Emil Stenström
Emil Stenström
Support for syncing the rank of some elements is the only thing stopping dagre for being great for family trees. You want relations between parters to be horizontal and between...
@el3ctrician I've tried running this branch locally, and it doesn't seem to do anything. So I'm not sure what can be done.
I think this would be solved by merging https://github.com/dagrejs/dagre/pull/271
I think this is the same problem as this PR tries to solve: https://github.com/dagrejs/dagre/pull/271
I’ve been looking all over for a layout engine that supports family trees, and it’s really thorny when you get down to practical trees. Would love to see a fix...
@impworks looks great! Thank you!
@impworks What graphing library do you use? Is it web based? I can't find any examples of using elkjs with d3 for instance (but I see that Klayjs has a...
@impworks Thanks! It seems need to write a graphing library myself :) was hoping that someone else had written an adapter that worked well :)
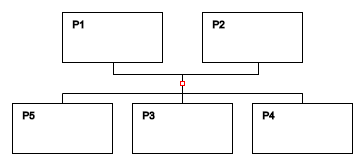
> I solved the problem for my case by using a layout like this: >  > > Where the red square is an invisible pseudo-node, which has a size...
That just seems to put it to the right instead: Here's an [interactive version](http://rtsys.informatik.uni-kiel.de/elklive/json.html?compressedContent=N4KABBYEQJYCZQFzQE4Hs0BcoBpySgBsBDATzQFdMB5AB0xjQDsBnJMUSL6YwgczQoYmABYBbdkTIBTFNIR5uBaYQDWAOjgw5AYwbNJAEWoB1AHK58SqEzRxpABRI7pY6U0zqWmFMUzS+UkkzAFEAFRNqACUAaQB9AGUASQBZBwAZEIANKCswAF9FAh0RGEI4OSZ2AG08rk4lblgEZCgHAEZLRqaAd3hRdnaABiGi7ogoEWkYPhFsZABWUbrGqFpBTDZkWvHG4GbJDsQqnGgScio6fVZ2fZZ4aWDosIAJKHzCld39+EP2xDYpykFxo9EYN2QdwekgS1AAqq93vkvtwALpjcZSABGKi2YGqDV2XCg-gAHvNoB1ckSCqiUZ9uoTMb9Wg4AExdIlQPpwAbIYbLGmTaazClLDHdNYbPE7GmQH4tSls464M5kSig654qH2J5RREfCVEhWHZWAtUgq7g7VQe661qwhFvD4orjo10EEg4wgyplCskUtocj0QfJ07oMvYh6AsykAZk5u25-REgxGRusUxmc3Y4ujUpQmxq0fqB1ZcZVQPOGqtzBtdserTMz2dyJp7qFXtxNT9XIDhwT0bD9IzHHzsbaABZE5ieXywALR8Ss6Lc4KuetCzKS-Ky5TJ5WLTWwXXbrboU2W0jox2uV2fT2dxN+6zp0Pw41I0pe9YJw4FjOkpzqm-LpvmK45os65JpuRbbE+HB7m0CyHsCx5ameDZ6gabZEreSb3r6CEktI5KHAB74jiiP5NBOUSdEuBDAYMjETBBFLtKx0Cwducq7nR-wnEelwnhCiFYZe+qtlxpYCQCqpoSJGGQue9rQI6OE3vSeT4dA8h8NIvF7EhIQMdALCUCgLgypS-xsGA6LQJgxAoAZcH4tA9Eqg5BSjiarQhByQIWRQVmGTUSryQ5QLOa50judUnmCVAPlftw-nQCECbBZZ1kRVAXn2Y5JIuW5NltBWVSpX5JnTjloV5dsSVRcVsVlflDgHlVqK+dRJkAfVYXlYVKWtaV8Xlf+3k9bhEB0siQA)