Nararyans R.I.
Nararyans R.I.
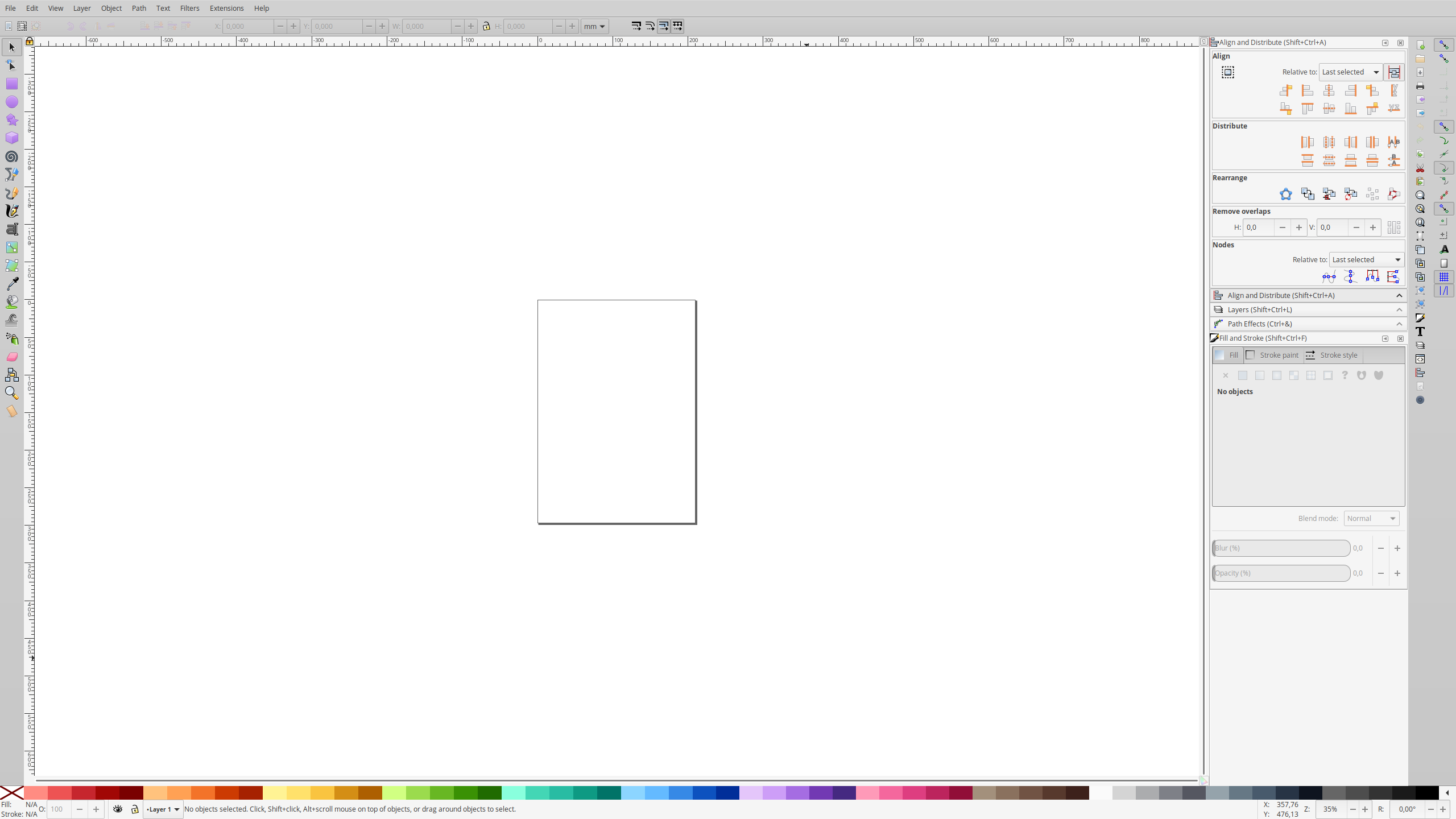
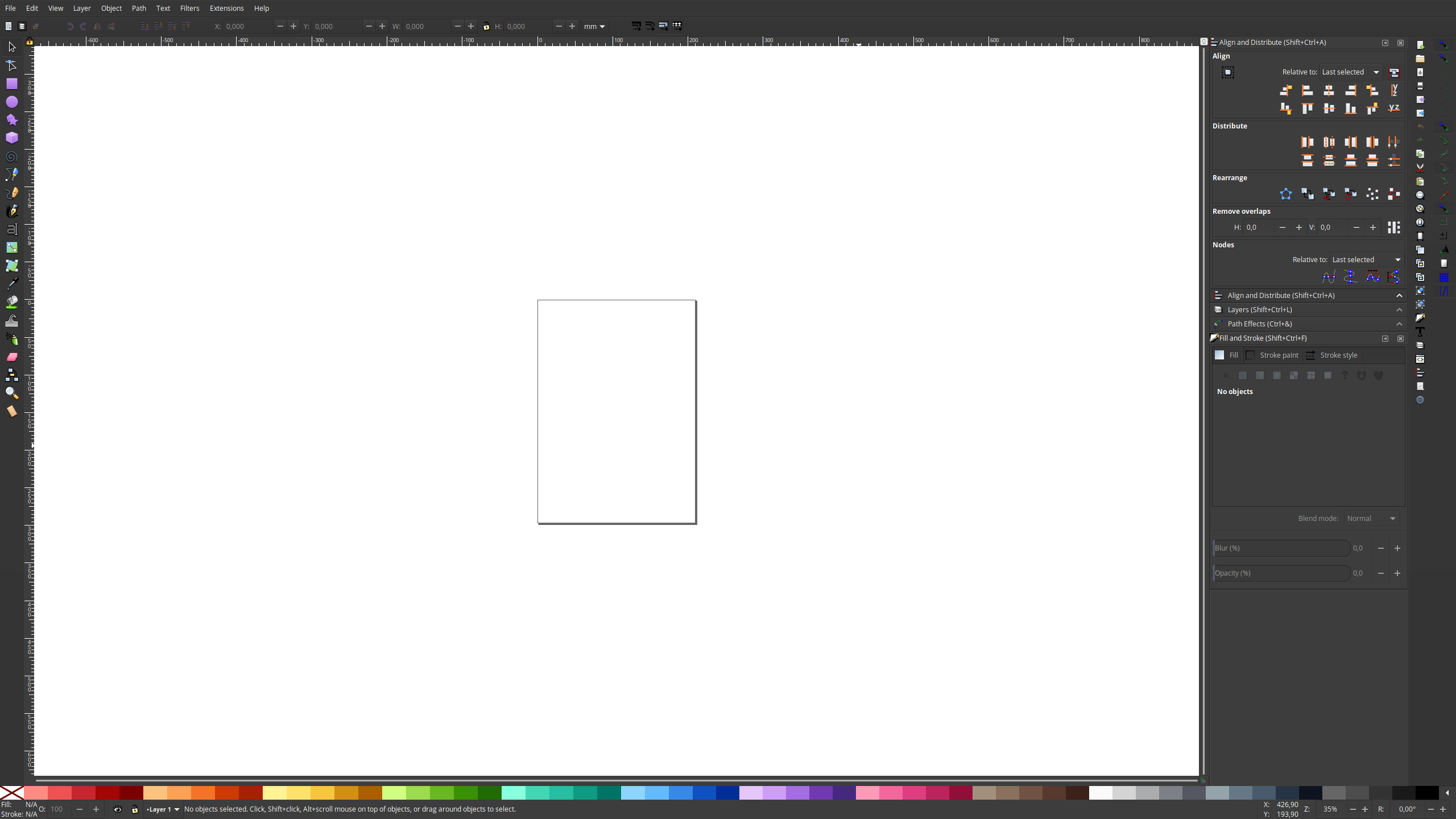
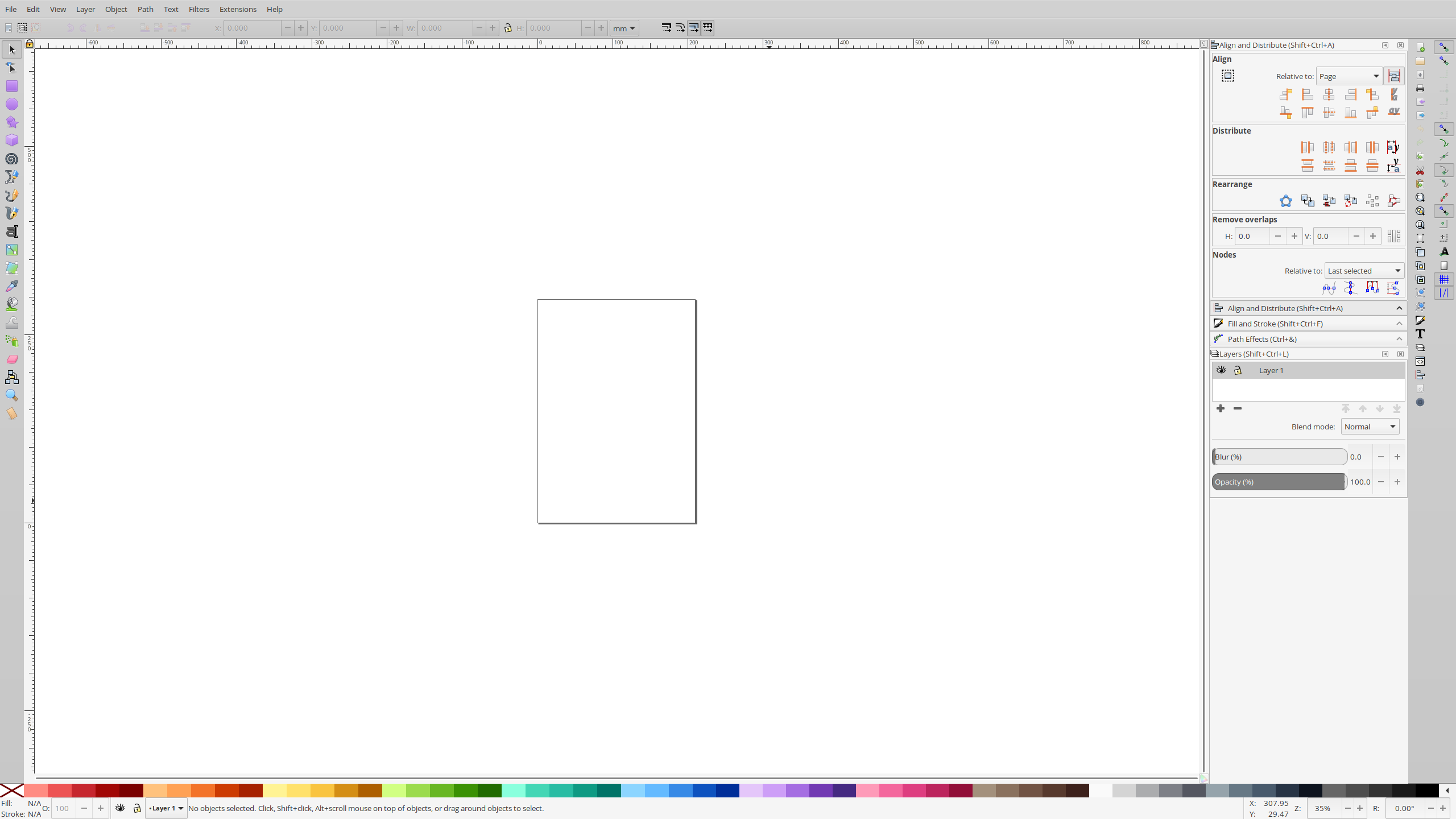
