vue-ydui
 vue-ydui copied to clipboard
vue-ydui copied to clipboard
A mobile components Library with Vue2.js. 一只基于Vue2.x的移动端组件库。
#### 问题描述 出现问题环境描述:根据请求加载tab选项,右侧每项tab中content-item高度不一致(基本每个个tab对应的content-item的高度比当前屏幕高度高,而且高度不同一,差异比较大)。当滚动到content-item高度比较高的一项时,左侧tab无法正常按顺序切换,直接跳过多个。本人亲自测试在浏览器上将每个content-item的高度写死成一样的高度后。左侧tab就正常切换。 #### 产生环境 - **使用版本:"1.2.2" - **引入方式:NPM - **演示地址:tm.sanfu.com/goods/sort #### 提示错误信息 体验问题,无错误提示。 #### 代码区域 ---组件引用代码 查看更多 -----数据接口地址:https://tm.sanfu.com/api/goods/sort?sho_id=982
目前在找插件是,在ui库里边能不能出一个移动端上传图片插件 使用 谢谢
#### 问题描述 数据滚动插件 endnum 我绑定数据的时候会报错 开始 一直就报错 在安卓还可以显示数据 在ios手机上是NaN 希望老板可以抓紧解决 data(){ return{ nums:“1000” } }
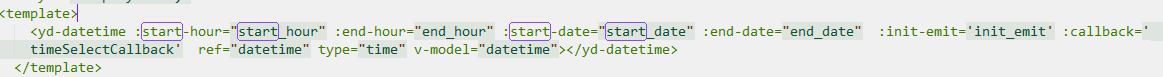
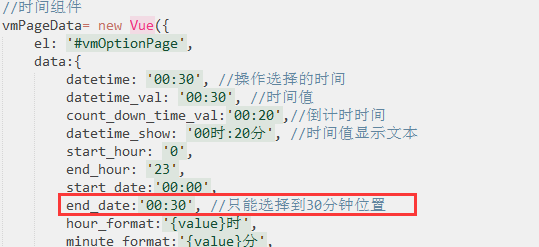
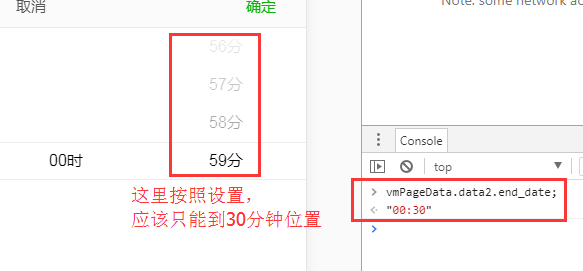
#### 问题描述 使用时间插件 yd-datetime 设置属性:end-date 无效 如:  代码:  效果:  #### 产生环境 - **使用版本:vue-ydui v1.2.2 - **引入方式:直接引入js文件 - **演示地址:未上线,无 #### 提示错误信息 无,效果不准确 #### 代码区域 详见上图,谢谢
#### 问题描述 scrollHandler() { if (this.isLoading || this.isDone) return; const scrollview = this.scrollview; const contentHeight = document.body.offsetHeight; const isWindow = scrollview === window; const offsetTop = isWindow ? 0 :...
#### 问题描述 dateTime组件在ios端报错,无法绑定默认时间 #### 产生环境 ios手机端 dateTime组件初始化赋值失败 - **使用版本:1.2.2 - **引入方式: NPM - **演示地址:- #### 提示错误信息 [Vue warn]: Invalid prop: custom validator check failed for prop "value". found in --->...
你好作者 你的数字滚动效果 countup 已经是使用了 我们数据是请求接口获得怎么 渲染到你的 endnum 上去 目前好像不行啊
#### yd-tab 组件 yd-tab-panel 数量过多导致默认选中项目不匹配问题 在代码中设置了`v-model="tab"`的值为 0 后,当 `yd-tab-panel`数量为8以下的时候正常,数量为8及以上的时候无法不能正常选中第一项. #### 产生环境 - **使用版本:- - **引入方式:CDN - **演示地址:https://jsfiddle.net/haiyangj001/nsvor1ah/ #### 提示错误信息 无
#### 问题描述 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:- - **引入方式:CDN | NPM - **演示地址:- #### 提示错误信息 1. 2. ... #### 代码区域 ```html alert('不会贴代码的看这里!'); ```
#### 问题描述 作者是个菜鸟,请详细地描述问题,不要一句话带过(特别是将描述放在标题上的),根据情况贴上代码 处理 issue 是件很耗精力的事,请提交 issue 前考虑一下是否把问题说清楚了 #### 产生环境 - **使用版本:-vue-ydui v1.2.2 - **引入方式:CDN | NPM - **演示地址:-https://xiaolu.renyizu.cn/#/ #### 提示错误信息 1.https://xiaolu.renyizu.cn/# 首页,在【热门推荐】板块产品里面,iphone x 无法滚动加载数据请求,安卓和其他ios设备可以; 2. https://xiaolu.renyizu.cn/#/commodity/detail?planId=83&detailId=1672&productClassId=1 【产品详细】,还是滚动组件问题,底部设置position:fixed; 按钮至底部,iphone X...
