blog
 blog copied to clipboard
blog copied to clipboard
Just blog and unjust blog.
> exploration Repo: https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/ - [0.开篇](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [1.Vue2 运行机制全局概览](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [2.响应式系统的基本原理](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [3.响应式系统的依赖收集追踪原理](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [4.深入响应式原理](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [5.Vue1 mini-vue](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [6.Vue2 源码级生命周期](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [7.批量异步更新策略及 nextTick 原理](https://github.com/yanyue404/vue/blob/rainbow/docs/vue-explore/) - [8.实现 Virtual DOM 下的一个...
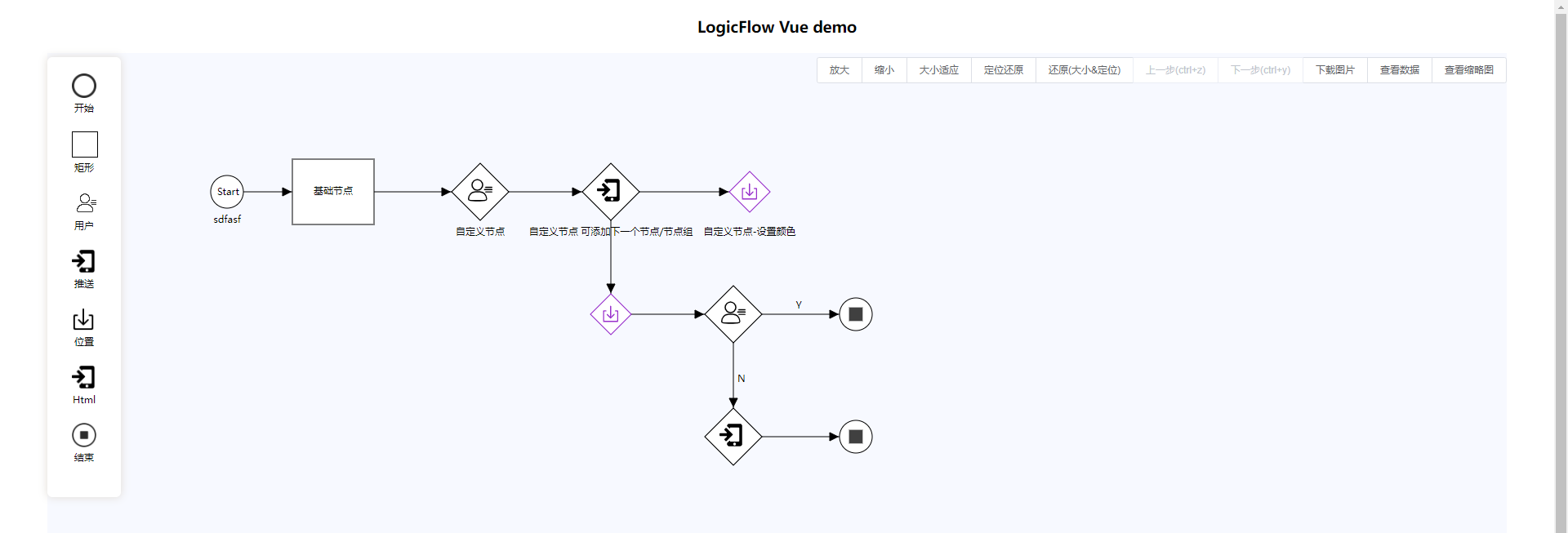
## 文档相关 - https://github.com/didi/LogicFlow - [零代码新思路,基于LogicFlow的页面逻辑编排](https://juejin.cn/post/7268221660528279604?searchId=20240423095353DA500AB8CF5367979C16) - [LogicFlow Vue demo](https://xinxin93.github.io/logicflow_vue_demo/#/) ## 按流程编排数据执行业务逻辑  ```html Document // https://xinxin93.github.io/logicflow_vue_demo/#/ const jsonData = { nodes: [ { id: '742356ea-762b-4899-b96a-bd567e3c4361', type: 'start', x: 220,...
# 跨版本兼容:构建支持 Vue 2 和 Vue 3 的通用组件 在现代前端开发中,随着框架版本的升级,如何有效管理和维护组件库的兼容性已成为高级前端工程师的必备技能。本文将深入探讨如何构建一个同时兼容 Vue 2 和 Vue 3 的通用组件,并讨论在此过程中需要注意的关键点。 ## Vue 3 渲染函数的重大变化 Vue 3 引入了多个针对渲染函数 API 的改动,旨在提高性能和一致性。这些更改虽然提升了框架的灵活性和易用性,但也给兼容性带来了挑战。以下是 Vue 3 渲染函数的主要变化概述: ### 渲染函数参数的变化 在...
