youhuiji
youhuiji
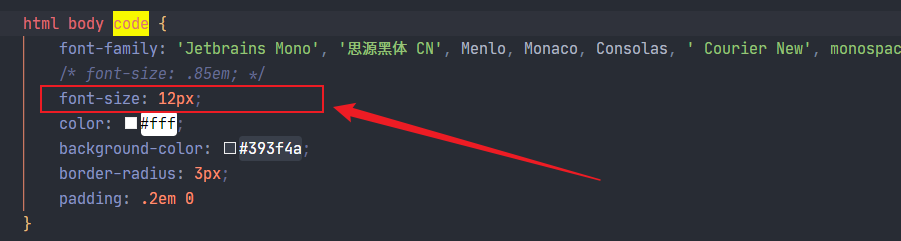
> 如题,谢谢! 找到你在vscode中使用的主题  然后找打插件主题: 直接修改css文件 %userprofile%\.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.8.7\crossnote\styles\preview_theme  然后搜索code 找到font-size字段 
> > > 如题,谢谢! > > > > > > 找到你在vscode中使用的主题  > > 然后找打插件主题: 直接修改css文件 %userprofile%.vscode\extensions\shd101wyy.markdown-preview-enhanced-0.8.7\crossnote\styles\preview_theme  > > 然后搜索code 找到font-size字段  > > it works! It is best...
> 正在业余时间开发idea主题中,今年应该能上线吧。不知道pycharm是不是可以共用。 好耶