ailuffy
ailuffy
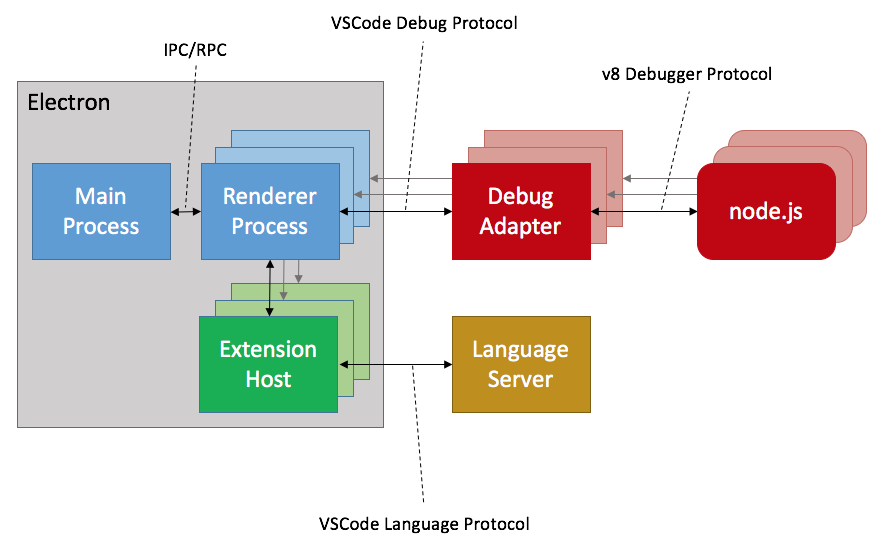
VS Code是微软出品的新一代轻量级编辑器,一出道便以简洁大气的界面、卓越的性能、以及灵活的可扩展性吸引了大批的拥趸。  插件化是VS Code的精髓,大部分功能比如command、key binding、context menu都是通过它对外提供的一套扩展[API](https://code.visualstudio.com/api)实现并集成到Code中。VS Code使用多进程的架构来分别处理编辑器的渲染与执行,每开一个窗口,便会为该窗口创建一个进程执行插件,该进程即为Extension Host。Extension Host按需激活插件,同一时间内,插件代码可能被运行多次。  为了保证插件的高效运行,VS Code使用了Dispose模式,大部分插件API都实现了IDisposable接口,生成的对象则会拥有一个dispose函数属性。 ```js interface IDisposable { dispose(): void; } ``` Dispose模式主要用来资源管理,资源比如内存被对象占用,则会通过调用方法来释放,这些方法通常被命名为‘close’,‘dispose’,‘free’,‘release’。一个著名的例子便是C#,C#通过Dipose Pattern来释放不受CLR(Common Language Runtime)管理的非托管资源。 VS...
Promise已经像血液一样融入到我们的日常工作中,thenable无时无刻不在发挥着它的作用。网络上关于Promise的文章也是汗牛充栋,人们一遍又一遍的咀嚼着Promise.prototype.then, Promise.prototype.catch的作用和功效。 很多时候,我们的执行函数会是p.then(onFulfilled).catch(onRejected)这种形式,并不会链接太多操作,这有点像try语句。 有时候,我们希望一个操作,无论是否抛出异常都会执行,即不管它进入了resolve,还是reject,下一步操作都会执行。比如我们发送请求之前会出现一个loading图,当我们请求发送完成之后,不管请求有没有出错,我们都希望关掉这个loading图以提升用户体验。过去我们可以这么做: ```JS this.loading = true request() .then((res) => { // do something this.loading = false }) .catch(() => { // log err this.loading = false }) ```...