> https://kongwutw.github.io/blog/tech/base.html 如果说写代码是低头走路,那么学习不同团队的基建思路就是仰望星空,让我们在高速发展的前端的道路上不至于迷失方向。 ## 一、基建工作都有哪些内容 基建的内容这个话题其实可大可小,不同的团队规模有不同理解,不同的公司规模也会有不同的要求。 ### 代码层面 - 文件、文件夹、变量命名规范,大驼峰、小驼峰、下划线命名发、首位不能出现数字等等 - 文件拆分的基本要求,比如一个代码文件超过 400 行,必须要拆分成不同的包,抽离不同的类 - 项目中禁止出现冗余代码,禁止出现无效的变量和无意义的命名 - 禁止同样功能的包在一个项目中共存,如 axios 和 jquery 的 ajax 共存 - 超过 4k 的图片必须用外链形式引入 - eslint、tslint、prettier...
> https://kongwutw.github.io/blog/tech/low.html ## 低代码火爆背景 低代码是一种软件开发模式,简单"拖、拉、拽"即可快速搭建软件。本文默认无代码是低代码的一种形态,两者具体定义此处不再赘述。 2021 开年"低代码"接力"中台"燃起了熊熊之火,引发了众多业内人士论战。其中有两种极端的观念,一种是"低端炒作"、"无用玩具",另外一种是"颠覆行业"、"取代码农"。 低代码的形式是"可视化编程",核心是"复用"。像中台一样,提高复用率是低代码的关键。但单单"复用"不足以解释今年低代码平台的火爆,低代码突然火爆的原因是什么? 1、社会、经济因素 2020 年的疫情冲击不容忽视,它挑战了很多企业原有的商业模式、协作模式,数字化经济的繁荣、信息化需求的激增,造成程序员供需失衡。 2、技术因素 云计算技术的成熟、移动化的趋势等,为低代码 2.0 提供了技术基础。万维网出现前夕,计算机网络是一座座孤岛,互联网打破了这些孤岛。同样,如今的信息孤岛、云端孤岛屡见不鲜,曾经的低代码作为开发工具也只是在构建孤岛。但"低代码+云"的想象力将不止于此,如果能形成"互联、共生的生态",它有可能会打破当前应用与应用,企业与企业,开发者与开发者之间的孤岛,大大提高代码复用率,进而引发一次效率的飞跃。 3、环境因素 国外低代码平台成功商业化,国内"互联网+"、"数智化转型"风口等都是催化因子。 ## 低代码的劣势 鉴于当下不冷静的态势,先聊聊劣势,泼盆冷水清醒一下。 1、能力弱 低代码平台本身是一个开发框架,能在平台上造出什么很大程度依赖于框架本身的能力。在当前阶段,诸多低代码玩家凭着 BPM(业务流程管理)、BI(数据分析)等厮杀于企业协同领域,无怪乎很多看客视低代码为"玩具"。 但同时也应该看到,一方面,即使"玩具"也能为许多企业信息化转型提供很大助力;另一方面,已经有玩家开始向 APP、游戏甚至更高的层面探索,承载核心业务、复杂应用、多变的 C 端未来可期。 2、灵活性低 虽然很多低代码平台标榜自身灵活性强、解决企业个性化需求,但其前提是在框架能力范围内。如果个性化需求刚好不在框架能力范围内,二次开发实现成本、时间都不容小觑。若企业所选的低代码平台刚好又不够开放,对平台支持和升级的强依赖性会让企业有苦难言,这便是所谓"锁定"。 但同时灵活性高,又可能造成易用性下降,灵活性与易用性的平衡对低代码平台来说是个挑战。...
- [李笑来 - 定投改变命运](https://github.com/xiaolai/regular-investing-in-box) https://ri.firesbox.com/#/cn/ - [V2EX 【投资】 板块](https://www.v2ex.com/go/invest) - [00288 《2022年度》投資第一堂課:價值一億元的投資人生講座 2022年1月8日 CLEC投資理財頻道](https://www.youtube.com/watch?v=1NiMKw_hHGg&ab_channel=CLEC%E6%8A%95%E8%B3%87%E7%90%86%E8%B2%A1%E9%A0%BB%E9%81%93)
## 查询 Jenkins 中指定任务 (job) 的最新任务编号 使用以下命令获取指定 Jenkins 任务的最新构建编号: ```bash curl -X GET "http://myJenkins/job/testjob/api/json/lastBuild/buildNumber" ``` **输出示例:** ```bash 1159 ``` > 说明:其中 `testjob` 为任务名。 --- ## 查询 Jenkins 中指定任务 (job) 的配置信息...
## 对象排序 demo ```html 对象排序 demo const props = { pageType: { desc: '选择页面类型', displayOrder: 2 }, pageSetting: { type: Object, desc: '页面类型配置', displayOrder: 3 }, appConfig: { desc: '全局配置',...
## 什么是 JSON Schema? JSON Schema 是对 JSON 数据格式的描述和规范,提供了一种方式来约束和明确数据的类型和结构。可以把 JSON Schema 看作是 JSON 格式的一种“类型系统”,它就像 TypeScript 对 JavaScript 的作用一样。 ### 数据类型 在 JSON Schema 中使用最多的是`type`关键字,它包含了 JSON 格式的基本类型 | 类型 | 描述...
> site: https://tour.json-schema.org/ > repo: https://github.com/json-schema-org/tour ## 01-Getting-Started ### 01-Your-First-Schema ```json { "name": "John Doe", "age": 25 } ``` ```json { "type": "object", "properties": { "name": { "type": "string" },...