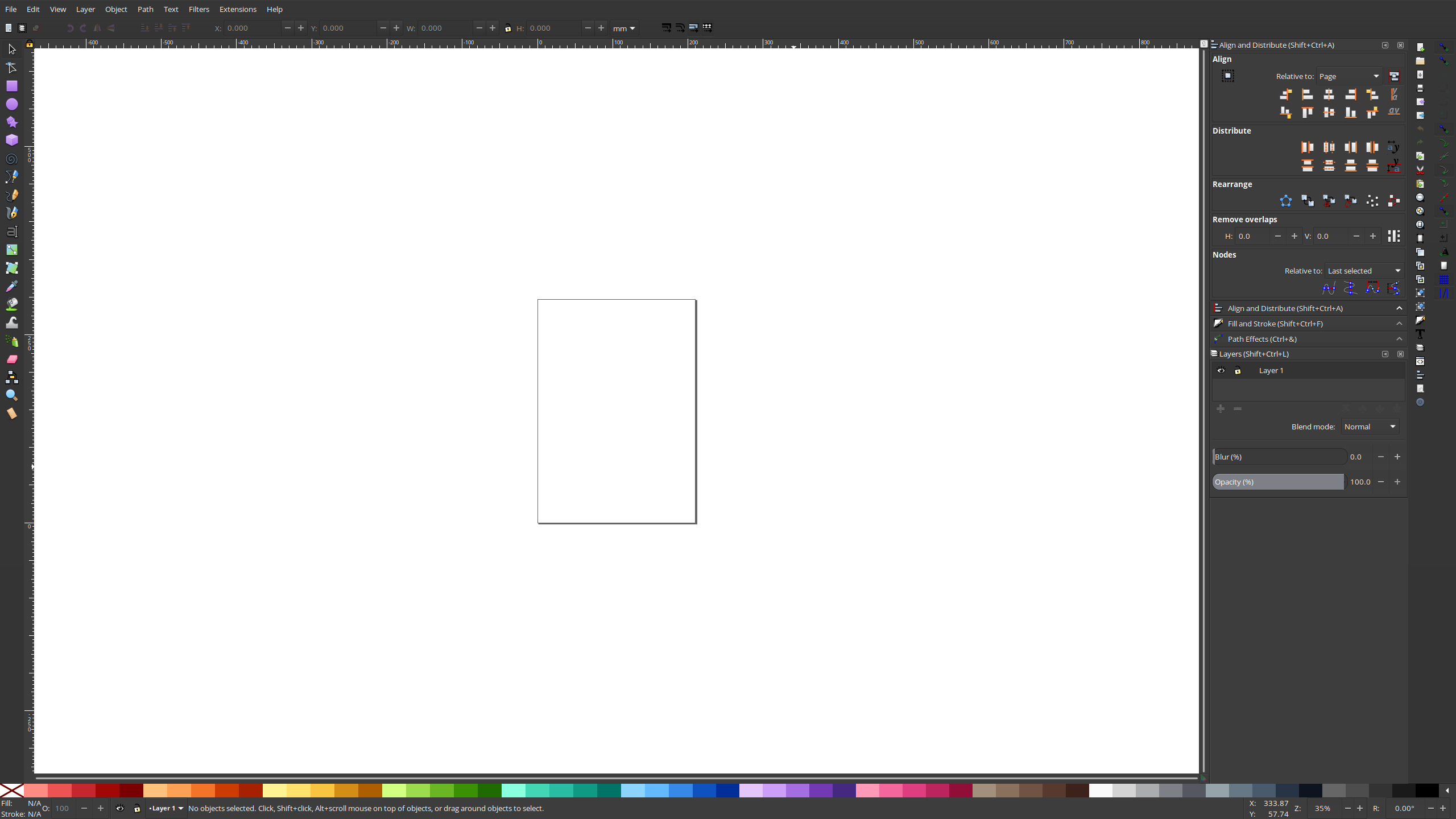
This is how the icons look under elementary's light theme  This is how the icons look under elementary's dark theme  This is how the symbolic icons look under...
Is there any more revision you'd like to see or is this done? @danrabbit
This is how the icons look under elementary's light theme  This is how the icons look under elementary's dark theme  Symbolic icons is unchanged. Refer to previous screenshots....
