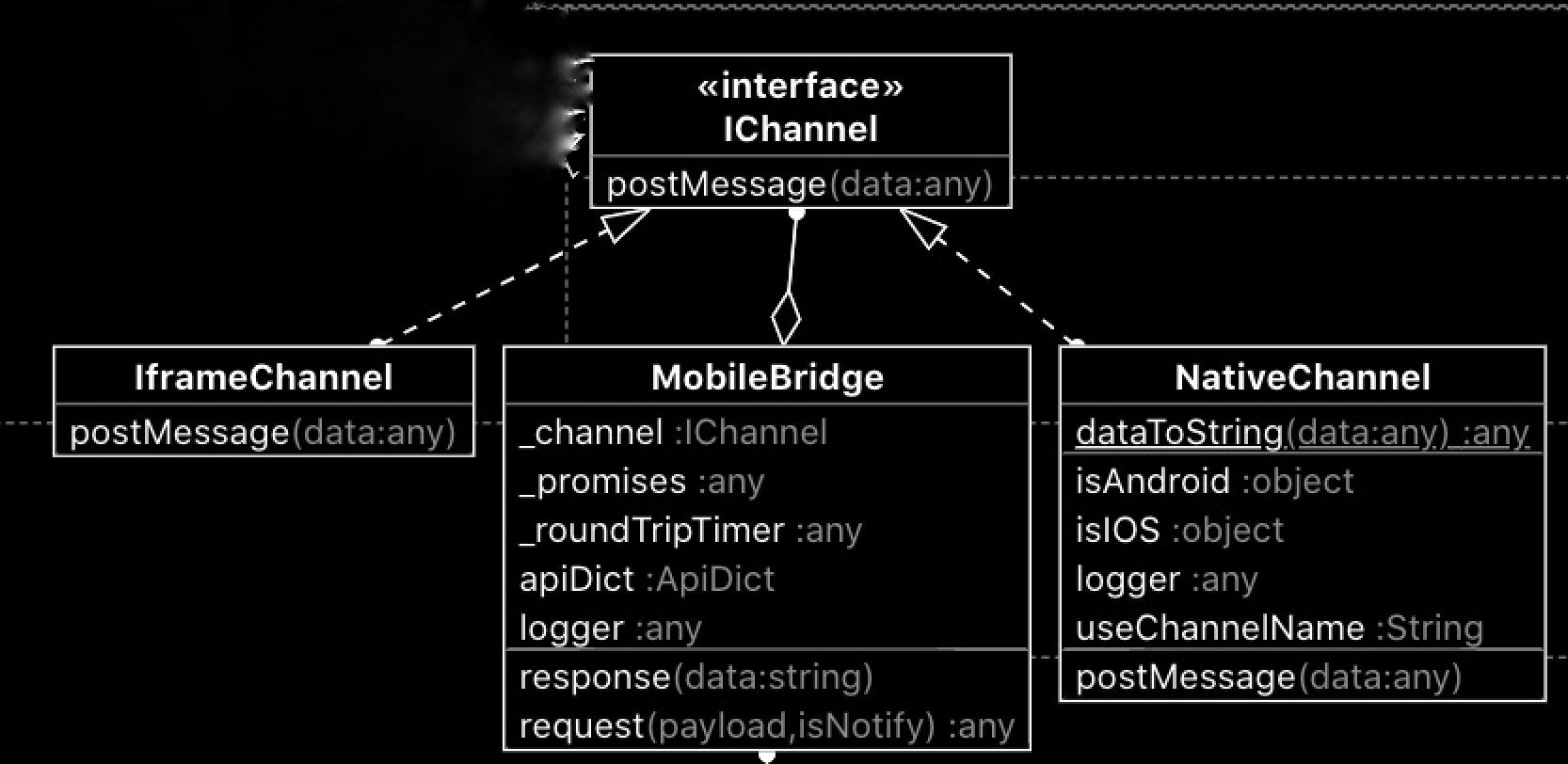
## 前言 [](//npmjs.com/package/mobile_bridge_js) [](https://github.com/HXWfromDJTU/mobile_bridge_js) 一个客户端`webview`中加载的`h5`应用与`Native`通信工具,持续完善中....[传送门 👉👉](https://github.com/HXWfromDJTU/mobile_bridge_js) ### 设计思路  ### 主要构成  ## 参考资料 [1] [window.postMessage - MDN](https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage) [2] [logger-level - github](https://github.com/pimterry/loglevel) [3] [webpack - ts-loader](https://webpack.js.org/guides/typescript/) [4] [JavaScript...
