async-validator
 async-validator copied to clipboard
async-validator copied to clipboard
validate form asynchronous
https://github.com/yiminghe/async-validator/blob/master/src/index.d.ts#L67 This is new typings 3.5.2 ```typescript validator?: ( rule: Rules, value: any, callback: (error: string | string[] | void) => void, source: ValidateSource, options: ValidateOption, ) => boolean |...
原: rules:{xxxx} 切换成 this.rules = {yyyyyyy} this.$refs.ruleForm.validate // 还是执行 rules:{xxxx}
``` validator?: ( rule: Rules, value: any, callback: (error: string | string[] | void) => void, source: ValidateSource, options: ValidateOption, ) => boolean | Error | Error[]; ``` From my...
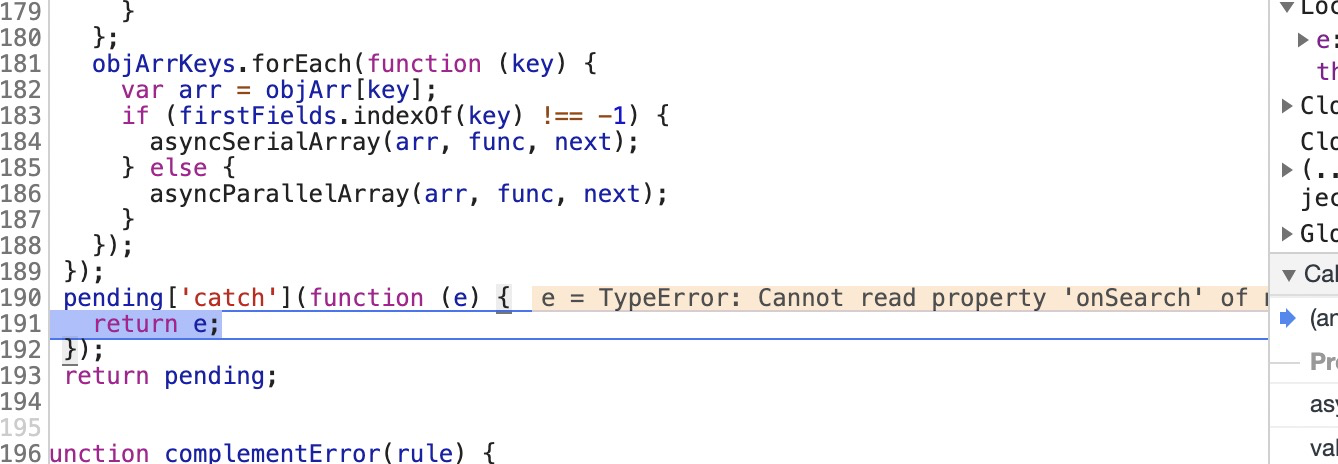
 It feels like a bad thing to do, and it should be thrown out again, otherwise the developer won't know it's wrong
所以我要手动赋值为空字符串
一个字段有多条规则,每条规则需要不同的message,如何实现?例子里message是挂在字段上的。没有看到多个message对应例子。 ```js zip: { type: 'string', required: true, len: 8, message: 'invalid zip', }, ``` 如果required想要一个message,len想要另一个message呢?(这只是个例子,并不是就针对required和len)
Array类型的校验返回的path是"list.1.test.0.x", 并不好处理。正常来说 "list[1]test[0]x" 是不是更好? 如果是 list[1]test[0]x, 一个lodash.get 就能直接当入参使用了。 list.1.test.0.x 首先要假设用户没有使用0-9这种数字来作为字段名(否则就根本无法判断这是object还是array的一个item了),其次就算不出现用户乱用的情况,也没有任何直接能使用这个path的方法,展示出去没有人看得懂,开发者也没法直接使用。 建议 list.1.test.0.x -> list[1].test[0].x
作为中国人 ,我看不懂中国人写的外挂。。
