Nils
Nils
But then on the next request, the cookie that was set on the response should also be sent, right? That's what I was trying to say with: > (setCookie sets...
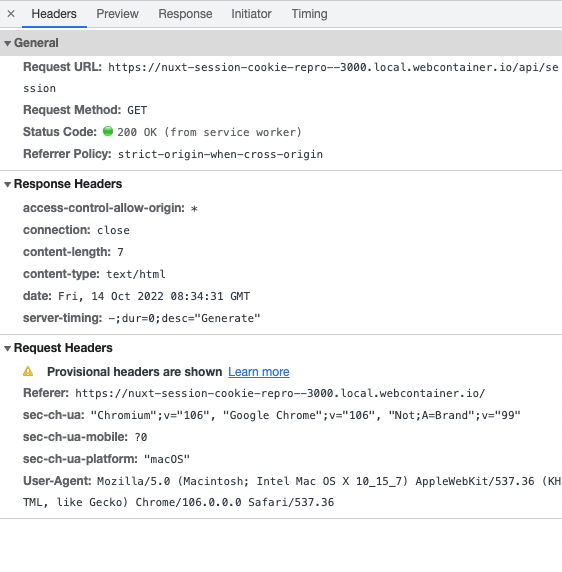
No worries! Looking further, [even after following stacklitz guidance on browser config to allow all cookies](https://developer.stackblitz.com/platform/webcontainers/browser-config) there's nothing (e.g., no `Set-Cookie` header) coming back in the response on stackblitz: ...
I see, that's a bummer 😢 Do you think we can progress with this PR anyways?
Hey @Atinux, @danielroe - can you guys have another look here? I've added the badges + debugged stackblitz together with you, so I think at the moment nothing else is...
Update here: I checked it out with nuxt 3.0.0-rc.12-27766643.9388e65 today (latest release as of writing) and still get the same problem: ``` ✘ [ERROR] Could not resolve "virtual:$histoire-config" node_modules/@histoire/app/dist/bundled/util/config.js:1:30: 1...
Hey @lianmakesthings! Sure thing, thanks for getting back so quickly (and closing my duplicate, I'm unsure how that happened 🤷) > We are indeed working on something that will hopefully...
> Once we are closer to designing & speccing out that feature, would you be open to us contacting you for more questions, maybe even doing a user research session?...
I see, thanks - maybe it would be worth it to update the text to `/ month`? Other than that my question has been answered and if we don't want...
Yes, that would be great + maybe we can add a tooltip to the card-stats on hover, to also give that context there?
Would be awesome to land & resolve this -> it's really a big drawback to not be able to use typescript checking for storybook stories. Thanks @iamandrewluca for opening the...