## 前言 基于上一篇`cookie`的基本使用场景和用法,这回来记录下项目关于`cookie`中遇到的问题和解决方案。 `cookie`解决的基本问题是`http`的无状态性,项目中大多数的场景也利用这个特性用于标记用户。 * 登录后下发`auth token`标明用户的登录态。 * 广告商下发`ssid token`,并通过整个`广告联盟`中的网站中上报的`ssid token`,收集用户的访问行为。 ## Cookie 与 Session 简单滴说,session 是什么呢? * `Session`是一个临时的进程组群,目的是去完成一些任务,是直接存储在`内存`中的。 * 每当`OS`接收到新任务的时候,就会调度进程去执行任务。 * 一个进程忙不过来就会继续调用其他进程或者创建子进程一起去执行,出现的这些进程会被分为一个个的进程组,最后这些共同完成任务的进程组一起可以被理解为一个`Session`会话。 * `Session` 一般有效期设置为`20min`,若超时时间内没有数据交互,服务器就会将`Session`对应的资源删除。 ### 传统 Session/Cookie 工作过程...
## 前言 软件项目开发在团队协作的情况下,总体的输出效率并不取决于你对项目难点的处理,更取决与你对整个流程的认识程度,以及对正确工作流的贯彻程度。 以下内容是站在一个前端开发者的角度,对整个工作留的梳理。请搭配另外两篇笔记[《质量提升 之 日常开发规范沉淀》](https://github.com/HXWfromDJTU/blog/issues/30) 和 [《效率提升 之 小团队测试流程优化》](https://github.com/HXWfromDJTU/blog/issues/32)进行食用。 #### 需求分析与调研 1. 有条件的情况下,提前了解需求方向 2. 参加产品的需求宣讲会,进一步了解需求 3. 粗略判断主流程实现难度、时间消耗 #### 方案宣讲与调整 1. 将调研确定下来的结果,整理成简要文档 2. 召集产品、其他开发进行整体方案的确认 3. 确认需求是否需要根据 `方案耗时` `实现难度` 进行调整 ####...
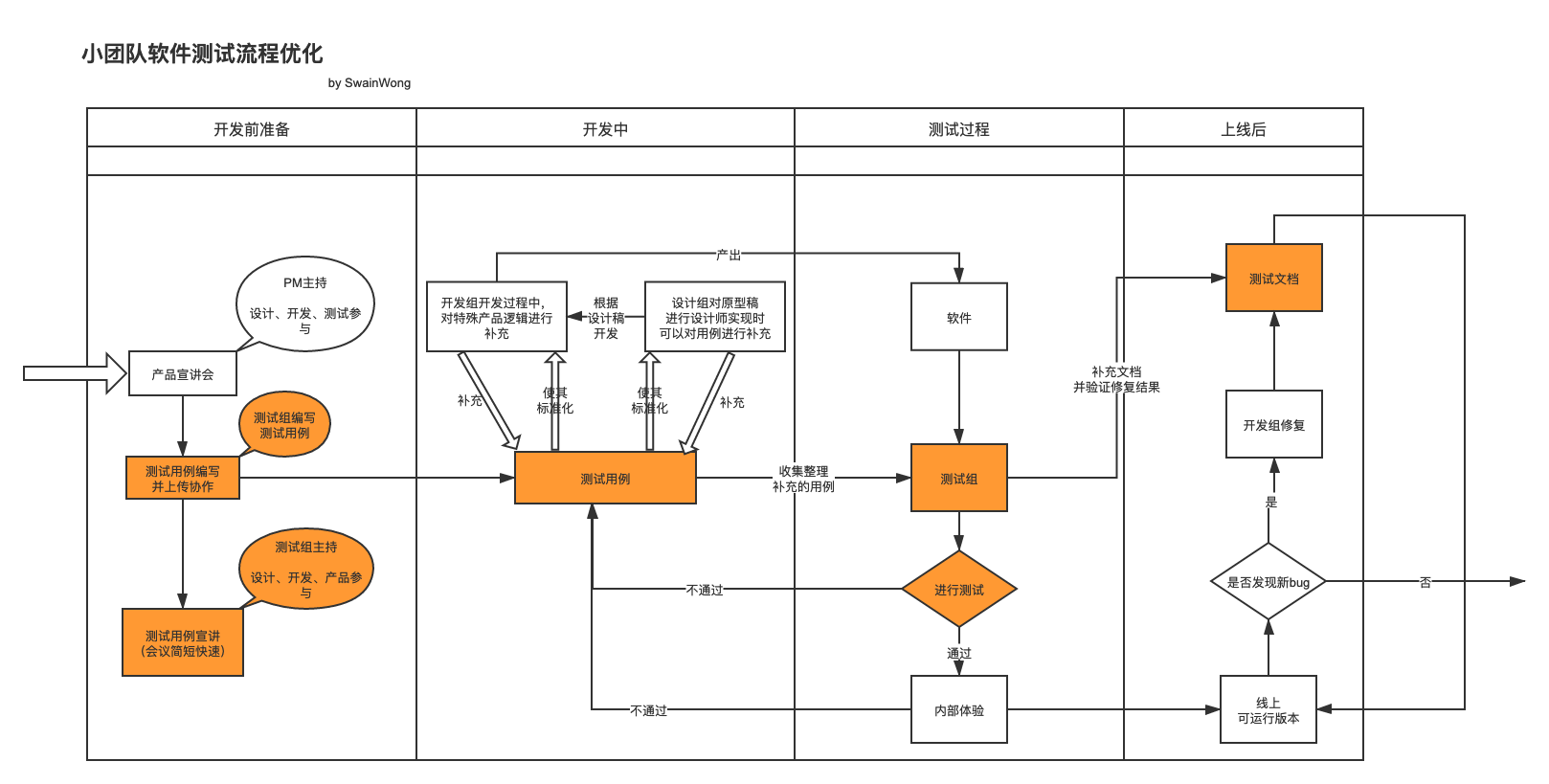
## 前言 毕业前几年时间一直在小公司小团队中度过,对项目组的测试流程有些总结: * 小公司小团队一般在测试上,就更依赖于开发本身。 * 即使公司在测试上有投入,但一般不会太大,测试角色有时候被边缘化。 * 测试组的测试用例没有最大化地利用起来 主要问题有以下几种: 1. 