blog
 blog copied to clipboard
blog copied to clipboard
如何调试 Node.js 程序?
Chrome DevTools: node --inspect
- 允许 npm run debug
"scripts": {
"dev": "node src/app.js",
"debug": "node --inspect-brk src/app.js"
},
查看日志:(日志中的 9229 端口有用,记下来)
> [email protected] debug
> node --inspect-brk src/app.js
Debugger listening on ws://127.0.0.1:9229/cf206047-e42c-4a52-952a-d2684e72734d
For help, see: https://nodejs.org/en/inspector
Debugger attached.
- 打开 chrome 对应的调试端口地址
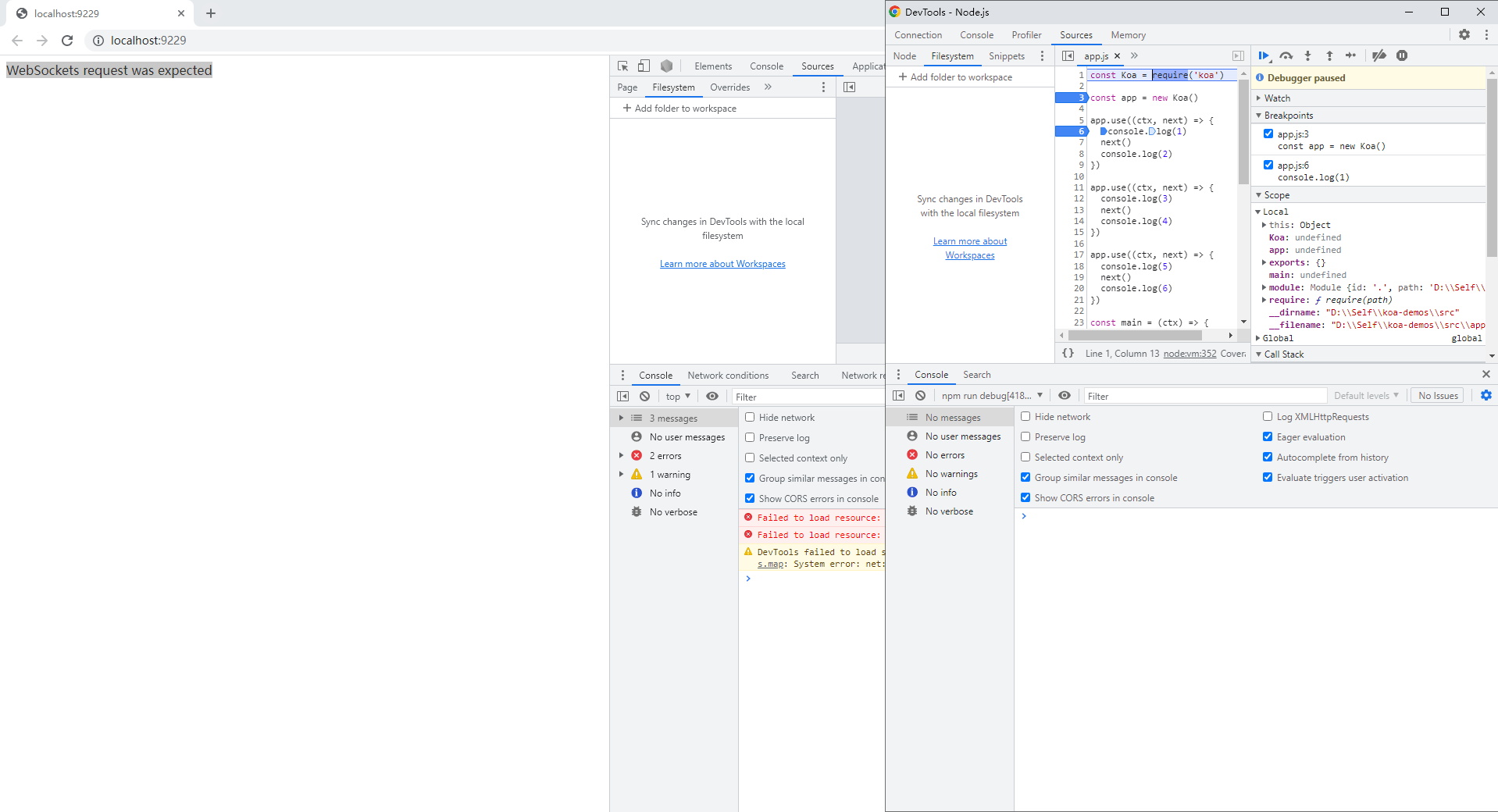