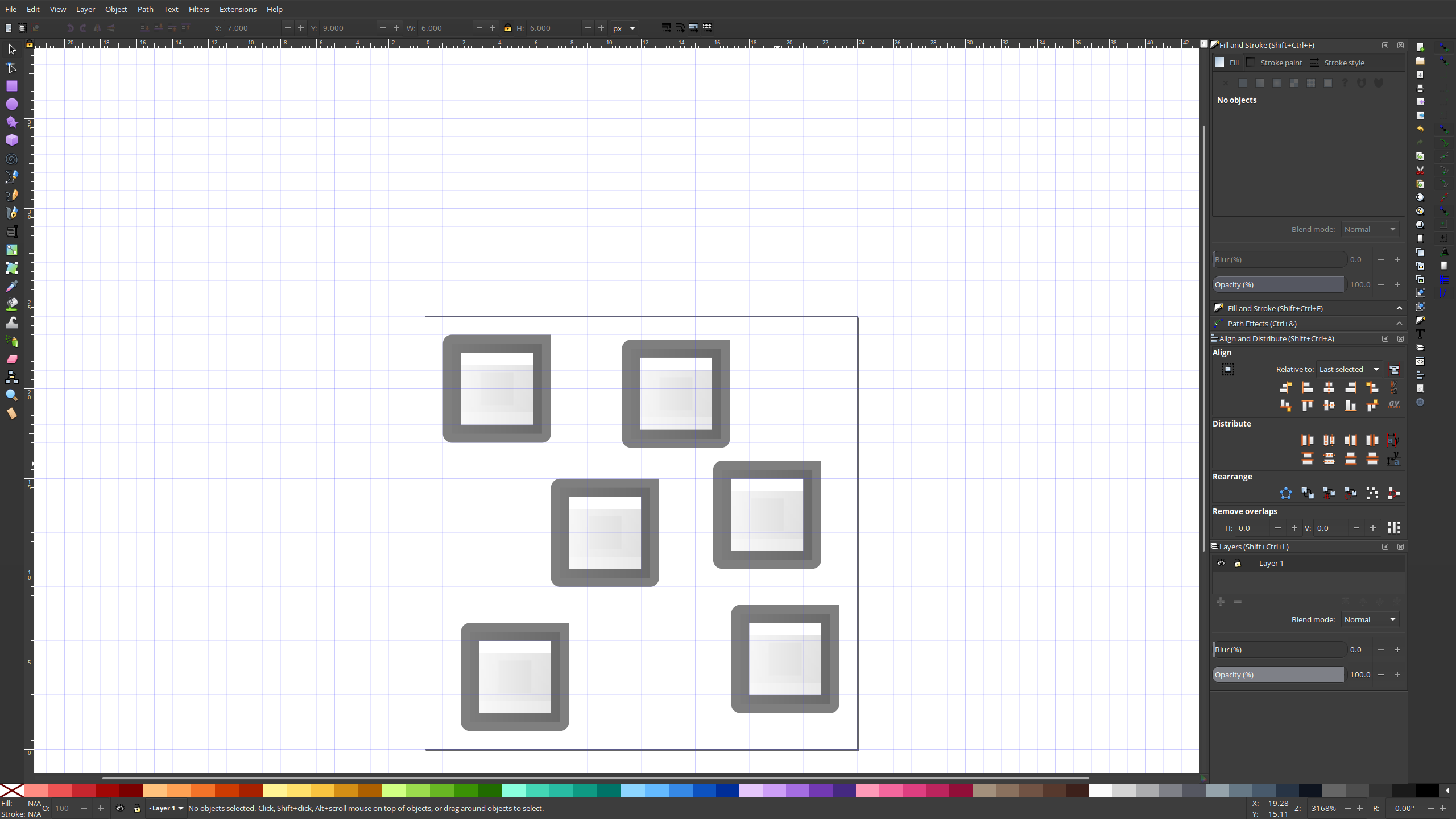
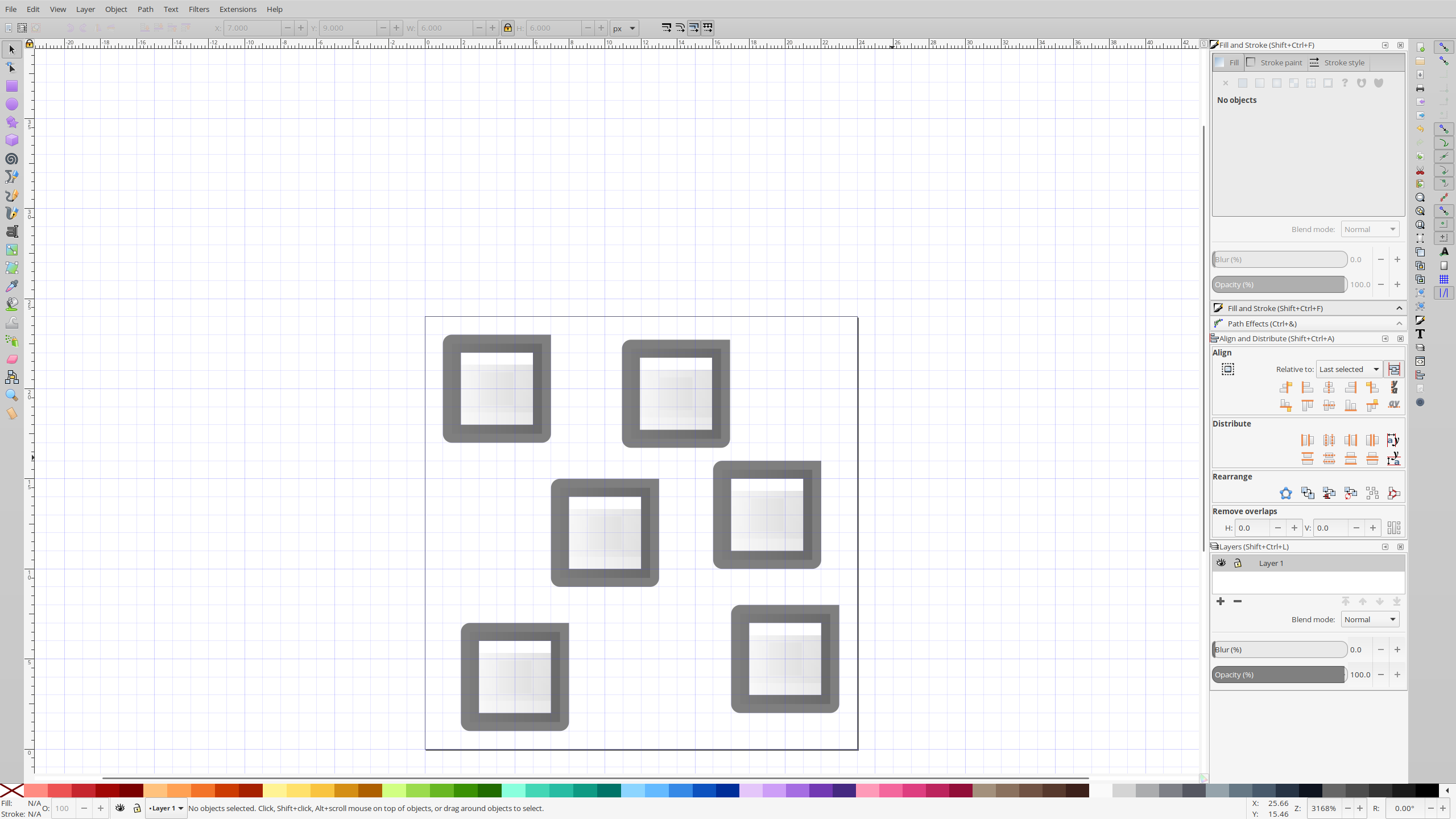
> Hey thanks for making changes here. I feel like we're getting really close. > > I think `distribute-randomize` might still look too evenly distributed. You'll notice in the default...
Here they are. I changed both of the square at the bottom and the top to a rectangle in `distribute-unclump` and made the squares in `distribute-randomize` less evenly distributed. What...
Here's how it looked like now.  
I agree. Are you going to try to design one? If not, I'll be looking into it. Furthermore, I'd like to add that this particular icon in the system settings...
I've designed a prototype, what do you think? 
> @Fatih20 is that a top view of a mouse, as i'm not seeing it. Did you check the elementary HIG, as i'm not sure that the shadow at the...
Here is an alternative. 