测试组编写的用例文档,常常在本地维护(Word/Excel),既不安全也不利于共享补充。 2. 测试用例文档,只在测试组进行测试的时候使用,利用空间有限。 ## 优化流程 总体思路应该是,一个项目(需求)的测试用例文档,应该由测试组为主导,开发组、设计组、产品组进行补充,并持续补充、迭代。总体思路,简单可以概括为下面的流程图。  ### 测试文档规范 ##### 协作形式 - 测试用例要在石墨等在线协作平台进行维护。 - 测试文档的组织形式(word/excel/思维导图等),原则上由测试组根据项目类型决定。 ##### 版本号与迭代 - 测试用例可以进行迭代,应该有对应的版本号。...
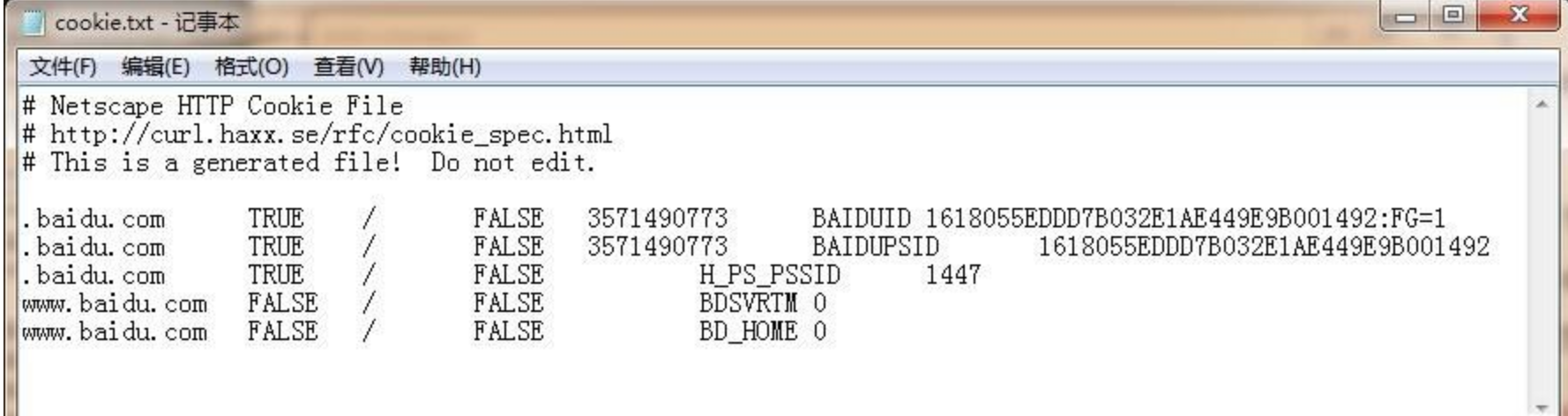
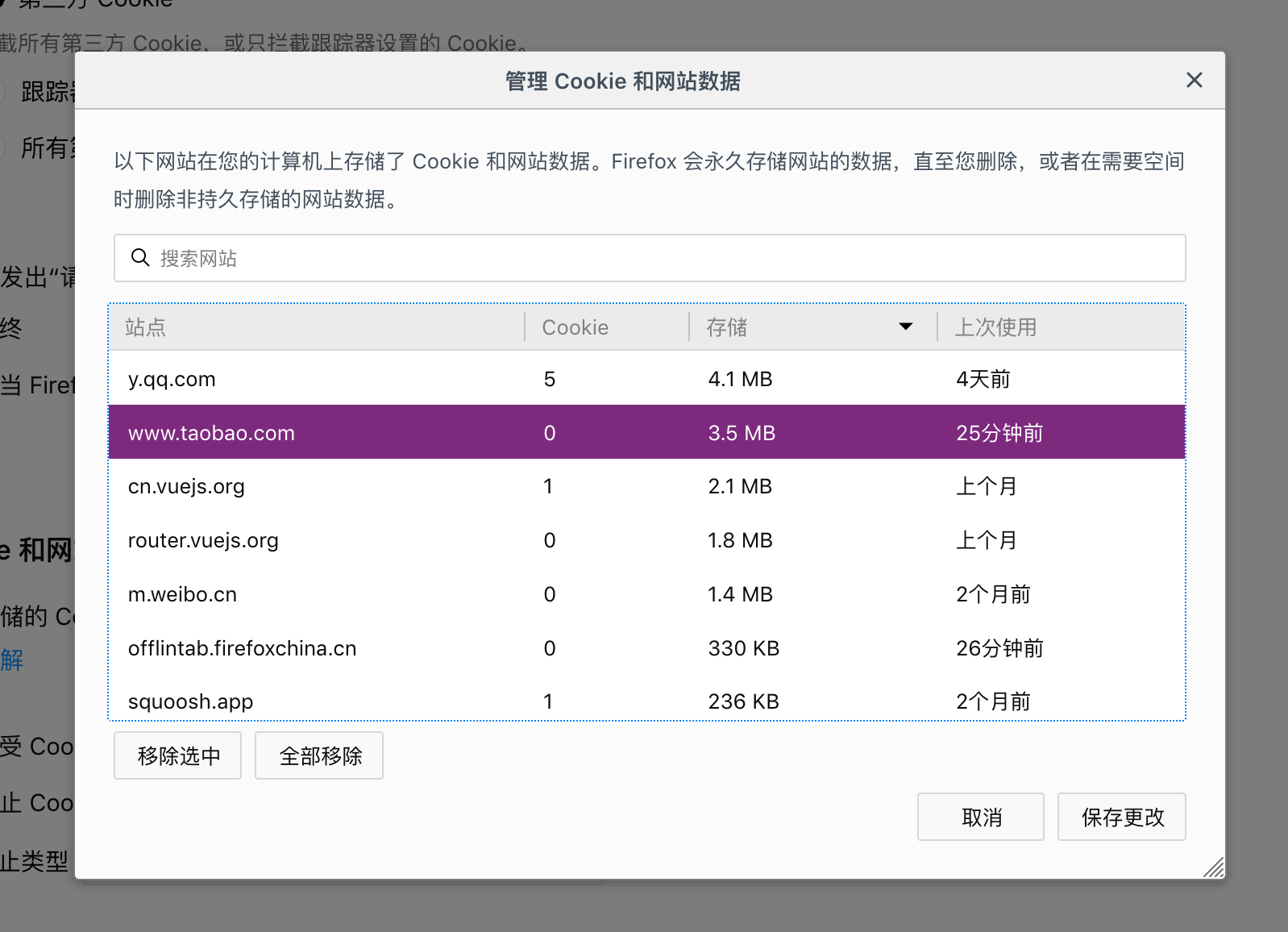
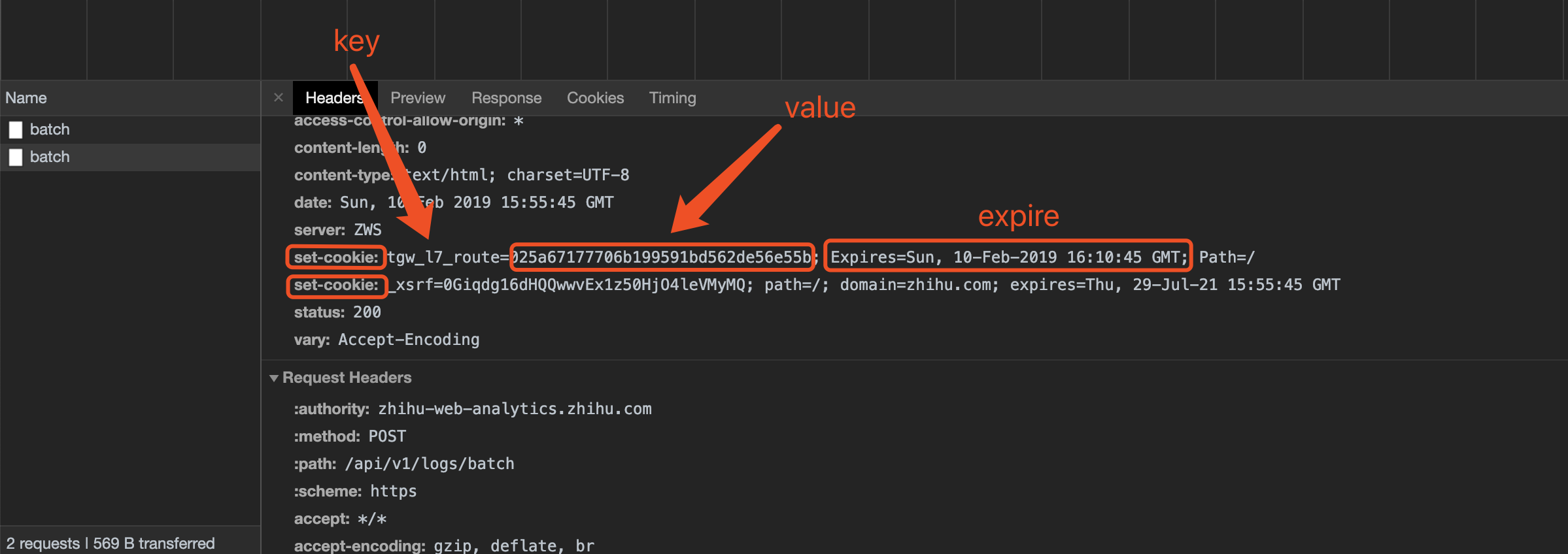
## 前言 相比较于其他浏览器本地存储,cookie的特点在于符合匹配规则,则自动携带。服务端与客户端双方都可以写入。Cookie 的存在使得基于无状态的HTTP协议下,储存信息成为了可能。 ## cookie 首先定义一下,cookie是一段记录用户信息的字符串,一般保存在客户端的内存或者硬盘中。   ### 服务端对cookie进行写入 cookie的创建是由服务端的响应头,其中带着`set-cookie`的字段,来对客户端进行cookie设置。  ## 基础属性 | 属性名 | 作用 | | --- | --- | | Name | 表示`cookie`的名称 |...
## 前言 不知不觉正式工作已经三年时间了,不同于自己的`side-project`,正式项目中更加强调流程化、标准化的工作规范。 比如淘系的《前端开发规约》,著名的雅虎35条军规等...学习参考固然重要,但能够沉淀下来成为自己的内容才更为重要。 本文会陆续补充自己在项目中犯过错,吃过亏的一些点,希望通过一次次脑海中的回荡,形成肌肉记忆... ## 交互 1. 用户更改数据之后是否及时更新/拉取相关状态 2. 实时性要求较高的数据,是否做了实施的更新请求。 * 若采用轮询的方式,后端接口是否能够承受压力 * 是否考虑使用`ws` * 实时更新数据,但网络不好的条件下。处理多个请求的返回,需要注意判断与当时的条件是否匹配。 3. 重要操作都有防重复机制 * 非幂等操作,诸如提现、转账等 4. 如何决定提醒用户的层次 * 是否过度打扰用户 * 是否影响用户当前的主流程操作 * 在轮询接口时,不要使用频繁弹出提示。(与请求一对一的提示是不必要的) 5....
## 前言 无论是`BS时代`还是`CS时代`,计算机诞生之初安全问题就一直是重中之重。安全也从来都是们大课题,是你出招我接招的武功比拼。本文仅结合当前见识过的一些招数,管中窥豹地去记录一些日常。 #### 安全是体系 > 每一次成功的攻击,看似都是多个低概率事件结果。但墨菲定律告诉我们,会发生的事迟早会发生。 面向安全问题,自己问问自己: * 后端程序运行的环境一般是`linux`环境,那前端代码的宿主`浏览器`和`node`本身你又了解多少呢? * 知道什么样的行为容易成为`XSS`的温床吗? * 知道浏览器`cookie`可以根据`domain`字段判断是否携带。那`Same Site`、`secure`和`第三方cookie`又了解多少呢? * 除了我们平时熟知的,`XSS`、`CSRF`之外,`网络劫持`、`非法调用`又该如何防范呢? 安全是一个体系,在恶意攻击面前,每一端每一环都是至关重要。程序从前端到后端,需要把安防这套组合拳打好配合,每个环节都至关重要。 ## CSRF CSRF `(Cross-Site-Request-Forgery)`,中文称之为`跨站点伪造攻击`。主要流程如下 1. `受害者`在`正常网站`登录,并保存登录态到`cookie`中。 2. `攻击者`诱导`受害者`进入事先准备好的第三方网站。 3. 在`攻击者`准备好的第三方网站的恶意脚本中,会向`被攻击网站`发送跨站请求。 4. 并且利用受害者原本就在`被攻击网站`中留下的`cookie`注册凭证,通过`受攻击网站`的后端用户检验。...
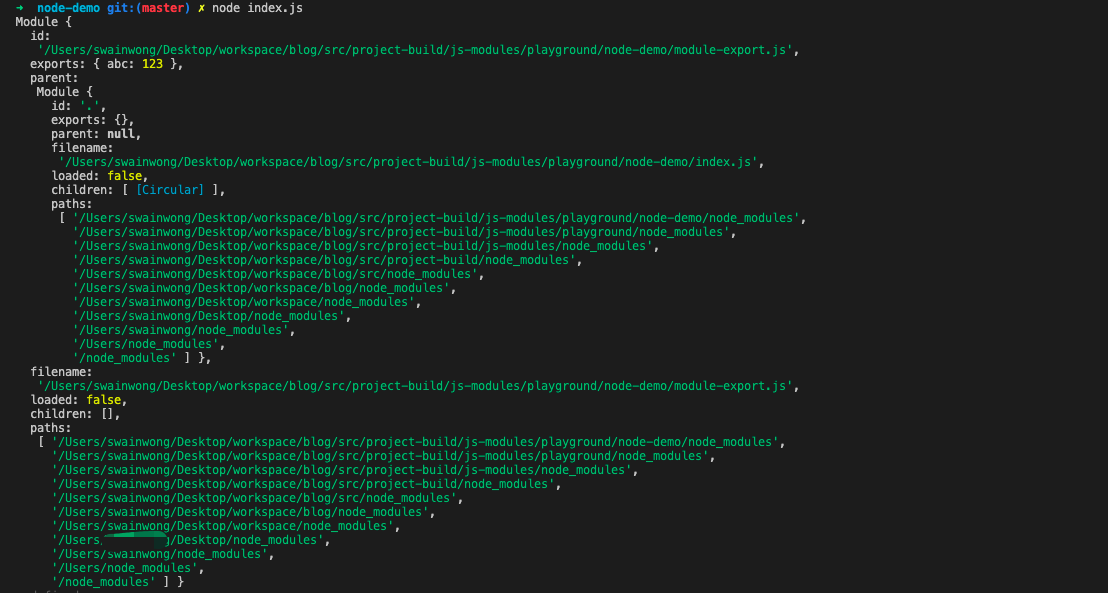
# 前端模块化 - CommonJS > `CommonJS` 是一种JS模块规范。规范内容主要分为`模块定义`、`模块引用`与`模块标志`三个部分。Node.js的模块机制是其主要的实践。 ## 模块定义 ### 文件即模块 CommonJS 规定每一个文件就是一个模块,拥有自己的作用域。文件内的`变量`、`函数`、`类`都是私有的,其他文件不可以直接访问到,只有通过`module.exports`这个`神魔之井`进行访问。 ### module 对象 ```js // 最简单的一个模块,使用node命令执行它,输出以下的内容 module.exports = { abc: 123 } console.log(module) ```  * module.id...
