kaiyou
kaiyou
### js splice splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。 语法:`arrayObject.splice(index,howmany,item1,.....,itemX)` | 参数 | 描述 | | --- | --- | | index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 | | howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 | | item1, ...,...
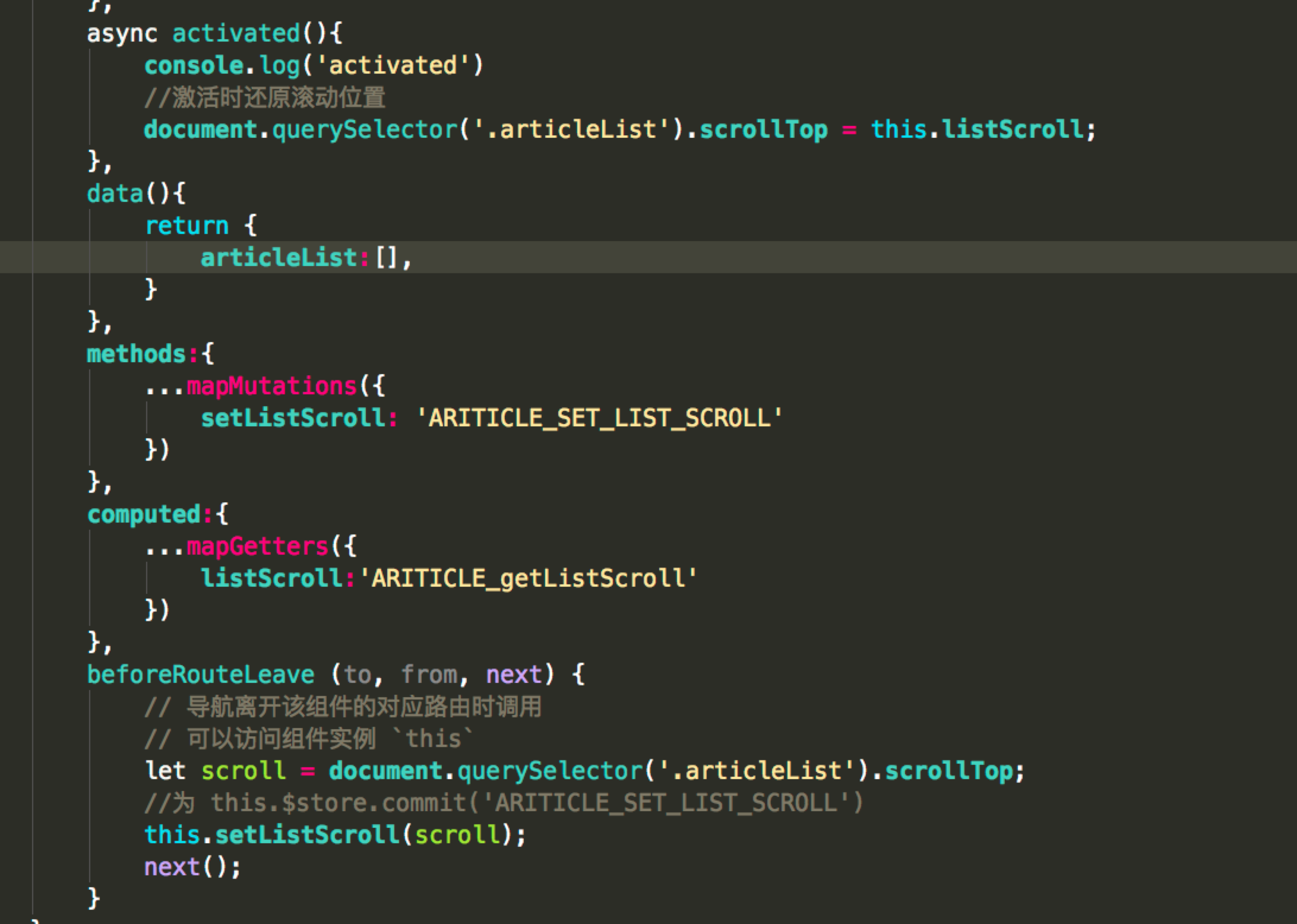
使用 `scrollBehavior ` 只是在切换时记录了整个页面的滚动,如果是记录某个组件内部的滚动 可以在路由离开之前`beforeRouteLeave`钩子中记录组件的滚动距离,存在store中(当前组件的module中),在`activated`钩子中(用keep-alive缓存组件)还原滚动位置 
