Andrii Siahrovskyi
Andrii Siahrovskyi
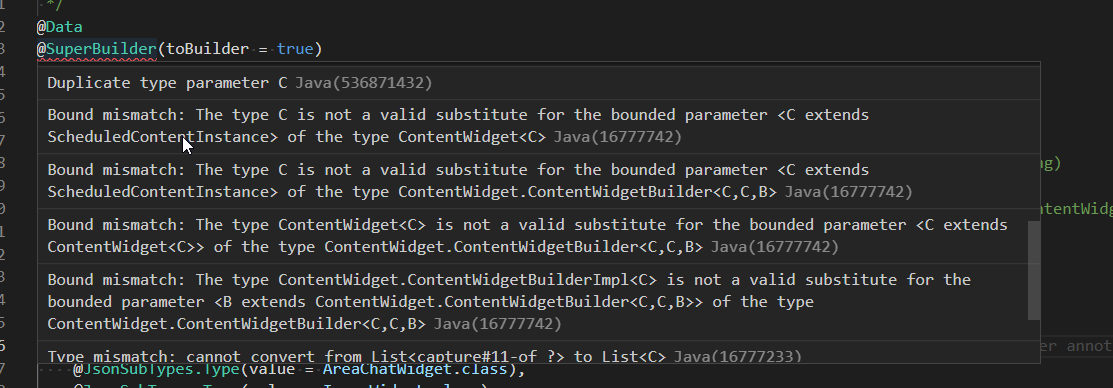
 ` public class ContentWidget implements WithUniqueID, AssetUser { ` Still have issue after applying workaround. It works in intelijj idea. Simple class works with supper builder perfectly in VS...
Hi @VK-Wolland I see what you but it works as designed. Options' container is out of the select box container to prevent the situation with **overflow: hidden**; But we should...
@VK-Wolland could you help me with it?
Thank you! @VK-Wolland You can try to change this part ` _addwidowScrollListener() { const vm = this; this._runOnScroll = throttle(function(evt) { vm._calculatePositionAnsSize(); }, 100); window.addEventListener('scroll', this._runOnScroll, true); },`
@trocho Do you wish a tabulation between couple inputs of select?
@halws - needFocusInpOnTab - This property changes behaviour of select when focus comes to it on TAB key pressing. If we have true value then focus will be on input...
Hi @eivindml I have already fixed this issue. Please, try new version 0.1.15 Kind regards, Andrii
Hello @galczo5 Do you try to add **if** to input slot? Kind regards, Andrii
@galczo5 Maybe there is some misunderstanding. Try first select in the demo https://stfalcon-studio.github.io/stf-vue-select/dist/. Does it work as desired? It is select without input and it works as you expect.
@comid Hi. Just add "babel-plugin-transform-runtime": "^6.22.0" to your devDependencies.