vant
 vant copied to clipboard
vant copied to clipboard
A lightweight, customizable Vue UI library for mobile web apps.
# 问题出现 ```html ``` ``` await formRef.value.validate() ``` # 问题描述 非必填项,依然会走正则 # 版本号: "vant": "^3.5.3",
### 重现链接 https://stackblitz.com/edit/nuxt-starter-txwyvc?file=plugins%2Fvant.ts,pages%2Findex.vue,package.json ### Vant 版本 3.5.3 ### 描述一下你遇到的问题。 在nuxt3中使用vant,目前项目刚开始,使用vant组件不是特别多,在开发环境中没什么异常,打包后出现异常 暂时发现的问题: 1. @vant/touch-emulator doesn't appear to be written in CJS, but also doesn't appear to be a valid ES module...
### 重现链接 https://stackblitz.com/edit/vitejs-vite-nmtquh?file=src%2FApp.vue&terminal=dev ### Vant 版本 3.5.2 ### 描述一下你遇到的问题。 删掉.van-button__content:before样式后就会正常 ### 重现步骤 . ### 设备/浏览器 macos, Firefox可以复现 chrome目前无法复现
### 重现链接 内网项目 ### Vant 版本 2.12.48 ### 描述一下你遇到的问题。 **问题:打包后a页面打开请求接口显示Toast,进入b页面然后后退接口有请求,但是Toast不再显示(本地开发可以)** 全量引入使用  a页面第一次显示层级后后面就似乎没有再调用过了 一直保持这个dom  其它页面使用this.$toast.loading()调用都不再显示,除非刷新页面 如果使用this.$toast.clear(true)清理,Toast生成的dom会越来越多  ### 重现步骤 进入a页面显示 -> b页面不显示Toast -> 回退到a页面也不显示Toast ### 设备/浏览器 移动端打包后都有这个问题
### 重现链接 https://youzan.github.io/vant/#/zh-CN/dialog ### Vant 版本 3.4.5 ### 描述一下你遇到的问题。 