tabor-gatsby-theme
 tabor-gatsby-theme copied to clipboard
tabor-gatsby-theme copied to clipboard
Error menu.js
Menu not showing and generated error:
The GraphQL query from /Users/Sajib/tabor-gatsby-theme/packages/gatsby-theme-tabor/src/components/Menu.js failed.
Errors:
Expected type MenuLocationEnum, found PRIMARY.
GraphQL request (3:5)
2: wpgraphql {
3: menuItems(where: {location: PRIMARY}) {
^
4: nodes {
Plugin:
none
Query:
query GET_MENU_ITEMS {
wpgraphql {
menuItems(where: {location: PRIMARY}) {
nodes {
...MenuFields
childItems {
nodes {
...MenuFields
}
}
}
}
}
}
fragment MenuFields on WPGraphQL_MenuItem {
id
label
url
connectedObject {
__typename
}
}
@zakirsajib you'll need to change the location to a location that you have registered in your WordPress install.
This currently assumes you have a menu location called primary registered to your WordPress install and a menu assigned to it.
We should probably update this to use some setting in config to allow for you to define the value of the location of the menu you want to query, and only query for the menu if that is defined in the config 🤔

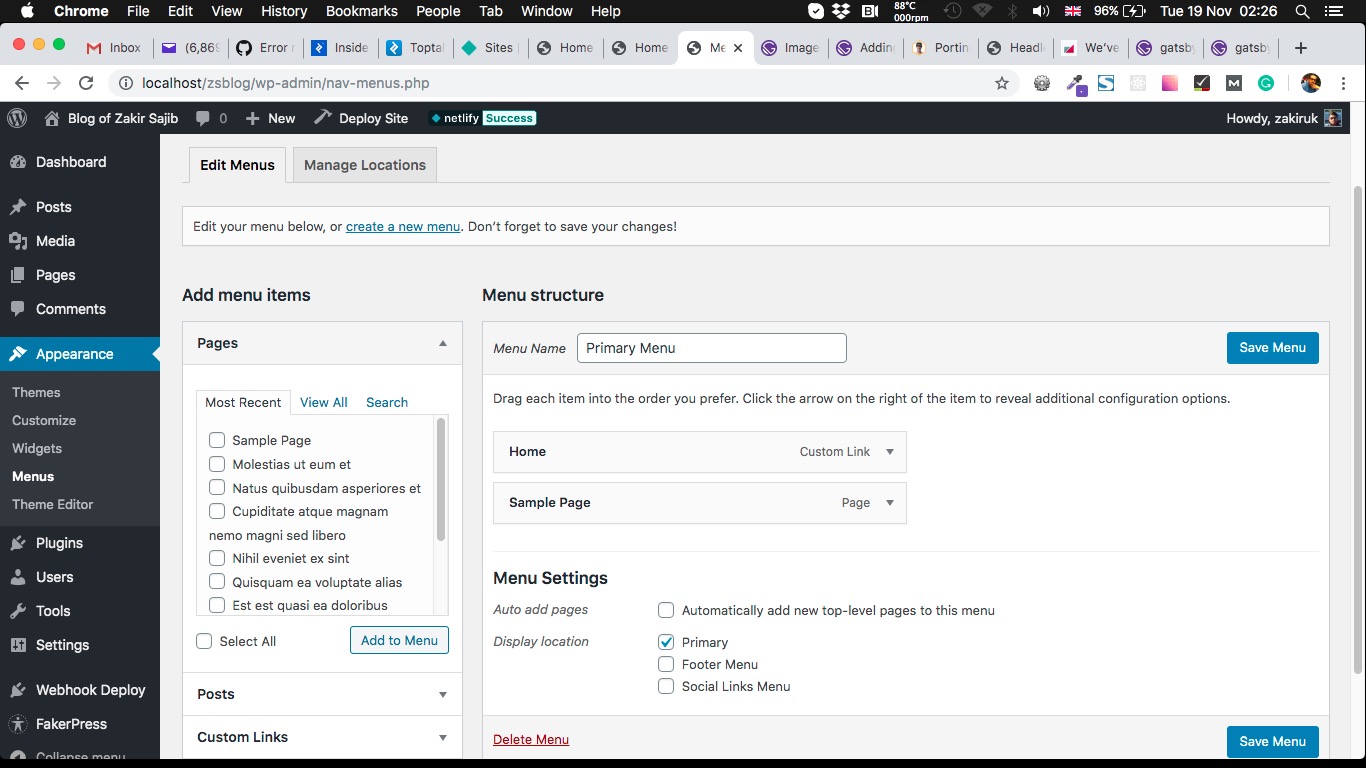
This is how it setup in wordpress. But still showing error. But I can see the site with all posts but no menu shows up!
@zakirsajib try changing the location from PRIMARY to MENU_1 That seems to have done the trick for me. https://github.com/zgordon/tabor-gatsby-theme/issues/12