众所周知,Javascript是一门基于原型编程的动态脚本语言,虽然它也支持面向对象的编程范式,但想要做到像传统编程语言那样使用OOP,Javascript依然存在这样那样的不足。 从ES6开始,JS开始支持使用Class来编写类,但是该语法依然不够完善,一个显而易见的缺点就是我们无法使用private关键字定义变量。在其它面向对象的语言中,private修饰的成员或方法只能够在其定义的类中的方法中引用,无法通过该类及派生类的对象访问。 为了实现Javascript中的private,防止数据在运行时被改变,本文总结了五类方法来达成这一目的,接下来将一一介绍  ### 一. 使用命名规则 (_xx) 在一个工程中,为了区分代码中的私有成员和公有成员,当我们表示一个成员是私有时,就以下划线开头的命名规则来命名。 ```js class Company { constructor(name) { //public this.name = name; //private this._asset = 'computer'; } getAsset() { return this._asset; } }...
想要构建离线应用,除了使用service worker,另一个绕不开的话题便是IndexedDB。 IndexedDB是浏览器端的一个基于键值对存储的**事务型**数据库。为什么要用它,因为想要做到在离线情况下展示数据,数据的持久化是离线应用绕不过去的一个坎。以前使用的是Web SQL,不过它已经被废弃掉了,所以never mind。什么,你说localstorage?确实有很多人会使用localstorage来存储数据,但是相比IndexedDB,它存在很大的不足,原因有三: 1. localstorage 存储有大小限制,限制5MB,不能存储大量数据,尤其是带有结构的数据。 2. 没有查询语句,没有schema,基本上没有任何有关数据库的操作。每次的写入和写出都要字符串化和对象化,何其麻烦。所以在处理带结构的大型数据上基本毫无扩展性。 3. 最关键的一点是,localstorage的API是同步的,这就意味着它会阻塞DOM操作。并且很多时候,离线应用的数据操作需要在service worker中进行,service worker只接受异步的API,所以相较而言,IndexedDB是更好的选择。 下面这张表摘自[张鑫旭的博文](http://www.zhangxinxu.com/wordpress/2017/07/html5-indexeddb-js-example/),改装了一下,可以快速了解IndexeDB的一些基础特性。 | | IndexedDB | | ------------- |:-------------| | **优点** | 1. 允许对象的快速索引和搜索,因此在Web应用程序场景中,您可以非常快速地管理数据以及读取/写入数据;2. 由于是NoSQL数据库,因此我们可以根据实际需求设定我们的JavaScript对象和索引;3. 在异步模式下工作,每个事务具有适度的粒状锁。这允许您在JavaScript的事件驱动模块内工作。| |...
英普特历险记

--- title: 英普特历险记 date: 2017-11-08 --- > 冢上有光怪,云气五色,上属于天,曼延数里。 前端世界就像格林童话中的黑森林,充满了冒险与惊奇,任一不起眼的小地方,里面潜藏的危险就够你狠狠地吃上一壶。一名前端漫游者,如果在没有全副武装的情况下随便进入一个领域,唯一能做的就是收拾好耐心,准备迎接一个光怪陆离的世界吧。 input标签作为表单提交中的常用元素,每次见到它的时候,我的感觉就是这样的。  就是这样一个小元素,最近在做一个需求的时候,可是让我好好confuse了一段时间。 一般来说,当用户提交表单数据时,前端都会对输入框中的数据做出一些限制,一个十分常见的需求就是对用户输入的字符的个数进行限制,比如今次产品想要限制用户输入的字符在十个以内。本着简单快速的原则,我直接定位到之前的一段代码--`{val|maxlength:10}`,使用maxlength过滤器来进行input中的val个数限制。完美,add、commit、push、收工。 不一会,测试mm过来和你说:唉,为什么这个输入框在输入英文的时候可以正常截断,输入中文的时候却只能截断一半啊,你看就像这样,先给你记个bug啊,回头你给看看。  不对呀,难道这个过滤器工具有做了什么处理吗?先看一下源码吧。 ```javascript _p.maxlength = { get: function(value) { return value || ''; }, set: function(value,...
` {''} ` 在模板内会有两个问题,第一,list有值的情况,点删除按钮,删除图片后,上传按钮会消失不见;第二,list有值的情况,更新表格内的数据,kl-upload内的图片不会更新。 原因是kl-table-template内不会刷新模板内的组件,希望尽快修复table组件的行为。