react-native-bars
 react-native-bars copied to clipboard
react-native-bars copied to clipboard
Components to control your app status and navigation bars.
➖ react-native-bars
Components to control your app status and navigation bars.
Inspired by the built-in StatusBar module and react-native-transparent-status-and-navigation-bar by @MoOx (Thanks to them 💖).

Funding
This module is provided as is, I work on it in my free time.
If your company uses it in a production app, consider sponsoring this project 💰. You also can contact me for premium enterprise support, help with issues, prioritize bugfixes, feature requests, etc.
Support
| version | RN version | Android version | iOS version |
|---|---|---|---|
| 1.0.0+ | 0.65.0+ | 6.0+ | 11.0+ |
Installation
$ npm install --save react-native-bars
# --- or ---
$ yarn add react-native-bars
Recommendations
This module will works best with:
- react-native-safe-area-context: A library to handle safe area insets and avoid drawing below status and navigation bars.
- react-native-bootsplash: A splash screen library to wait until your app finished loading.
🆘 Manual linking
Because this package targets React Native 0.65.0+, you will probably don't need to link it manually. Otherwise if it's not the case, follow this additional instructions:
👀 See manual linking instructions
Setup
Android
- Add the following lines to
android/settings.gradle:
include ':react-native-bars'
project(':react-native-bars').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-bars/android')
- Add the implementation line to the dependencies in
android/app/build.gradle:
dependencies {
// ...
implementation project(':react-native-bars')
}
- Add the import and link the package in
MainApplication.java:
import com.zoontek.rnbars.RNBarsPackage; // <- add the RNBarsPackage import
public class MainApplication extends Application implements ReactApplication {
// …
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
// …
packages.add(new RNBarsPackage());
return packages;
}
// …
}
Setup
ℹ️ For react-native < 0.68 setup, follow the v1.1.2 README.md (it will works with the latest react-native-bars version too).
Android
- As this library only support Android 6+, you probably have to edit your
android/build.gradlefile:
buildscript {
ext {
buildToolsVersion = "31.0.0"
minSdkVersion = 23 // <- set at least 23
compileSdkVersion = 31 // <- set at least 31
targetSdkVersion = 31 // <- set at least 31
// …
- Edit your
android/app/src/main/java/com/yourprojectname/MainActivity.javafile:
// …
// Add these required imports:
import android.os.Bundle;
import com.zoontek.rnbars.RNBars;
public class MainActivity extends ReactActivity {
// …
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState); // or super.onCreate(null) with react-native-screens
RNBars.init(getPlainActivity(), "dark-content"); // <- initialize with initial bars styles (could be light-content)
}
}
- To setup initial bar styles on Android < 8.1, edit your
android/app/src/main/res/values/styles.xmlfile:
👉 Dont forget to editandroid:windowLightStatusBarto match your initial styles.
<resources>
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- … -->
<!-- Allow drawing under the system bars background -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:fitsSystemWindows">false</item>
<!-- Set status bar background transparent -->
<item name="android:statusBarColor">@android:color/transparent</item>
<!-- Navigation bar will stay translucent on Android < 8.1 -->
