FeHelper
 FeHelper copied to clipboard
FeHelper copied to clipboard
😍FeHelper--Web前端助手(Awesome!Chrome & Firefox & MS-Edge Extension, All in one Toolbox!)
比如json内带了"1\u5929\u524d"
`` 我下面的截图是json美化功能,其他功能我没测,加上上面的meta后,可以让手机模式下网页不会强制缩小,默认使用手机浏览器宽度。  上图是原样式,下图是我加了meta viewport之后: 
完全没必要手工点【生成】按钮,多加几个事件,实现自动生成即可。
FeHelper油猴的执行方式和Tampermonkey不一样,FeHelper油猴好像是页面完全加载完才生效,而Tampermonkey在页面加载过程中就已经执行完毕了,多次测试情况完全一致
 插件设置里,安装其他的附属插件,点击安装,一点反应都没有??? 已经科学上网了,可是就是Fh 应用市场没法使用? 当前版本v2020.03.1810
【译】使用json2md将JSON转换为Markdown_Java_weixin_34187822的博客-CSDN博客 https://blog.csdn.net/weixin_34187822/article/details/91396167
接口响应迅速时,不会自动美化。第二次刷新时,不会自动美化。自动美化时,上面的那个标签让人好难受......
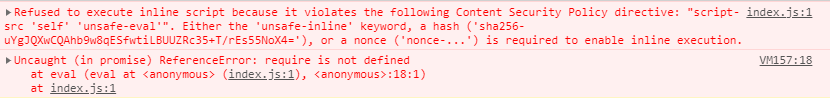
CSS样式渲染成功,但是相关JS文件执行异常,控制台报错如下: