wumi_blog
 wumi_blog copied to clipboard
wumi_blog copied to clipboard
vuerouter2.0 路由切换保留页面滚动位置
使用 scrollBehavior 只是在切换时记录了整个页面的滚动,如果是记录某个组件内部的滚动
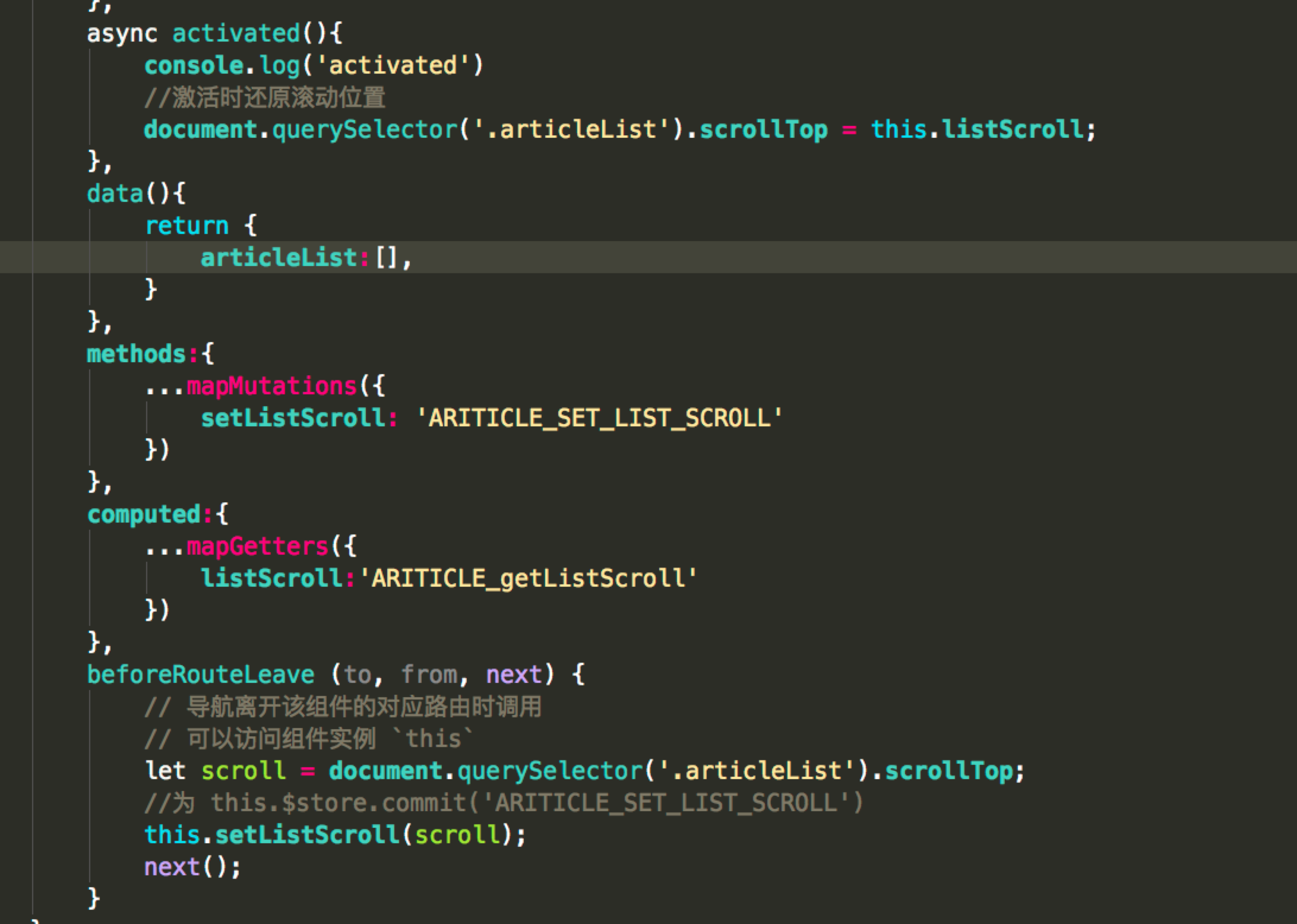
可以在路由离开之前beforeRouteLeave钩子中记录组件的滚动距离,存在store中(当前组件的module中),在activated钩子中(用keep-alive缓存组件)还原滚动位置