Dinrer
Dinrer
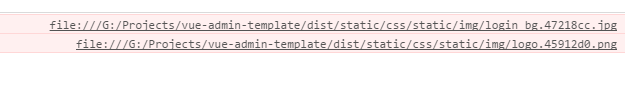
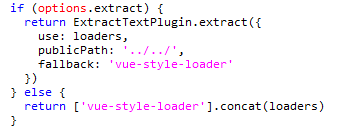
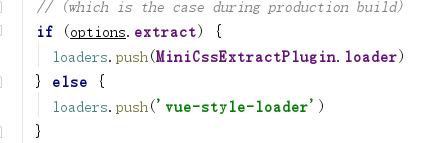
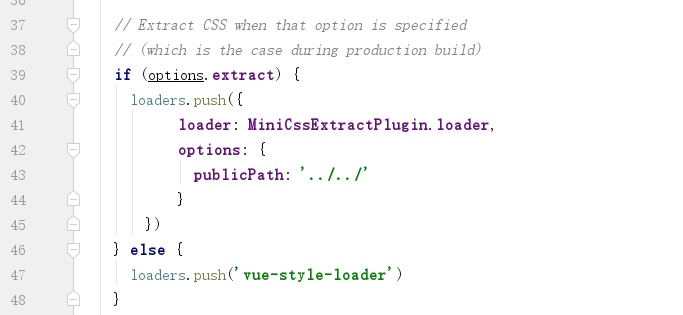
 正确 的路径应该是 file:///G:/Projects/vue-admin-template/dist/static/img/logo.45912d0.png 为什么会多出‘static/css/‘,老版本ustils.js改这里图片就可以正常显示  新版本用的是另一个插件,不知道怎么处理,求指点!  **解决了改下[mini-css-extract-plugin](https://github.com/webpack-contrib/mini-css-extract-plugin)配置**  { loader: MiniCssExtractPlugin.loader, options: { publicPath: '../../' } }
