podcast-together
 podcast-together copied to clipboard
podcast-together copied to clipboard
跟你的好友一起实时在线听播客!
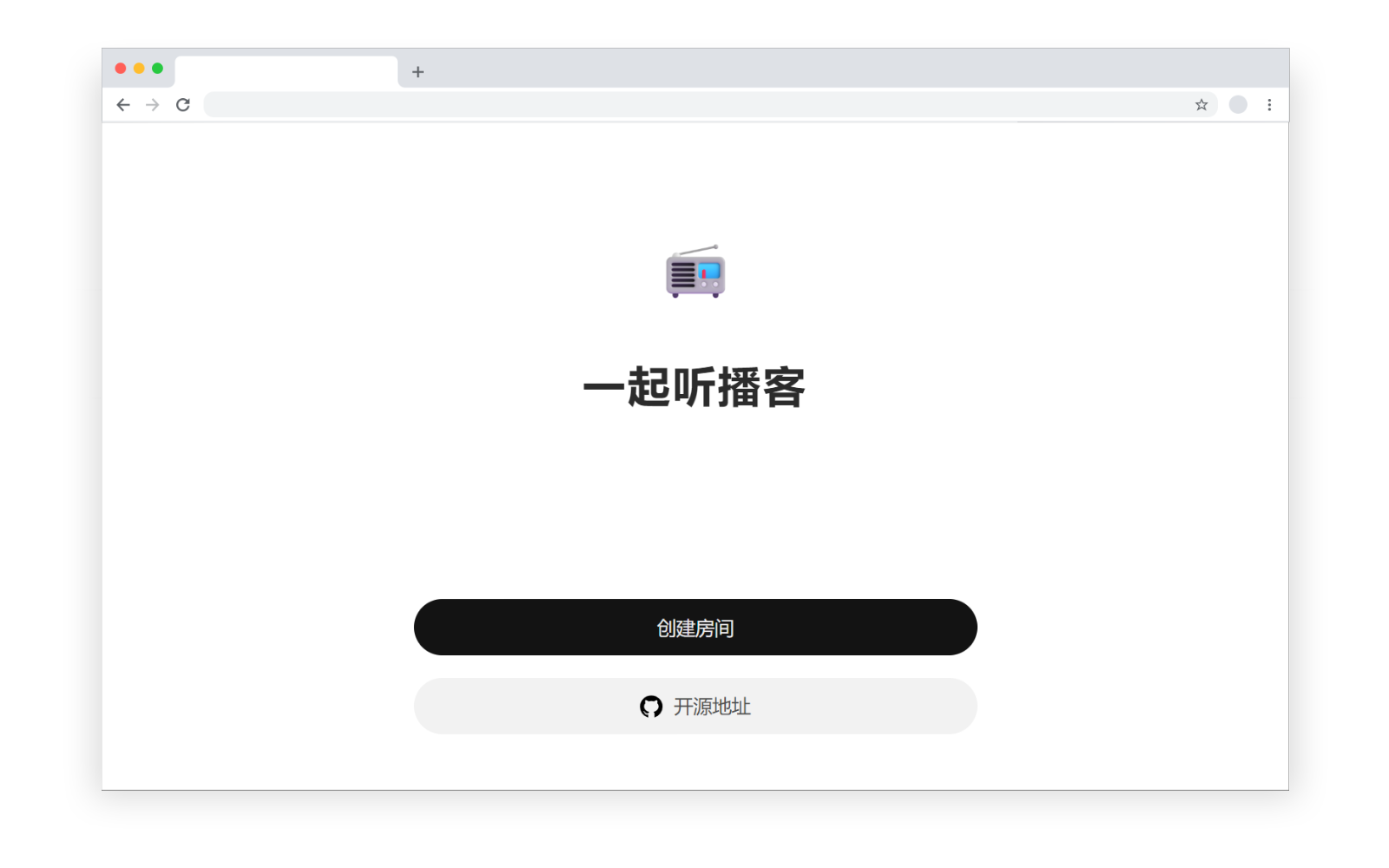
一起听播客


跟你的好友一起实时连线听播客!
