blog
 blog copied to clipboard
blog copied to clipboard
我是木易杨,公众号「高级前端进阶」作者,跟着我每周重点攻克一个前端面试重难点。接下来让我带你走进高级前端的世界,在进阶的路上,共勉!
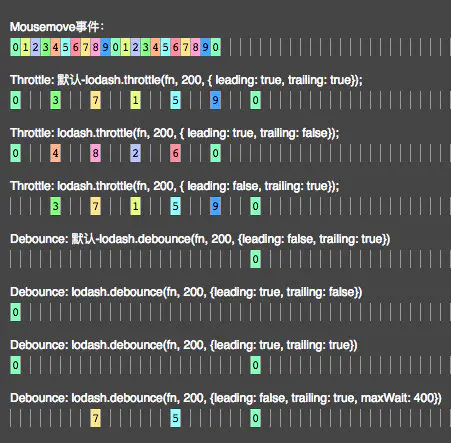
## 引言 上一节我们学习了 Lodash 中防抖和节流函数是如何实现的,并对源码浅析一二,今天这篇文章会通过七个小例子为切入点,换种方式继续解读源码。其中源码解析上篇文章已经非常详细介绍了,这里就不再重复,建议本文配合上文一起服用,[猛戳这里学习](https://github.com/yygmind/blog/issues/41) 有什么想法或者意见都可以在评论区留言,欢迎大家拍砖。 ## 节流函数 Throttle 我们先来看一张图,这张图充分说明了 Throttle(节流)和 Debounce(防抖)的区别,以及在不同配置下产生的不同效果,其中 `mousemove` 事件每 50 ms 触发一次,即下图中的每一小隔是 50 ms。今天这篇文章就从下面这张图开始介绍。  ### 角度 1 `lodash.throttle(fn, 200, {leading: true, trailing: true})` ####...
本期的主题是**作用域闭包**,本计划一共28期,**每期重点攻克一个面试重难点**,如果你还不了解本进阶计划,文末点击查看全部文章。 如果觉得本系列不错,欢迎点赞、评论、转发,您的支持就是我坚持的最大动力。 --- 红宝书(p178)上对于闭包的定义:**闭包是指有权访问另外一个函数作用域中的变量的函数**, MDN 对闭包的定义为:**闭包是指那些能够访问自由变量的函数**。 其中**自由变量**,指在函数中使用的,但既不是函数参数`arguments`也不是函数的局部变量的变量,其实就是另外一个函数作用域中的变量。 使用上一篇文章的例子来说明下**自由变量** ```js function getOuter(){ var date = '1127'; function getDate(str){ console.log(str + date); //访问外部的date } return getDate('今天是:'); //"今天是:1127" } getOuter(); ``` 其中`date`既不是参数`arguments`,也不是局部变量,所以`date`是自由变量。 总结起来就是下面两点:...
## 直播笔记整理 1、对于框架的使用没必要花太多时间,应该多研究一下三大框架背后的设计思想。 2、当一个程序员对算法、语言标准、底层、原生、英文文档这些词汇产生恐惧感的时候他的技术生命已经走到尽头。 3、前端架构主要解决的是高复用性,架构能力提升方向主要是组件库开发、前端框架实现等。 4、对于前端进阶这个问题,其实看书的作用和意义已经不太明显,需要寻找好的平台和合适的项目,在项目中不断克服难题并挑战自己,遇到问题再去查资料总结。如果只是闭门看书那很难成为高手,书只是基础而已,真正的应用还是在项目中。 5、寒冬中能做的只有提升自己,但是光靠技术是不行的。 6、推荐 `TensorFlow`、可视化切图、`PWA`、`WebGL` > 1)`TensorFlow` 可以了解使用并做点东西出来,原理很难但不影响使用。 > > > > 2)`PWA` 有望进一步发展。 > > > > 3)`WebGL` 在未来会是一个很好的方向,它可以实现任何你想要的界面效果,但重点需要多掌握图形学的基础知识,它和算法,数据结构一样重要。 > > > > 4)`Weex` 和...
## 引言 上篇文章介绍了构造函数、原型和原型链的关系,并且说明了 `prototype` 、`[[Prototype]]` 和 `__proto__` 之间的区别,今天这篇文章用图解的方式向大家介绍原型链及其继承方案,在介绍原型链继承的过程中讲解原型链运作机制以及属性遮蔽等知识。 建议阅读上篇文章后再来阅读本文,链接:[【进阶5\-1期】重新认识构造函数、原型和原型链](https://github.com/yygmind/blog/issues/32) 有什么想法或者意见都可以在评论区留言。下图是本文的思维导图,高清思维导图和更多文章请看我的 [Github](https://github.com/yygmind/blog)。  ## 原型链  上篇文章中我们介绍了原型链的概念,即每个对象拥有一个原型对象,通过 `__proto__` 指针指向上一个原型 ,并从中**继承方法和属性**,同时原型对象也可能拥有原型,这样一层一层,最终指向 `null`,这种关系被称为**原型链**(prototype chain)。 根据规范不建议直接使用 `__proto__`,推荐使用 `Object.getPrototypeOf()`,不过为了行文方便逻辑清晰,下面都以 `__proto__` 代替。 注意上面的说法,原型上的方法和属性被 **继承** 到新对象中,并不是被复制到新对象,我们看下面这个例子。 ```js...
