13799433448
13799433448
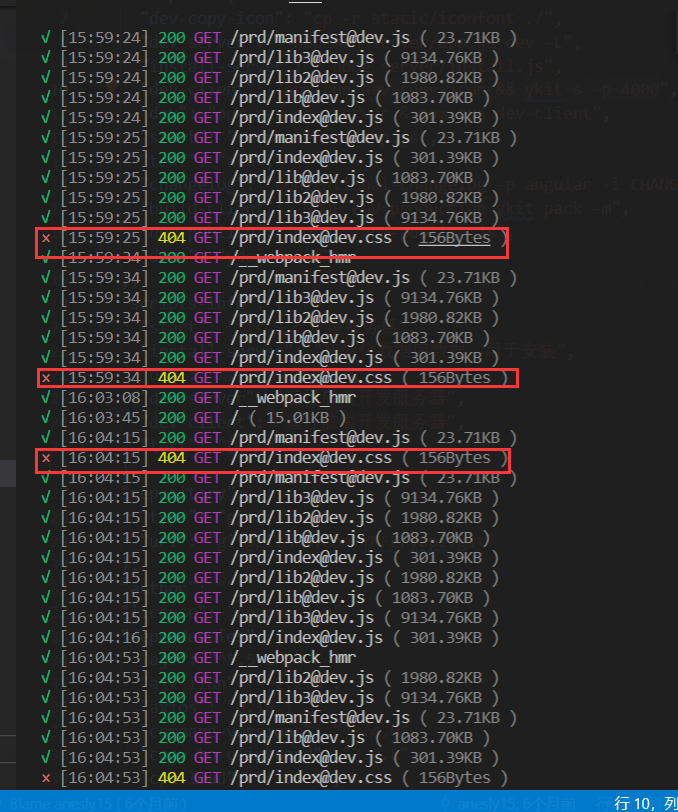
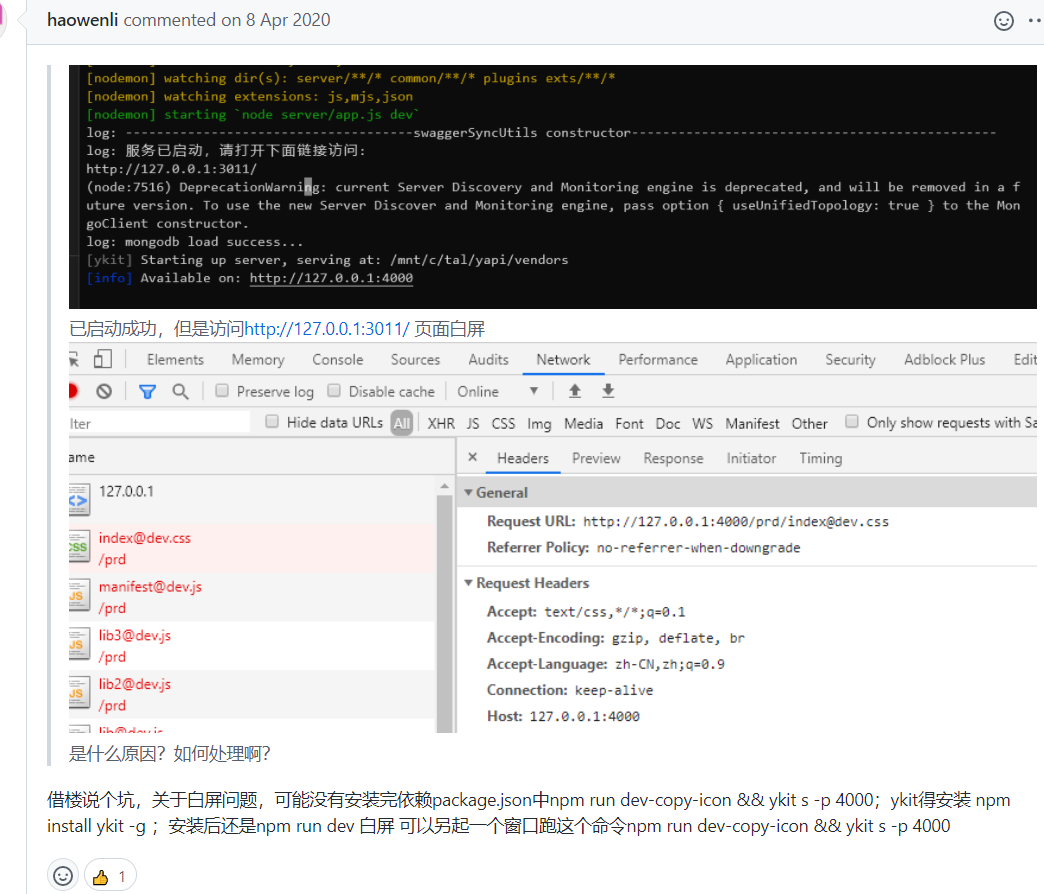
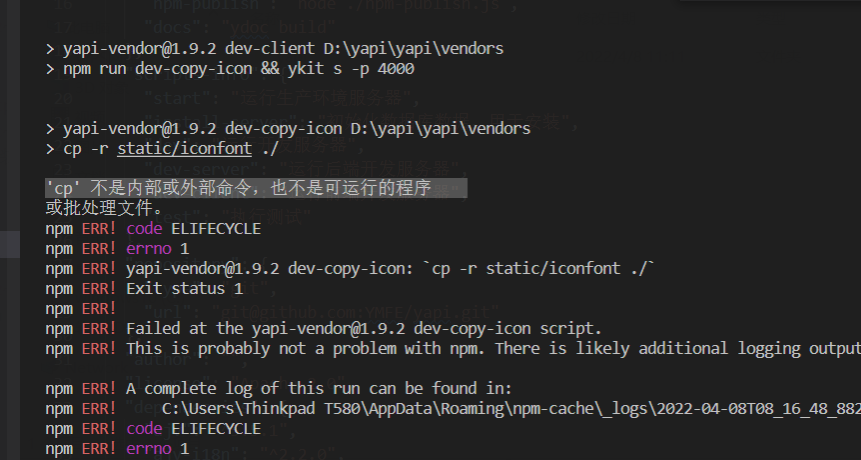
## 版本号 ~1.9.2 ## 什么问题 ~ yapi启动之后出现白屏的问题 ## 如何复现此问题 ~ - 1. dev-client 服务启动之后出现报错  2. 还有就是服务启动之后页面白屏。。。 使用这个兄弟的方法还是白屏。。。。  3. 运行的时候 dev-client 时候 提示 'cp' 不是内部或外部命令,也不是可运行的程序  ## 什么浏览器 ~...
**问题描述** 使用 npx @dcloudio/uvm 升级项目,导致ui组件不能使用 **复现步骤** 我在项目中使用 npx @dcloudio/uvm 升级项目  左侧是升级前版本,右侧是升级后的 **预期结果** 可以正常使用ui组件 **实际结果**  **系统信息:** - 发行平台: 微信小程序
**问题描述** 我使用的版本是:vue3 + uniapp 当我使用 uploadFile 这个方法的时候 formData没有成功传递完成参数 **复现步骤** ```js uni.uploadFile({ url: 'http://hy2022.hy-gateway.sitgw.yonghui.cn/hy-file/image/upload', //上传接口 // url: 'https://jsonplaceholder.typicode.com/posts/', header: { 'Authorization': uni.getStorageSync('hy_user_token') }, filePath: files.url, name:'image', formData: { // 'photoType': 3...
## 环境: uni-ui: 1.4.14 vue: 3.2.33 ## 问题代码: 1. 使用 uni-ui 提供的 uni-easyinput 发现无法进行校验 ``` 提交 const baseFormData = reactive({ attendanceType: 0, // 申请类型 projectCode: '', approvalEmployeeCode: '', // 审批人code...