由于插件"vite-plugin-style-import": "^1.4.1",有问题,根据提示使用"unplugin-vue-components": "^0.19.6", 替换; 替换后vant部分组件样式失效,查看控制台为样式未引入 样式失效的组件有Dialog、Steps 、Uploader,其他组件暂时未发现 ### 重现步骤 1,安装"unplugin-vue-components": "^0.19.6" 2,使用Dialog、Steps 、Uploader组件 ### 设备/浏览器 chrome 102.0.5005.63(正式版本) (32 位)
### 这个功能解决了什么问题 **表格(table):** 与PC端不同,移动端的展现空间极其有限。大多数场景下,表格可以被卡片等方式完全替换掉,还拥有更好的交互。 但在展现大量结构化的数据,并要对其进行分析和比较,或进行复杂操作时,它依然是最佳的展示方式。  **树(Tree ):** 与PC端不同,移动端的展现空间极其有限。但很多树结构的数据展示  ### 描述您想要的解决方案 表格(table)参考:https://okee.oceanengine.com/mobile/vue/#/zh-CN/table 树(Tree )参考:https://okee.oceanengine.com/mobile/vue/#/zh-CN/tree ### 建议的API是什么样的 表格(table)参考:https://okee.oceanengine.com/mobile/vue/#/zh-CN/table 树(Tree )参考:https://okee.oceanengine.com/mobile/vue/#/zh-CN/tree
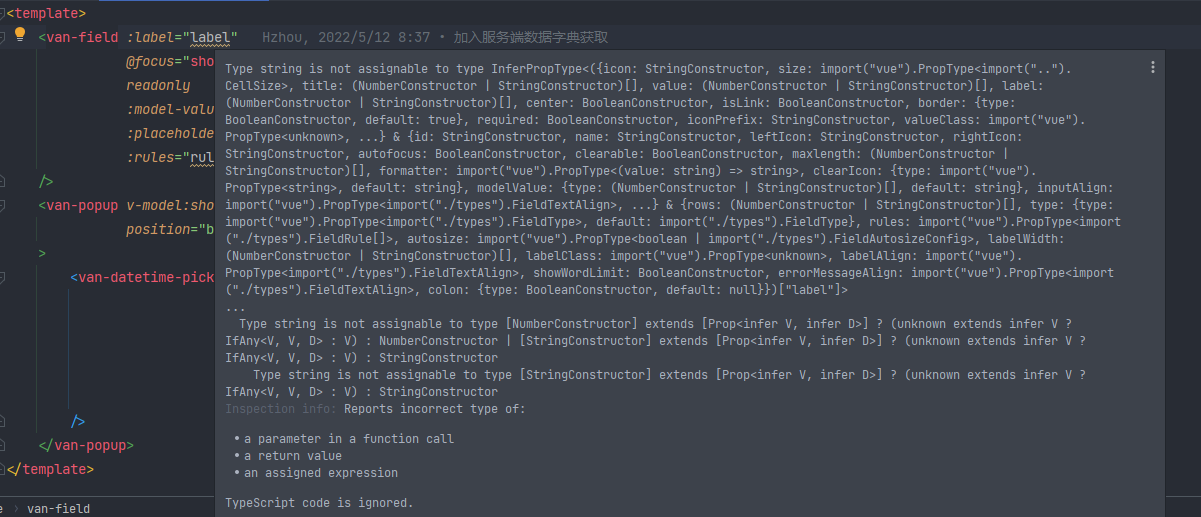
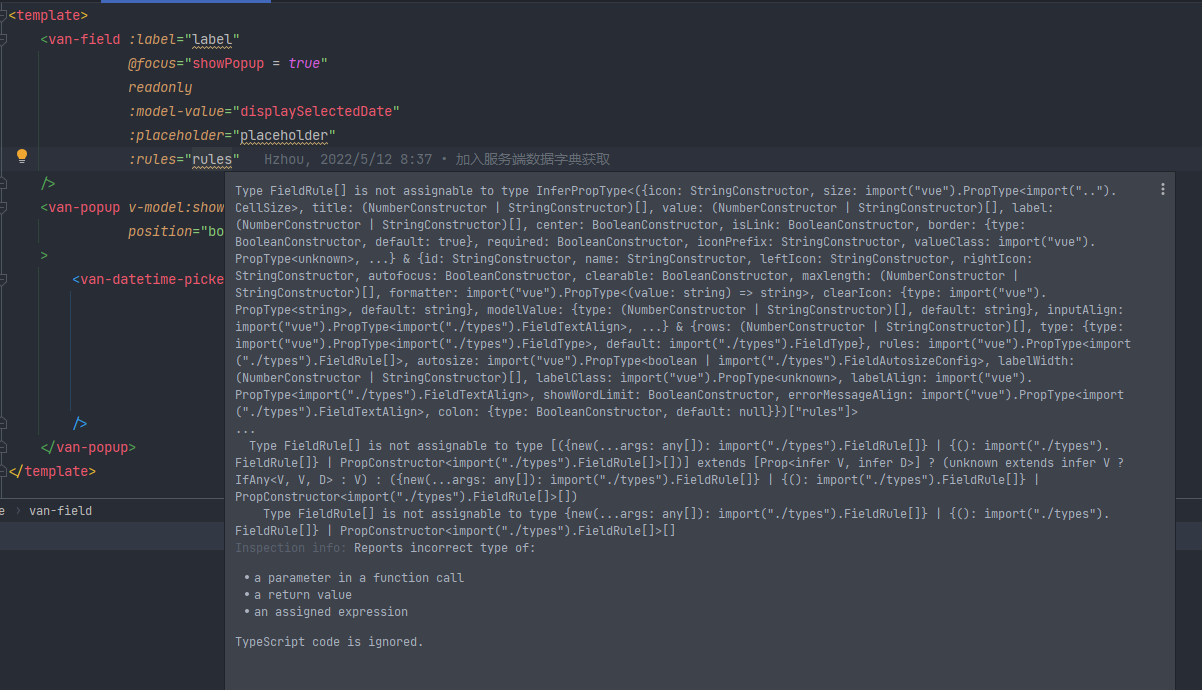
### 重现链接 无 ### Vant 版本 3.4.9 ### 描述一下你遇到的问题。 vant的所有组件的属性,在webstorm中都提示类型错误,element plus就不会,这个算vant的bug还是webstorm的bug? webstorm 2022.1, 2022.2 都有这个问题   ### 重现步骤 1. 打卡webstorm 2. 随便写一个vant组件,如`` 3. 看webstorm提示 ### 设备/浏览器 _No response_
### 这个功能解决了什么问题? 更加灵活自定义 toast. ### 你期望的 API 是什么样子的? export declare type ToastOptions = { icon?: string; ...; component?: any; };
### 重现链接 https://codesandbox.io/s/vant-3-issue-template-forked-65h3ft?file=/src/App.vue:0-1005 ### Vant 版本 3.4.6 ### 描述一下你遇到的问题。 Popup 内容包含 Popover,Popover 设置固定高度时,Popover 无法滚动。 iOS下有问题,安卓下未测试。 经排查,将 useLockScroll 中的 onTouchMove 函数内容注释后,Popover 可正常滚动。 ### 重现步骤 1. 展示 Popup 2. 展示 Popover 3....