## 引言 前面几节我们学习了节流函数 throttle,防抖函数 debounce,以及各自如何在 React 项目中进行应用,今天这篇文章主要聊聊 Lodash 中防抖和节流函数是如何实现的,并对源码浅析一二。下篇文章会举几个小例子为切入点,换种方式继续解读源码,敬请期待。 有什么想法或者意见都可以在评论区留言,欢迎大家拍砖。 ## 防抖函数 debounce Lodash 中节流函数比较简单,直接调用防抖函数,传入一些配置就摇身一变成了节流函数,所以我们先来看看其中防抖函数是如何实现的,弄懂了防抖,那节流自然就容易理解了。 防抖函数的定义和自定义实现我就不再介绍了,之前专门写过一篇文章,[戳这里学习](https://github.com/yygmind/blog/issues/39) 进入正文,我们看下 debounce 源码,源码不多,总共 100 多行,为了方便理解就先列出代码结构,然后再从入口函数着手一个一个的介绍。 ### 代码结构 ```js function debounce(func, wait, options) { //...
> 原文 [Improve Your React App Performance by Using Throttling and Debouncing](https://blog.bitsrc.io/improve-your-react-app-performance-by-using-throttling-and-debouncing-101afbe9055) ## 引言 使用 React 构建应用程序时,我们总是会遇到一些限制问题,比如大量的调用、异步网络请求和 DOM 更新等,我们可以使用 React 提供的功能来检查这些。 - `shouldComponentUpdate(...)` 生命周期钩子 - `React.PureComponent` - `React.memo` - Windowing...
* 盒子模型  对于现代浏览器来说,css中指定的width就是content width。 对于IE5.x和6来说,在怪异模式中width等于content、左右padding和左右border。 其中`padding`和`margin`的4种写法。 1、上 右 下 左 ```css padding:10px 5px 15px 20px; ``` 2、上 右左 下 ```css padding:10px 5px 15px; ``` 3、上下 右左 ```css padding:10px 5px;...
本人于7-8月开始准备面试,过五关斩六将,最终抱得网易归,深深感受到高级前端面试的套路。以下是自己整理的面试题汇总,不敢藏私,统统贡献出来。 面试的公司分别是:阿里、网易、滴滴、今日头条、有赞、挖财、沪江、饿了么、携程、喜马拉雅、兑吧、微医、寺库、宝宝树、海康威视、蘑菇街、酷家乐、百分点和海风教育。 PS:文末有GitHub链接,欢迎各位Star。 #### 阿里 - 使用过的koa2中间件 - koa-body原理 - 介绍自己写过的中间件 - 有没有涉及到Cluster - 介绍pm2 - master挂了的话pm2怎么处理 - 如何和MySQL进行通信 - React声明周期及自己的理解 - 如何配置React-Router - 路由的动态加载模块 - 服务端渲染SSR - 介绍路由的history -...
### 第1章 作用域是什么 - 问题1:变量储存在哪里? - 问题2:程序需要时如何找到它们? #### 1.1 编译原理 JavaScript语言是“动态”或“解释执行”语言,但事实上是一门编译语言。但它不是提前编译的,编译结果也不能在分布式系统中移植。 传统编译语言流程中,程序在执行之前会经历三个步骤,统称为“编译”。 - 分词/词法分析(Tokenizing/Lexing) 将由字符组成的字符串分解成(对编程语言来说)有意义的代码块。 ```Js var a = 2; ``` 上面这段程序会被分解成以下词法单元:var、a、=、2、;。 空格是否会被当做词法单元,取决于空格在这门语言中是否有意义。 - 解析/语法分析(Parsing) 将词法单元流(数组)转换成一个由元素逐级嵌套所组成的代表了程序语法结构的数。这个数被称作`抽象语法树`(Abstract Syntax Tree, AST)。 ```Js...
Vue进阶系列汇总如下,欢迎阅读,欢迎加高级前端进阶群一起学习(文末)。 [Vue 进阶系列(一)之响应式原理及实现](https://juejin.im/post/5bce6a26e51d4579e9711f1d) [Vue 进阶系列(二)之插件原理及实现](https://juejin.im/post/5bd8fa04e51d45168b64f936) ### Render函数原理 根据第一篇文章介绍的响应式原理,如下图所示。  在初始化阶段,本质上发生在`auto run`函数中,然后通过`render`函数生成`Virtual DOM`,`view`根据`Virtual DOM`生成`Actual DOM`。因为`render`函数依赖于页面上所有的数据`data`,并且这些数据是响应式的,所有的数据作为组件`render`函数的依赖。一旦这些数据有所改变,那么`render`函数会被重新调用。 在更新阶段,`render`函数会重新调用并且返回一个新的`Virtual Dom`,新旧`Virtual DOM`之间会进行比较,把diff之后的最小改动应用到`Actual DOM`中。 Watcher负责收集依赖,清除依赖和通知依赖。在大型复杂的组件树结构下,由于采用了精确的依赖追踪系统,所以会避免组件的过度渲染。  ### Actual DOM 和 Virtual DOM Actual DOM 通过document.createElement('div')生成一个DOM节点。 ```js...