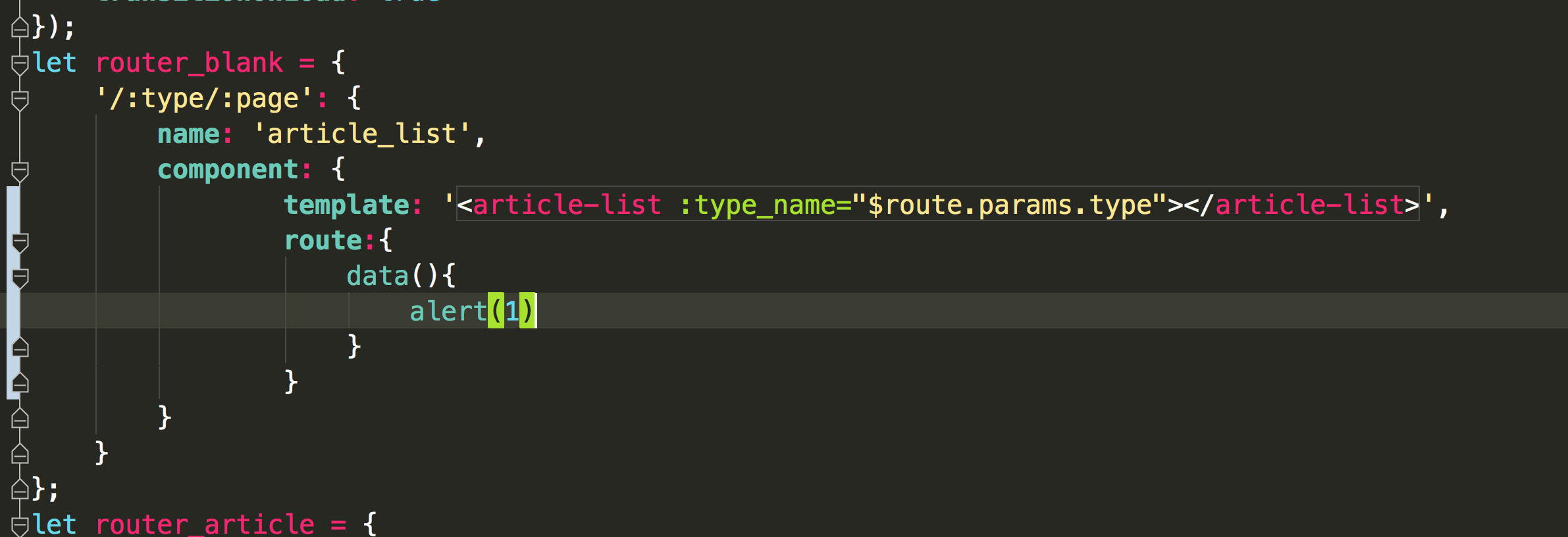
项目中碰到在component的template中直接传入一个组件标签的情况,当时想着直接在这里把动态匹配的参数通过props传给切换的组件,但切换路由时此组件里面的route钩子不触发,后来才发现这个: > ``` > component:vue.extend() > //与 下面这种的区别了 > component:{ > template:'', > data(){}, > route:{} > } > ``` > >  路由配置对象 路由配置对象包含两个字段: component: 当路径匹配时,会渲染到顶级``的 Vue 组件。此字段的值可以是调用`Vue.extend` 后返回的构造函数,或者普通的组件选项对象。在后一种情况下,路由会隐式调用`Vue.extend`。...

[参考](https://github.com/StevenSLXie/Tutorials-for-Web-Developers/blob/master/MongoDB%20%E6%9E%81%E7%AE%80%E5%AE%9E%E8%B7%B5%E5%85%A5%E9%97%A8.md) cd 到 MongoDB中,再cd bin; 输入`./mongod --dbpath /数据库路径`,(注意空格 如`./mongod --dbpath ../../myData`)等到出现类似“waiting for connections on port 27017”,说明MongoDB服务器已架设好,而数据将储存在myData里面; 新打开一个Terminal, cd 到bin,然后运行./mongo;顺利的话它将出现一个interactive shell让你进行各种操作(用shell操作mongodb),而你的数据将储存在myData里
json 格式中不允许写注释 可以用重复无关的字段表示注释 如 ``` json { "_comment":"_comment就表示注释", "_comment":"又是一条注释", } ```
Prototype相关 创建对象 和 继承 ,`__proto__`啥的时间一长就忘差不多 回顾复习一下 参考自 javascript高级程序设计 ### 组合使用构造函数模式 和 原型模式 创建对象 - 构造函数 ``` javascript function person(name){ this.name = name; } //实例拥有自己的属性和方法 ``` - 构造函数 的 原型对象 ```...
又重新尝试用fis3 之前弄明白没明白的地方都忘了这次好好记录下,希望能坚持住= =! ### 开启同名依赖 ``` javascript fis.match('/widget/**', { release: '${project.static}/$&', //开启同名依赖后 会自动依赖同名文件,即使没显式声明依赖 postpackager-loader 依然会自动在页面通过script 或link 加载依赖的资源 useSameNameRequire: true }); ``` > `isMod: true`标记文件为组件化文件。被标记成组件化的文件会入map.json表。并且会对js文件进行组件化包装。 `isMod: true`声明为模块,设置 `fis.hook('commonjs', { baseUrl: '.',...
### vue 排序 与 filter 总不由自主的将 **排序 orderBy** 和 **过滤器 filter**搞混 排序是 `|`管道符 + `orderBy`关键字 +排序字段 或 排序函数 与 参数 等等 **限制: 指令的值须是数组,如 v-for** 例如 ``` html Reverse Sort Order...
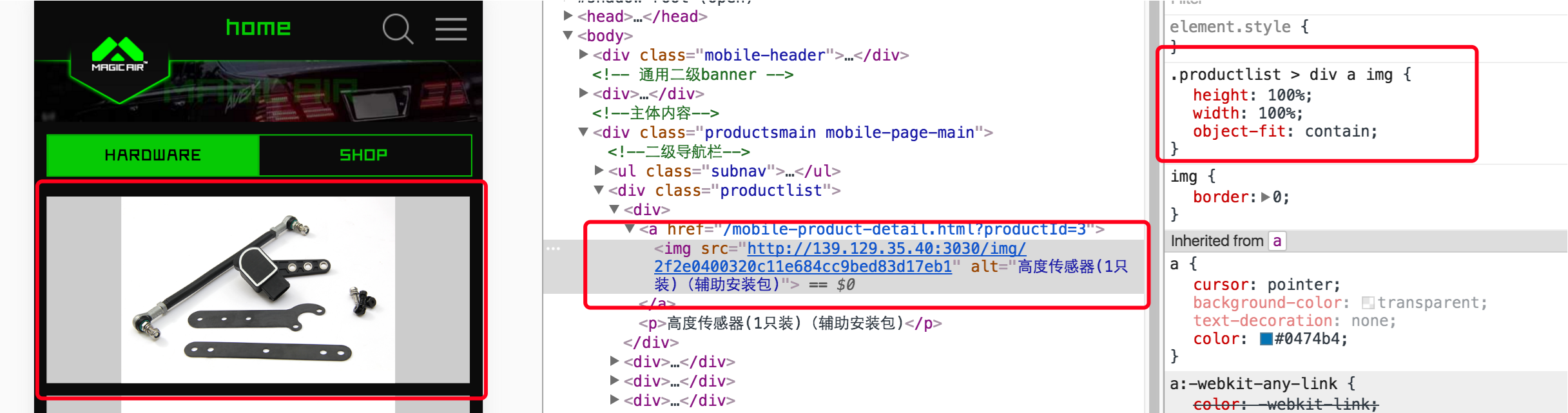
### object-fit  > **img替换元素**和**src替换内容**是两个独立体。img替换元素受到了CSS 100%拉伸控制(所以红色背景充满容器),src替换内容也受到了object-fit展示控制 [参考](http://www.zhangxinxu.com/wordpress/2015/03/css3-object-position-object-fit/)
