Aditya Tiwari
Aditya Tiwari
I am working on a project where i am streaming video from an IP Camera using node-rtsp-stream from the node backend and getting the stream on the Angular frontend using...
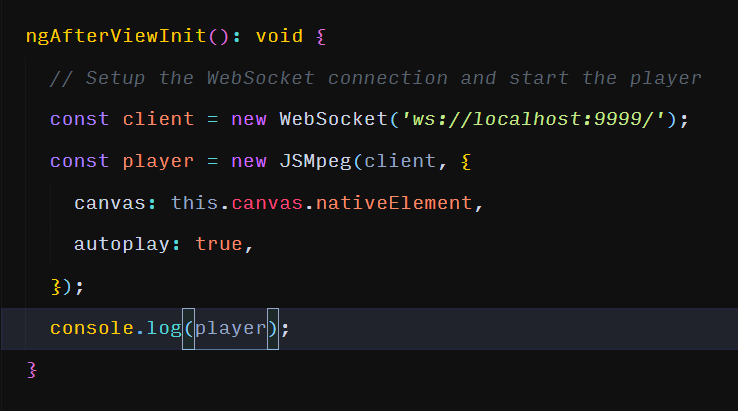
 This is the code on the angular
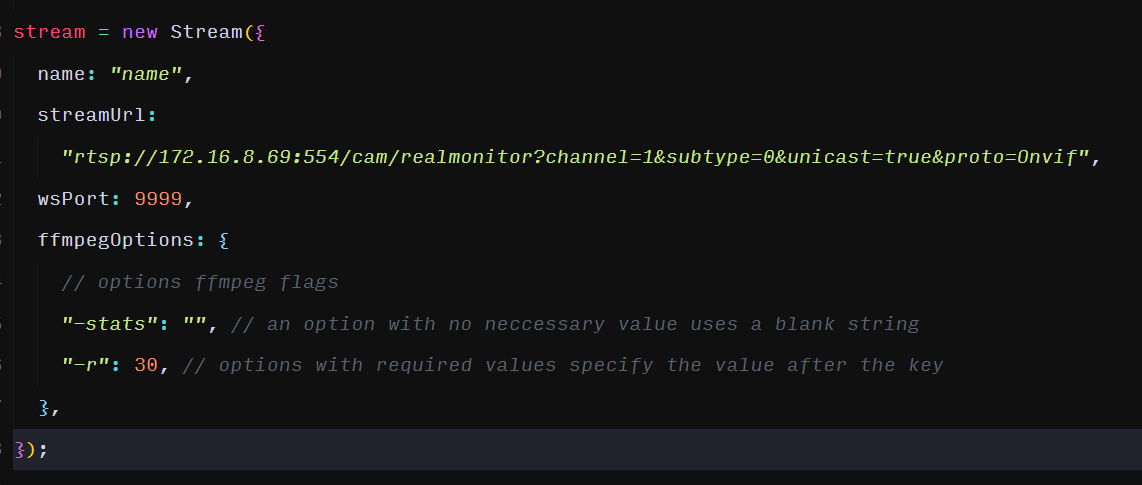
I am using node-rtsp-stream in the backend to stream the video, let me show you 
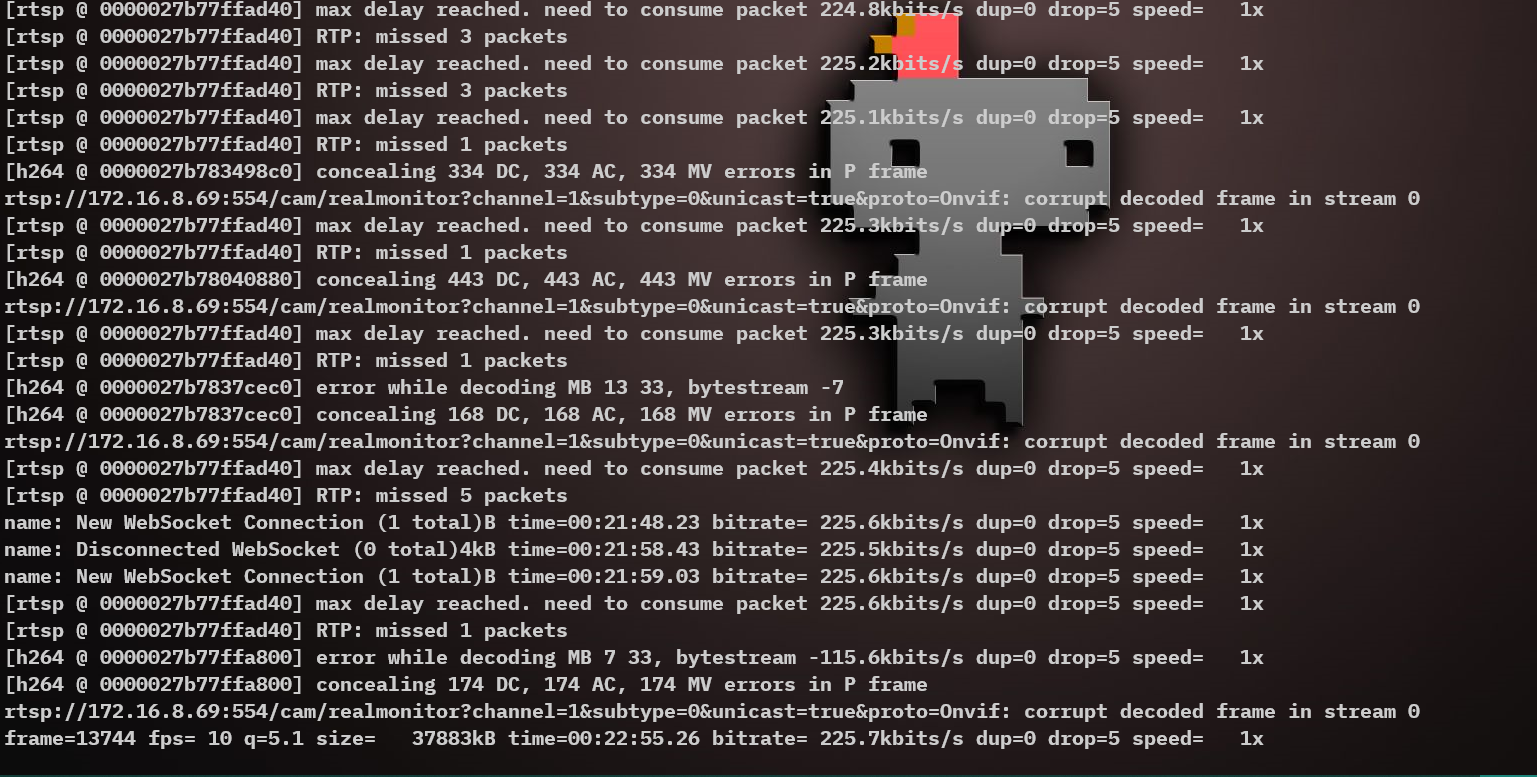
this is what I am getting in the console. 
Code: @ViewChild('streamContainer', { static: true, read: ElementRef }) streamContainer: ElementRef; ngAfterViewInit(): void { // Setup the WebSocket connection and start the player const client = new WebSocket('ws://localhost:9999/'); new JSMpeg.VideoElement(this.streamContainer.nativeElement, client);...
Thank you so much for your response: Now I am trying the process in a lil different way: iPstreaming = () => { const url = environment.webSocketApi; new JSMpeg.VideoElement(this.canvas1.nativeElement, url);...
ERROR in ./node_modules/fbjs/lib/setImmediate.js Module not found: Error: [CaseSensitivePathsPlugin]
This didn't work for me, I am working on the SPFx React TS project, and I created the file webpack.fbjs.loader.js and added the code In my webpack.extend.js file in fast-serve...