tony chen
tony chen
This problem may be caused by `react-native-screens`, what's your `react-native-screens` version? https://github.com/software-mansion/react-native-screens/issues/726
detachInactiveScreens false
> Related: #7 > > One more thing worth mentioning (in case it wasn't obvious): > > Make sure the test setup file ends in `.ts` (or `.tsx`), and is...
Any new developments on this issue?
并非所有图片的问题,需要提升Android的识别准确度
这个动画库依赖,react-native-reanimated,已经装了 > 推荐一款动画库 [moti](https://github.com/nandorojo/moti)
> 我对pushy做了一些调整 你们参考下呢: 对android30的一些修复 > > ``` > https://github.com/liuhuapiaoyuan/suntree_react-native-pushy > ``` > > 上传cli工具: > > ``` > https://github.com/liuhuapiaoyuan/taro-pushy-cli > ``` 感谢建议,我们再评估下
https://github.com/Shopify/react-native-skia/issues/888 skia's stroke-width attribute is different with svg when set to 0, so there is a thin line.
todo: 使用 forwardedRef 包装相应组件。用户可以通过 ref 进行调用。
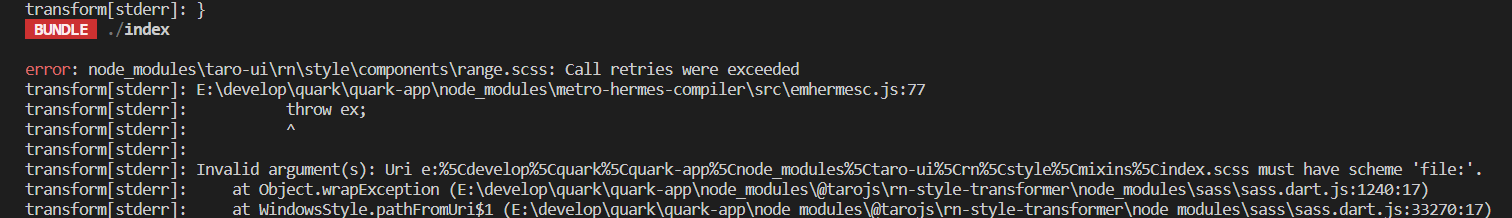
 是不是这个错误