Oliver Cristian
Oliver Cristian
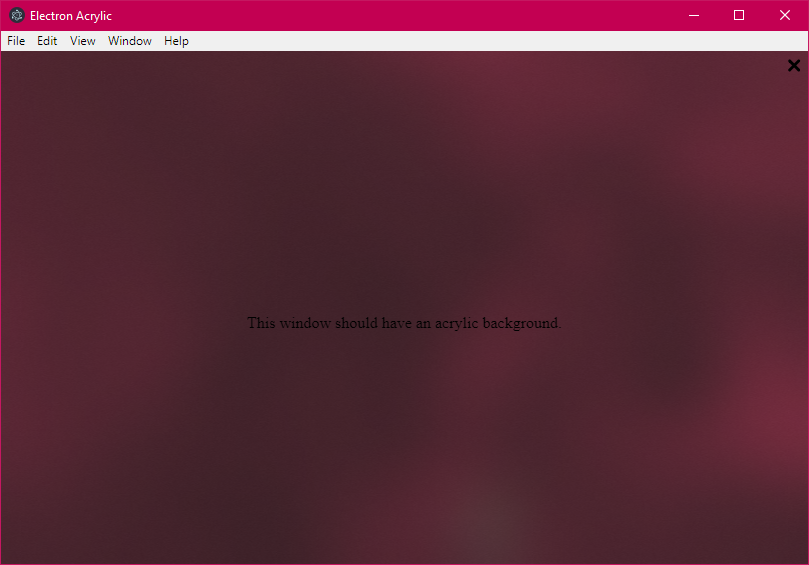
As you can see here, all the content area has the background acrylic.   But there's a slight render bug, or this is intentional because of the window shadows?...
There's a CSS rule: ```CSS * { // ... overflow: hidden; } ``` It can't be CSS, as that gets applied to html only, and not the wrapper window, did...
It surely can be fixed, but currently I don't have the time to work on this repo, but I'll gladly approve any PR that comes regarding this issue. As you...
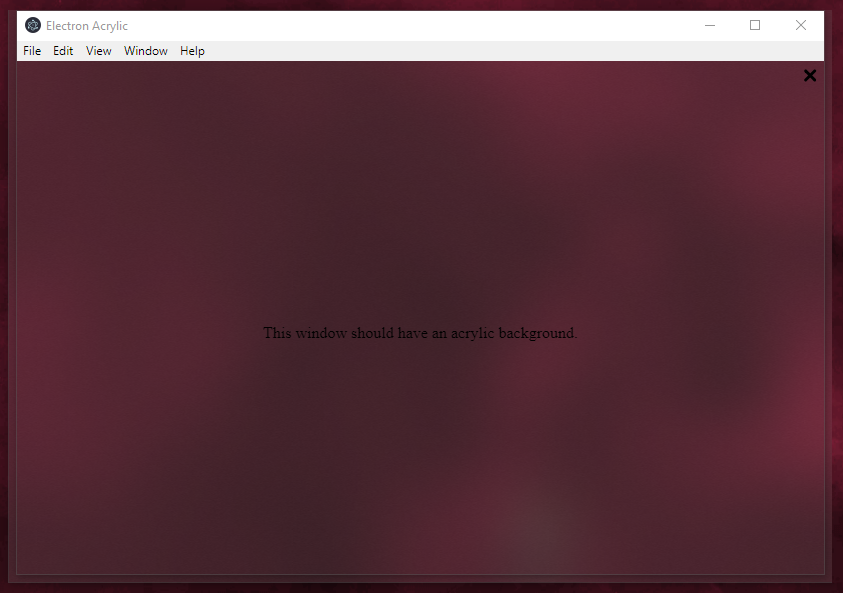
Well hello there, I suppose this is the same as #16. I have no idea why is this, and I cannot reproduce it, as I am on 1809 update. I'll...
Unfortunately I cannot update my windows (due to windows update bugs) to that version to experience that issue. It may be fixed by Microsoft themselves.
Honestly, I chose this because this was the only one I knew at that time, and the turorial I was following was also using this. Do you recommend [`cmake-js`](https://github.com/cmake-js/cmake-js)?
Yes indeed it would be, I would love that too. But, the module is using an undocumented API, which Microsoft could change anytime. I forked the electron repo, and I'm...
That's not possible unfortunately, you don't have access to the pixels under the window in CSS, but only the pixels in that window. This repo and [electron-vibrancy](github.com/arkenthera/electron-vibrancy), for example, on...
You could also make the whole window acrylic, and hide the parts of the window you want with CSS and HTML.