LeoKu
LeoKu
> 这种参数一般都是url带过来的吧,用`/abc/${params.id}` 就行。 如果是使用 json 配置的话,如何获取到 params.id 呢?
This is a known [issue](https://stackoverflow.com/questions/66312944/javascript-clipboard-api-write-does-not-work-in-safari) in safari. To fix it, you have to pass your promise directly into `ClipboardItem`, like this: ```tsx new ClipboardItem({ 'image/png': (async () => { const...
Or you can try this: https://green-wall.vercel.app/, which is another similar tool that can also meet your needs. 
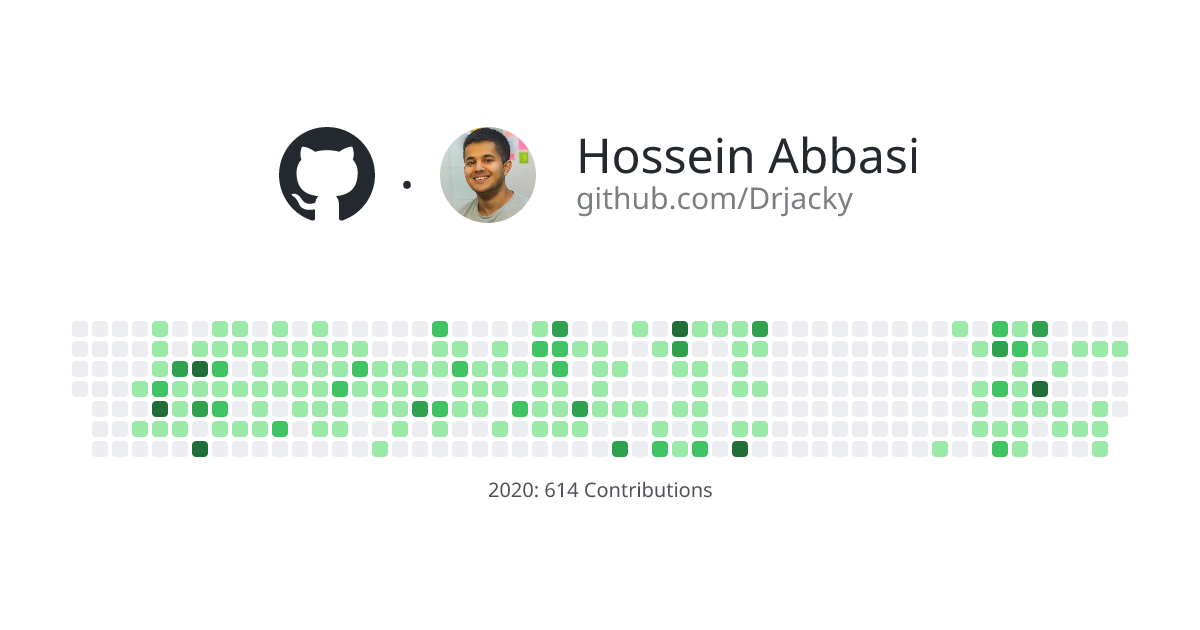
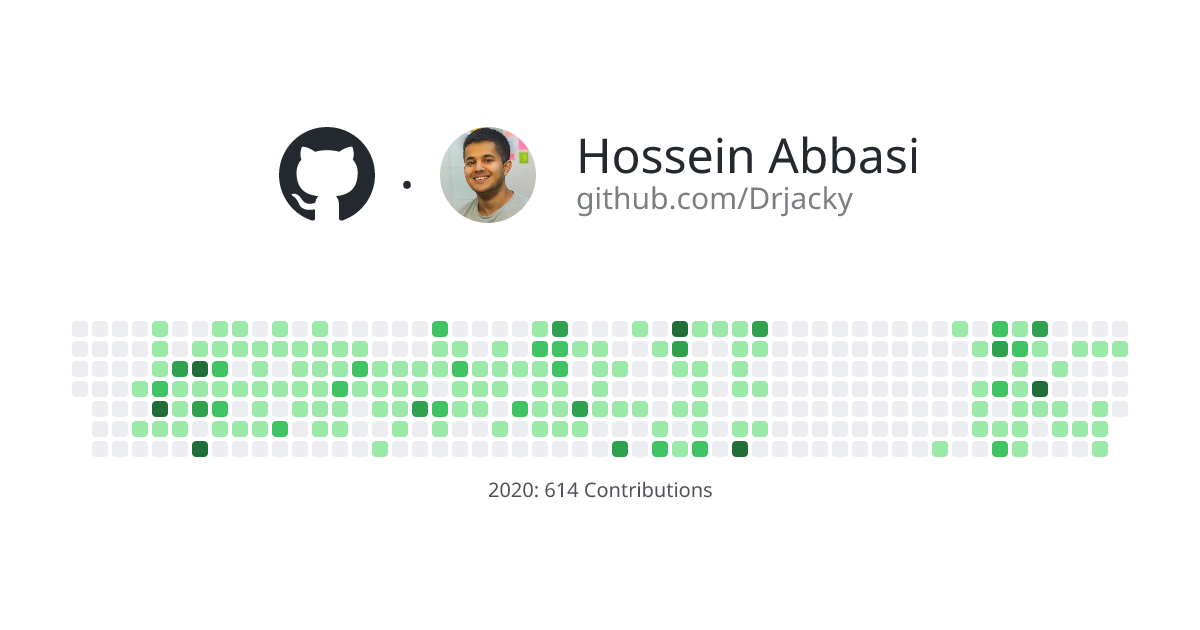
Of course! You can load images through URLs, for example, embedding them in markdown. ```md  ``` 
You can embed the image by using ``, and it will look like this: 
第 1 点:如果把回复拆分成多条,那么就实现不了对某条被拆分的回复进行「点赞」和「屏蔽」。 第 2 点:以前实现过,但是有人不满意这种处理方式,所以就恢复为现在的形式。
可以考虑。
今天查看控制选项时,发现已经支持这个功能了,开启后就能让 @ 多人的回复参与嵌套。
就是会添加到最后一条回复后面的意思。
v1.10.5 修复了这个问题。