Gitsifu
Gitsifu
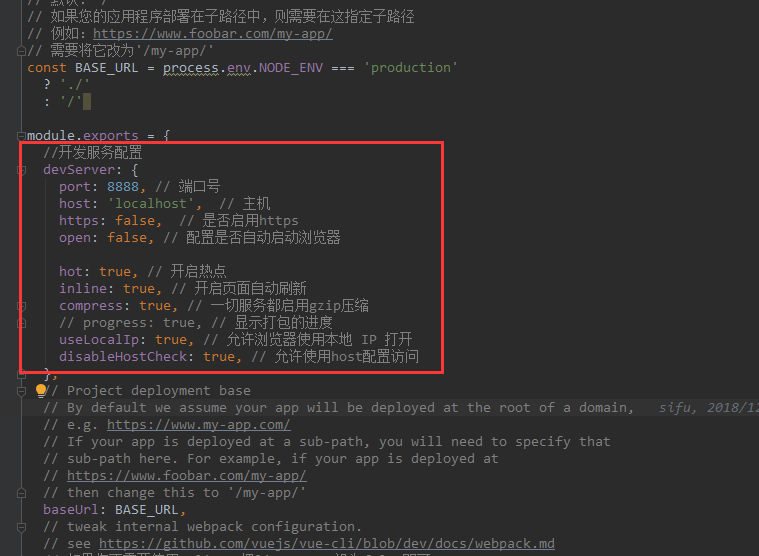
 @fuyadong 我在vue.config.js中添加了这个,解决了问题,具体是因为哪个起了作用忘了,你试一下吧
的确是点击触发区域有点小了
https://github.com/youzan/vant-weapp 使用vant-weapp吧
@xueli327 觉得难用,就使用微信官方提供的扩展组件
``` move('.square') .set('background-color', 'red') .duration(1000) .end(function(){ move('.square') .set('background-color', 'blue') .duration(1000) .end(); }); ``` The above writing method is changed to the following writing method. Now it has no effect. Can...
yyds,大佬牛逼
**是个大佬,得想办法舔他**
https://cors-anywhere.azm.workers.dev/https://github.com/login/oauth/access_token 接口在中国大陆已经被墙了,所以导致无法登录
`map.set(["aa"], 111)` 中 `["aa"]` 属于引用值,实际上set的key是["aa"]的地址值, 而 `map.get(["aa"])` 中的 `["aa"]` 的地址值之前set的key的地址值是不同的,所以最终结果是undefined