wxmlify
 wxmlify copied to clipboard
wxmlify copied to clipboard
table 样式会有问题
是否尚未对 table 做优化呢?
最新版支持table啦,请重新下载。
默认是没有样式的:

你可以在 wxss 中自行对样式进行调整:

上图所用样式示例:
.wxmlified-table.table {
/* table 的样式 */
border: 1rpx solid #acacac;
}
.wxmlified-table.tr {
/* tr 的样式 */
border-bottom: 1rpx solid #acacac;
}
.wxmlified-table.tr:last-child {
border-bottom:0;
}
.wxmlified-table.th, .wxmlified-table.td {
/* th,td 的样式 */
border-right: 1rpx solid #acacac;
line-height: 2;
}
.wxmlified-table.th:last-child, .wxmlified-table.td:last-child {
border-right: none;
}
.wxmlified-table.th {
font-weight: bold;
}
十分感谢🙏
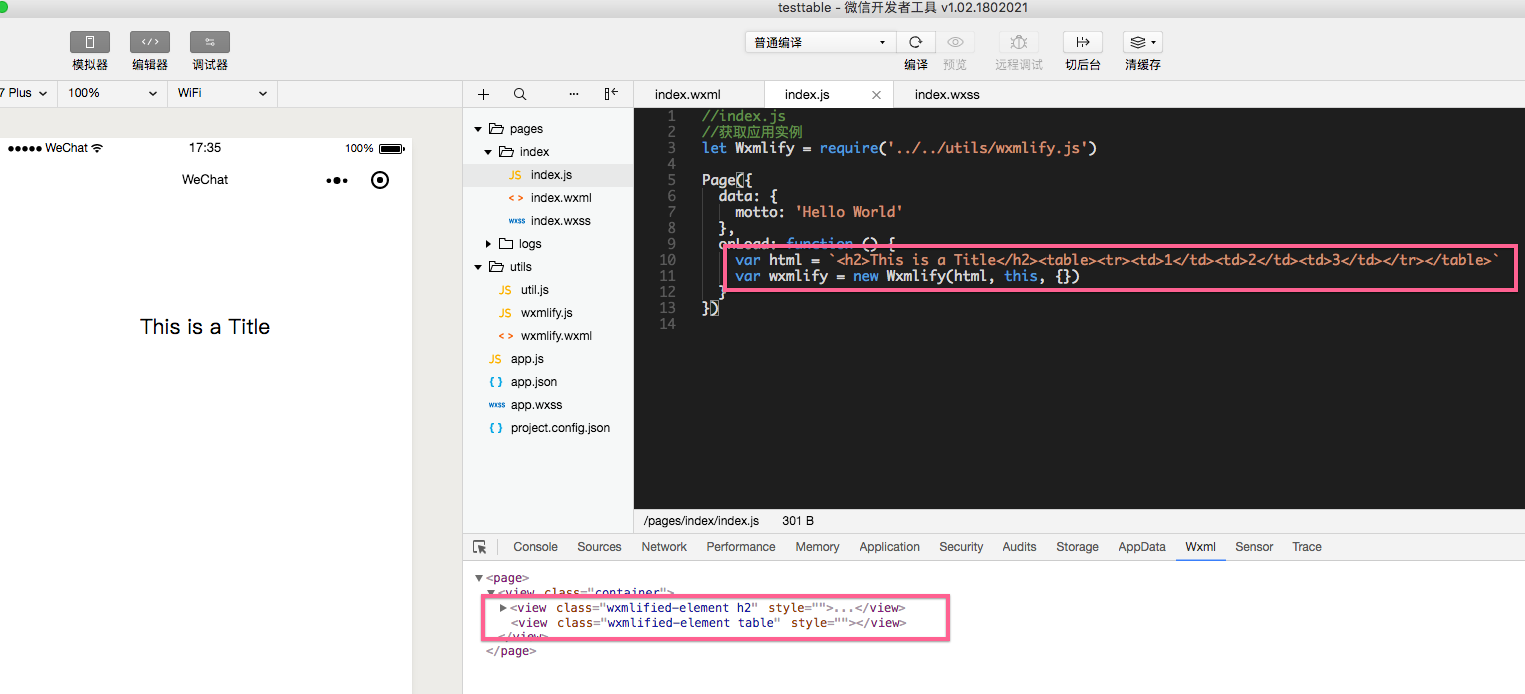
你好,烦劳看一下,我测试 table 似乎不会渲染进去呢。是不是对 table 的结构有特殊要求?

var html = `<h2>This is a Title</h2><table><tr><td>1</td><td>2</td><td>3</td></tr></table>`
var wxmlify = new Wxmlify(html, this, {})`
确定用的是最新版吗?
wxmlify.wxml, wxmlify.js 这两个文件都要替换一下


huangyangme table未渲染 +1
文件夹example/wxmlify/复制到你的 weapp 项目下, table将会渲染。 不要直接用项目下wxmlify,里边没更新
@zhanziyang 请问是否支持列(td)的宽度设定?