😎 如何使用
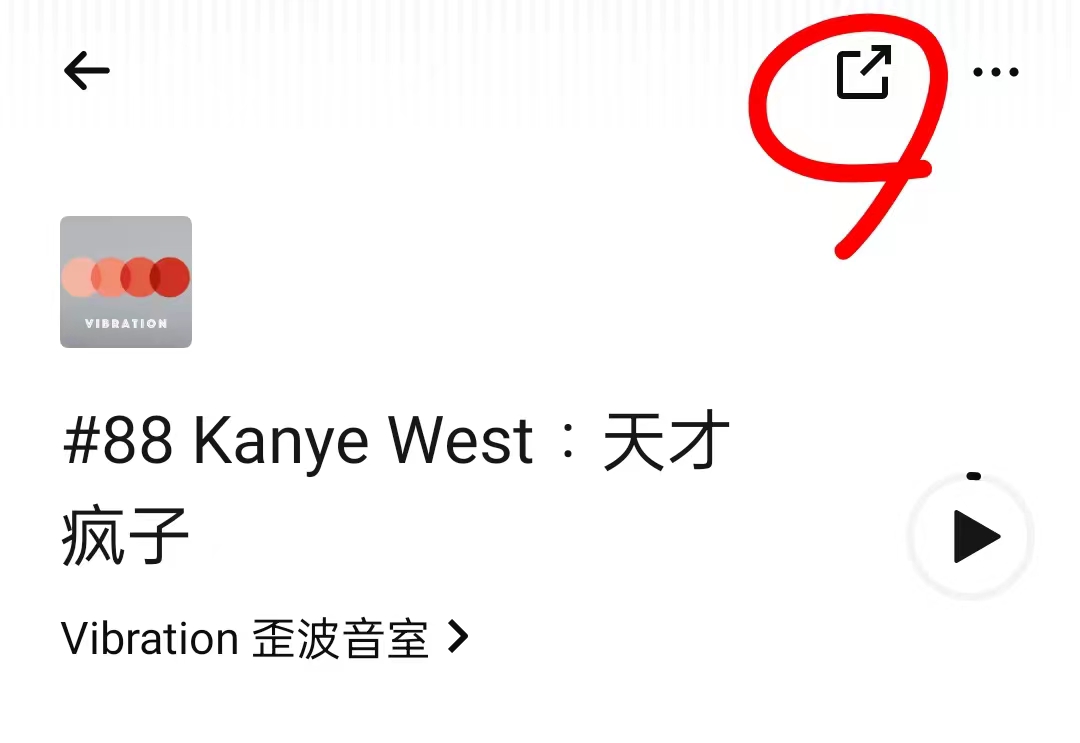
- 打开小宇宙 App,在单集详情页,点击屏幕右上角的分享按钮(如下图所示),再点击复制链接。

- 访问 https://fm.lemonsjtu.cn/ 创建房间,依页面的提示黏贴上一步复制到的链接,即可创建能跟好友一起实时聆听的播客房间啦!
详情参见使用指南
🎧 介绍
网易云音乐能一起听歌却不支持一起听 Podcast,小宇宙也不支持,Spotify 需要成为会员才能一起听......
