Güven Değirmenci
Güven Değirmenci
I was planning to compress 80megabytes of data and sacrifice a few megabytes to gain speed from compression, it gets compressed to 7 megabytes but takes some time to compress.
No, I want to decrease the compression level to gain speed from compression, my cpu struggles from compression but the bandwidth is ok with that.
A while ago react-leaflet released v3 of react-leaflet, would like to see this plugin implementation in react-leaflet v3 too. The new api is completely different.
I see the repo has `ltree` tag but there is no support for ltree built into this repo? Or at least there is no documentation about it.
Would love to see this implementation, it's not good when sync tries to sync `node_modules` or `.git` folder. Regex should be utilized like .gitignore does, just excluding folders/files is not...
For now, I guess the best chance is putting something like `"{:0>5}_".format(i)` in front of every id in your desired order. That way the default sorter takes `00001`...`00015` as order....
Same applies me too, I just installed it to try it out but giving me the same error. Cannot setup.
Looks like something is messing up the ui, checked the network and nothing is wrong but the ui doesn't seem to respond how it should, probably because of the extensions...
same here with this setup 
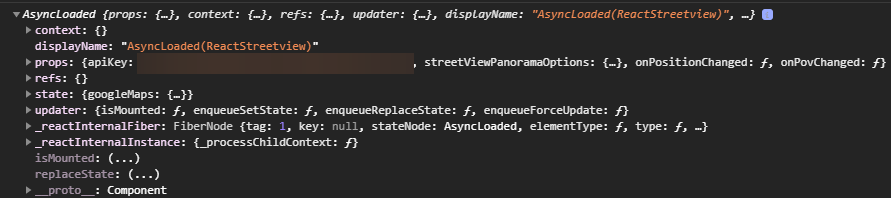
I am not sure if I am doing right or something has changed, it's giving me `TypeError: streetViewRef.current.setPosition is not a function` error. `streetViewRef.current` object contains these: