vue-ydui
 vue-ydui copied to clipboard
vue-ydui copied to clipboard
A mobile components Library with Vue2.js. 一只基于Vue2.x的移动端组件库。
date组件动态设置start-time和end-time在安卓和ios中的表现不同,切下拉无数值
#### 问题描述 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:- - **引入方式:CDN | NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 ```html alert('不会贴代码的看这里!');
## 问题描述 如题 ## 出现的情况 1、全量引入不会出现这个问题 2、按需引入有可能发生这个问题 ##过程 最开始以为是手机端click事件点击穿透的问题,然后引入了tap事件,问题依然出现。 最后发现,在页面上竟然能直接点击已经关闭Popup组件中的按钮。 ## 原因 因为Popup组件对.yd-btn定义了如下样式: ```css .yd-btn { pointer-events: auto; } ``` 虽然Popup针对Button,有了对应的覆盖样式: ```css .yd-popup-center, .yd-popup-center * { pointer-events: none; } ```...
#### 问题描述 LightBox是否可以支持双指缩放? #### 产生环境 - **使用版本:- npm最新版 #### 代码区域 ``` ```
#### ios app 内嵌h5 input点击不好点 在安卓内嵌下没太大问题。 主要是在ios 的app 内嵌h5页中,input 很难点 #### 产生环境 - **使用版本:YDUI jquery 版 - **引入方式:script:src ``` 车牌号: 报案人姓名: 报案人电话: ``` 这个input 就很难点呀!!! 要疯了!
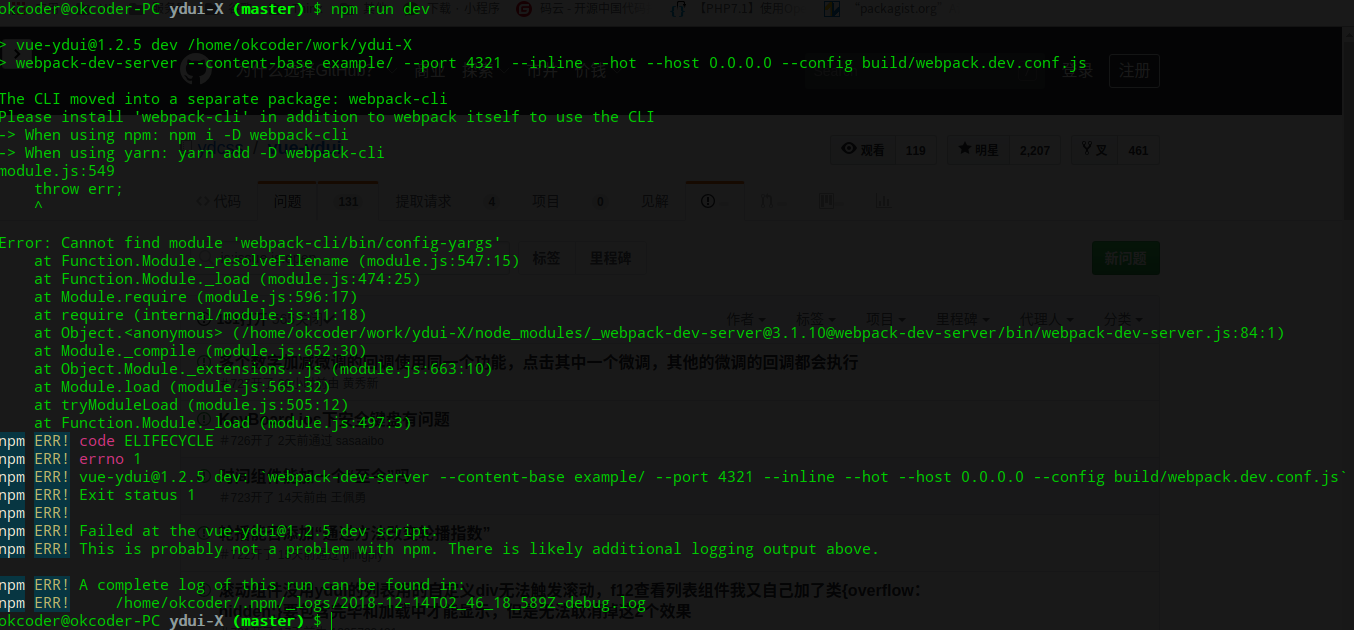
[####]问题描述 下载你的代码运行 npm i然后npm run dev 报错 #### 提示错误信息 
#### 问题描述 KeyBoard ios下安全键盘有问题
在render模式下,按钮的事件貌似设置不了,增加一个click。页面滚动的时候没有通知,增加一个滚动,这样回退回来的时候回退到原位置。适用于单页面应用。
#### 问题描述 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:- - **引入方式:CDN | NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 ```html alert('不会贴代码的看这里!'); ```