百度了一下,没有人提供这项服务,我就只好自己开发了🥲
1 无需登录,直接听
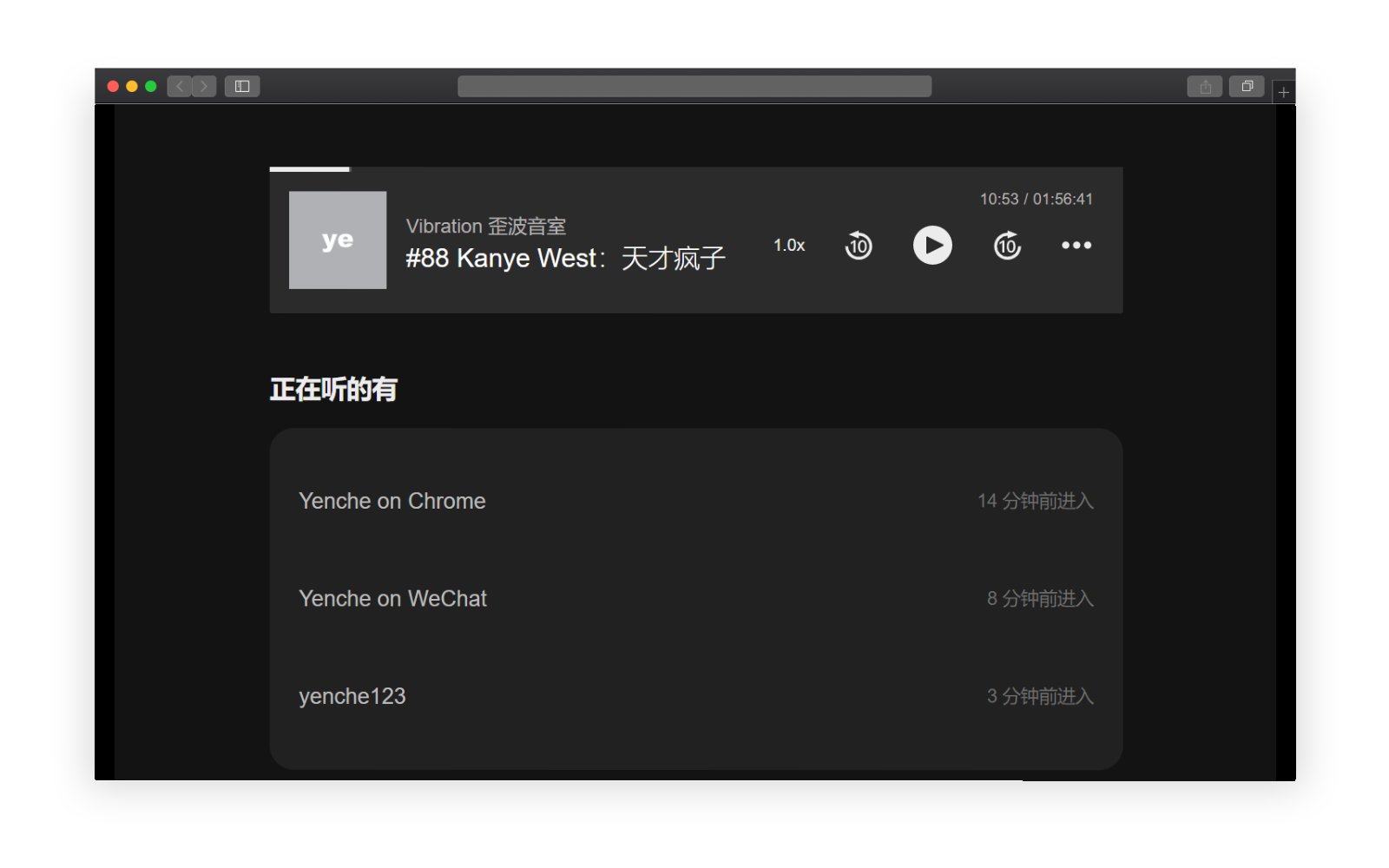
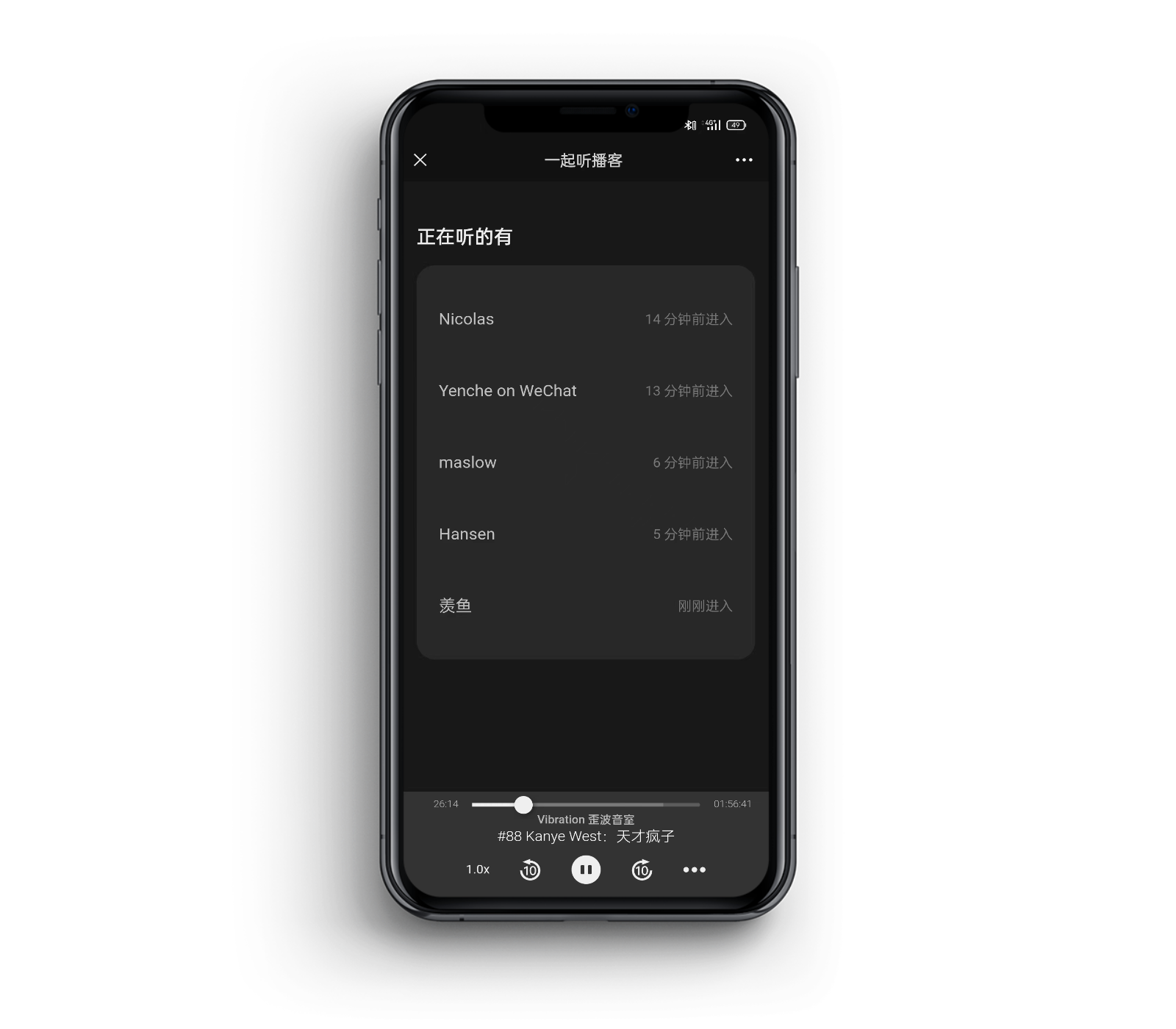
输入昵称,就可以进入房间,跟好友一起听啦!目前最多支持 15 人同时一起听。
2 支持小宇宙 / Apple Podcast 中国区
目前已知支持 xiaoyuzhoufm.com/episode/ 或者 podcasts.apple.com/cn/ 的链接(不支持短链),后者解析稍慢是正常的,如果解析失败不妨稍后再尝试。
另外,还支持 https 协议的 CDN 链接,也就是你上传 .mp3 文件至任意可公网访问的云上,获得 https 链接后即可黏贴到 https://fm.lemonsjtu.cn/create 中一起听!
3 支持深色模式



从一开始就支持深色模式!晚上一起听,再也不亮瞎眼🙈
4 没了
功能这么少?一起听,应该如此简单!
🧑💻 自行构建/部署
非常欢迎自己兜一套减轻我的云服务资源,详情参见语雀文档
✉️ 联系我
- 微信群


请备注 "一起听播客 + 说明来意"
特别鸣谢
以下名单不区分先后顺序。
- Vite + Vue 3 + Vue-Router + Pinia
你值得拥有的前端工具链
让前端开发具备类型检查的能力。我常阅读这份指南
完全开源的一站式后端开发平台,像写博客一样写代码!
一个开源、专为播客设计的前端网页播放器。本项目对其做了定制。
对 npm 软件包管理器做了一系列改进。
感谢小宇宙的单集链接支持 Open-Graph 协议,能获取到 og:audio 的 meta 标签
感谢微软开源的 emoji,非常 Nice!!!
超好看且好用的加载图标/动画,没有之一。
- 你
~~谢谢你玩我~~
谢谢你看到这里!
开源协议
MIT