vue-ydui
 vue-ydui copied to clipboard
vue-ydui copied to clipboard
A mobile components Library with Vue2.js. 一只基于Vue2.x的移动端组件库。
#### 问题描述 目前发现安卓手机都这样的问题; yd-input的验证type=number的时候max设置也会失效 #### 产生环境 目前发现安卓手机都这样的问题; #### 提示错误信息 1. yd-input的验证type=number的时候max设置也会失效 #### 代码区域 ```html ```
#### 问题描述 oppo和vivo的手机吧,发现默认的浏览器是谷歌43的时候;会出现不兼容的问题; #### 产生环境 oppo和vivo的手机吧,浏览器是谷歌43 #### 提示错误信息 1. 出现不兼容的情况,主要不兼容的代码为callback: () => {; 改成callback: function() {;就行了 #### 代码区域 ```html this.$dialog.toast({ mes: '保存失败', timeout: 1500, icon: 'error', callback: () => {...
#### 问题描述 非vue框架下的ydui包怎么下载,官网上没看到啊??
#### 问题描述 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:- - **引入方式:CDN | NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 ```html alert('不会贴代码的看这里!'); ```
#### 问题描述 图片点击放大预览的时候,应该更加考虑用户的习惯,点击图片放大,再次点击关闭,而不应该是下滑关闭!
#### 问题描述  tabs貌似不能放图片呀,请问有什么方法吗 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:- - **引入方式:CDN | NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 ```html alert('不会贴代码的看这里!'); ```
#### 问题描述 场景:beforeRouteLeave时希望等待confirm后生效 ```
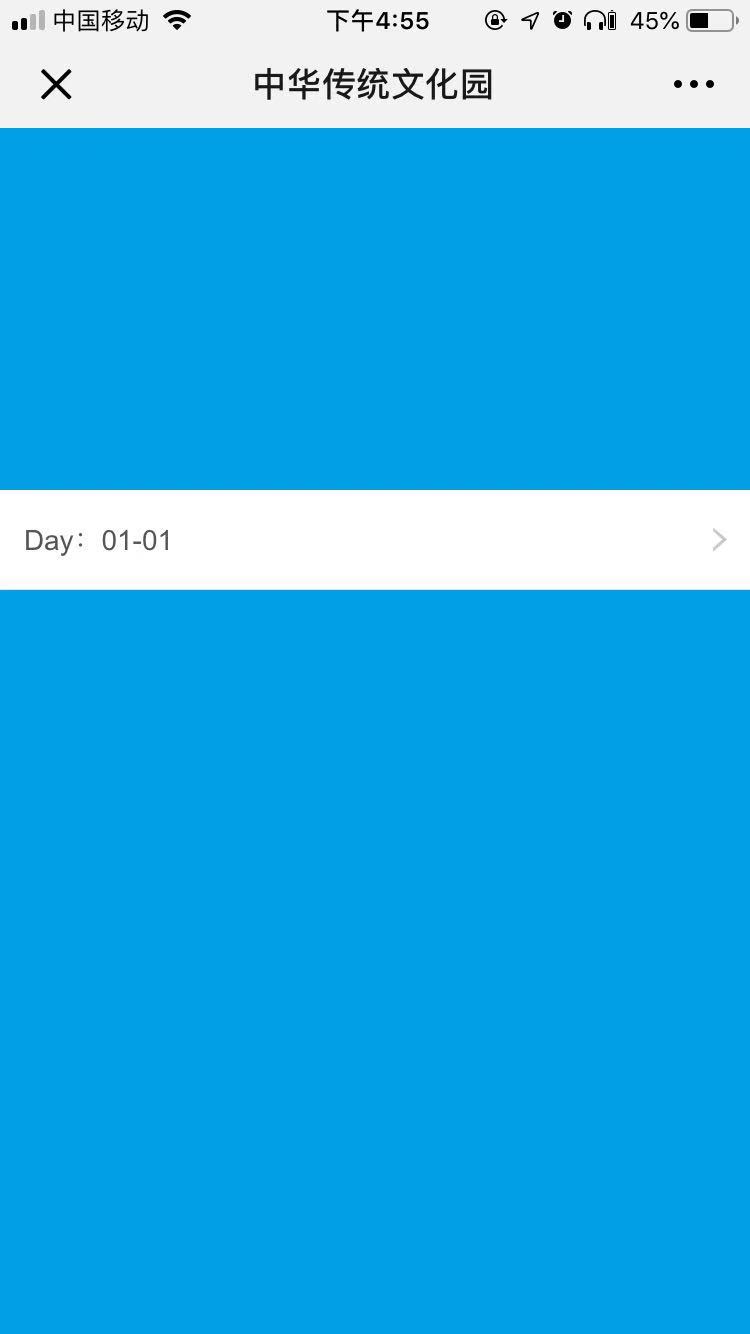
#### 问题描述 yd-datetime 时间组件day类型在ios上指定不了指定的v-model,会自动变成01-01 data指定了datetime1是03-29,但是组件上显示的是01-01 在安卓上是正常的,只有在ios上会出现这个情况  #### 产生环境 - **使用版本:1.2.6 - **引入方式:NPM - **演示地址:- #### 提示错误信息 无错误信息 #### 代码区域 ```html Day: export default { name: 'Error', data () {...
#### 问题描述 在不同的分辨率下时间组件的样式不一样 显示的年月日 不垂直居中! #### 产生环境 - **使用版本:-1.2.6 - **引入方式:NPM - **演示地址:- #### 提示错误信息 无 #### 代码区域 ```html ```
#### 问题描述 在list 页面使用 yd-infinitescroll 组件,从list页面跳转到详情页面,然后返回list 页面,如果·list页面跳转详情·页面时已经发生过滚动,在详情页返回list页面时使用this.$router.go(-1);list页面会出现无限加载问题,一直触发回调加载数据,直到取完数据才会停止 #### 产生环境 - **使用版本:- - **引入方式: NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 {{report.createTime}} {{report.createUser}} {{report.createUser}} {{report.createUser}} {{report.topic}} 工作总结: {{report.summary}}...
