EatherToo
EatherToo
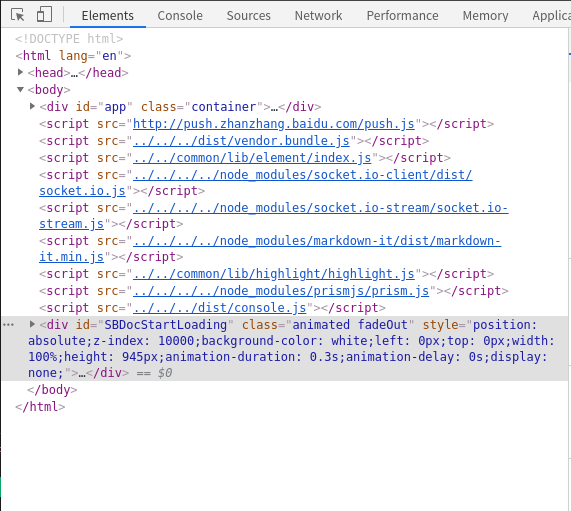
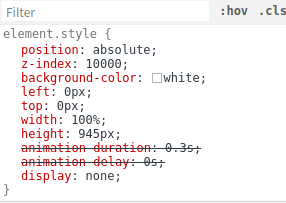
  f12 后将此元素display:none 页面正常显示
may you can try my fork to fix this problem [https://github.com/EatherToo/react-native-swipe-gestures](https://github.com/EatherToo/react-native-swipe-gestures)
这看起来像是一个bug,vuex-module-decorator 默认会包装 module 里的错误,把原来的错误替换掉了 championswimmer/vuex-module-decorators#86