<item name="android:windowTranslucentNavigation">true</item>
</style>
</resources>
- Then for Android >= 8.1, create (or edit) your
android/app/src/main/res/values-v27/styles.xmlfile:
👉 Dont forget to editandroid:{windowLightStatusBar,windowLightNavigationBar}to match your initial styles.
<resources xmlns:tools="http://schemas.android.com/tools">
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<!-- … -->
<!-- Allow drawing under the system bars background -->
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:fitsSystemWindows">false</item>
<!-- Set system bars background transparent -->
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:navigationBarColor">@android:color/transparent</item>
<!-- Disable auto contrasted system bars background -->
<item name="android:enforceStatusBarContrast" tools:targetApi="q">false</item>
<item name="android:enforceNavigationBarContrast" tools:targetApi="q">false</item>
</style>
</resources>
With react-native-bootsplash
For a perfect react-native-bars + react-native-bootsplash match 💞, check the bootplash example app styles.xml files:
iOS
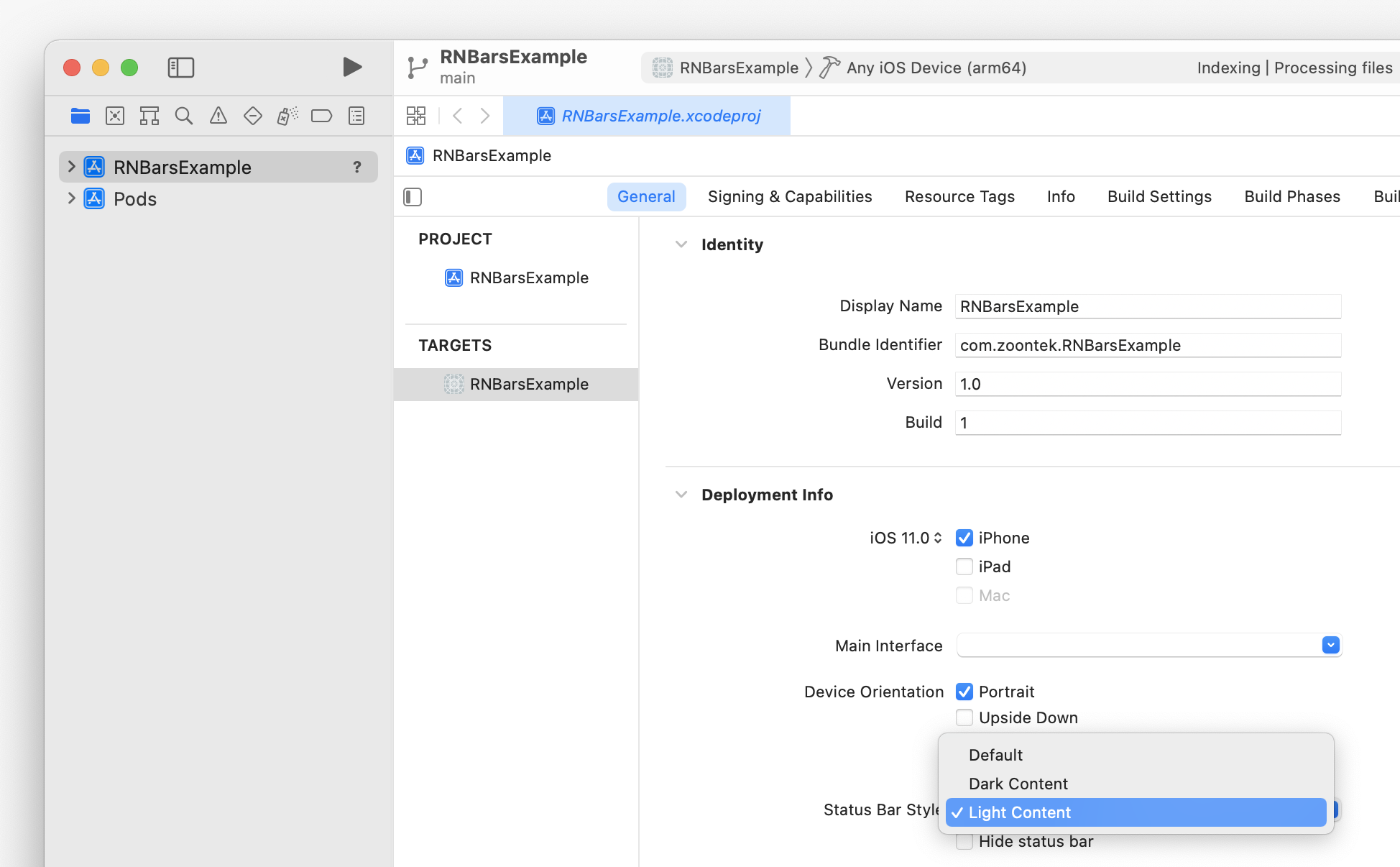
You can setup your initial status bar style in Xcode > General > Deployment Info:

Usage
import * as React from "react";
import { StatusBar, NavigationBar, SystemBars } from "react-native-bars";
const App = () => {
return (
<>
<StatusBar animated={true} barStyle="light-content" />
<NavigationBar barStyle="light-content" />
{/* Or, to update both with one component: */}
<SystemBars animated={true} barStyle="light-content" />
</>
);
};
API
<StatusBar />
A component to control your app status bar.
import { StatusBar } from "react-native-bars";
type StatusBarProps = {
// Should transition between status bar property changes be animated? (has no effect on Android)
animated?: boolean;
// Sets the color of the status bar content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<StatusBar animated={true} barStyle="dark-content" />
{/* … */}
</>
);
StatusBar.pushStackEntry
const entry: StatusBarProps = StatusBar.pushStackEntry(
props /*: StatusBarProps*/,
);
StatusBar.popStackEntry
StatusBar.popStackEntry(entry/*: StatusBarProps*/): void;
StatusBar.replaceStackEntry
const entry: StatusBarProps = StatusBar.replaceStackEntry(
entry /*: StatusBarProps*/,
props /*: StatusBarProps*/,
);
<NavigationBar />
A component to control your app navigation bar. It has no effect on iOS and Android < 8.1.
import { NavigationBar } from "react-native-bars";
type NavigationBarProps = {
// Sets the color of the navigation bar content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<NavigationBar barStyle="dark-content" />
{/* … */}
</>
);
NavigationBar.pushStackEntry
const entry: NavigationBarProps = NavigationBar.pushStackEntry(
props /*: NavigationBarProps*/,
);
NavigationBar.popStackEntry
NavigationBar.popStackEntry(entry/*: NavigationBarProps*/): void;
NavigationBar.replaceStackEntry
const entry: NavigationBarProps = NavigationBar.replaceStackEntry(
entry /*: NavigationBarProps*/,
props /*: NavigationBarProps*/,
);
<SystemBars />
A component to control both your app status and navigation bars.
import { SystemBars } from "react-native-bars";
type SystemBarsProps = {
// Should transition between bars property changes be animated? (has no effect on Android)
animated?: boolean;
// Sets the color of the bars content
barStyle: "light-content" | "dark-content";
};
const App = () => (
<>
<SystemBars animated={true} barStyle="dark-content" />
{/* … */}
</>
);