http://localhost:9229/, 页面显示WebSockets request was expected, 而后打开调试面板点击 node 图标进入源码界面。
![]()
在此页面可调试 koa app 实例创建前的情况,如 进入 koa 的初始化。

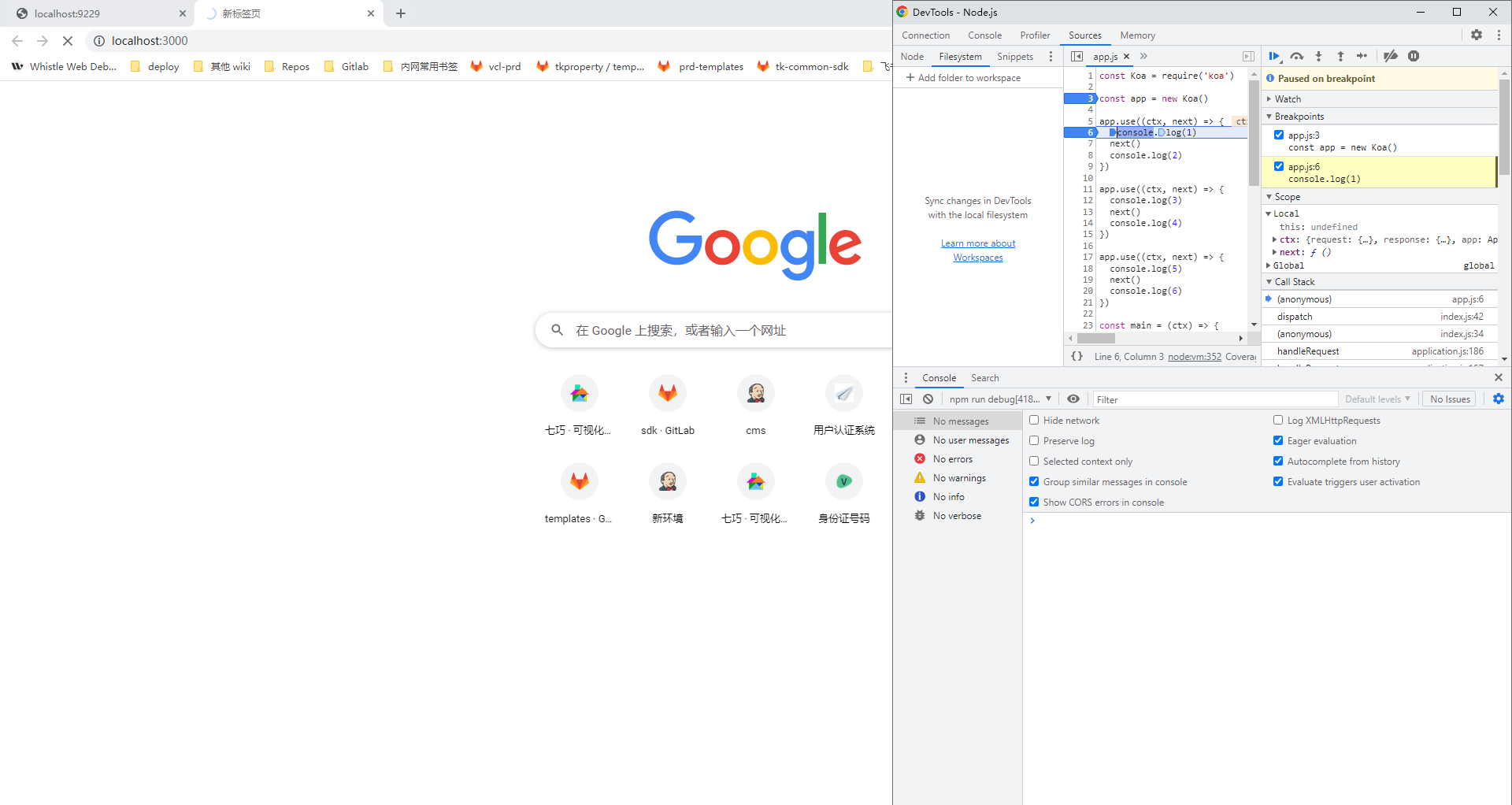
- 打开 chrome 对应的页面接口地址
http://localhost:3000/。
在此页面可调试 koa 实例创建后的情况,如进入 koa 的中间件。

VS Code 调试
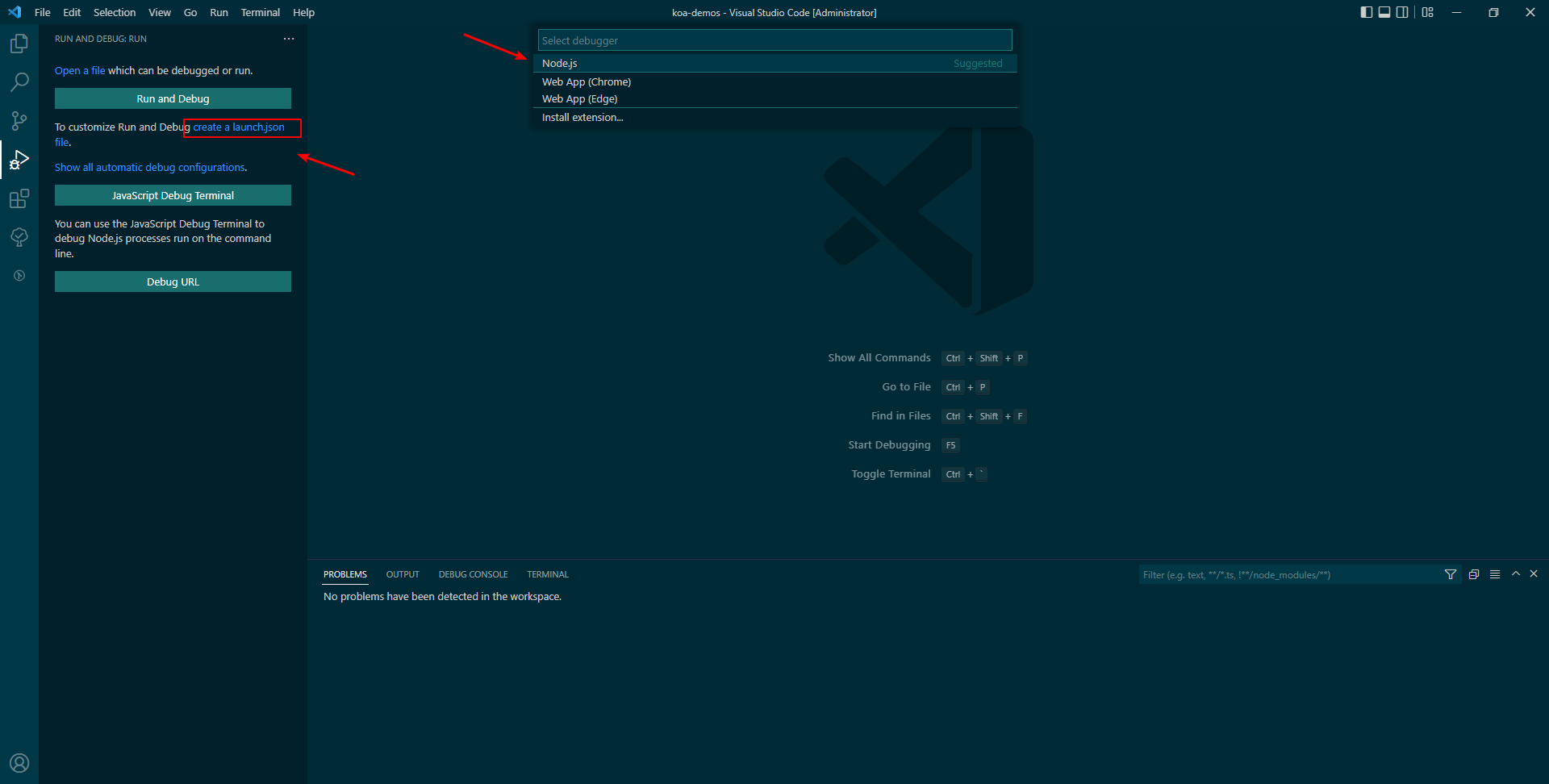
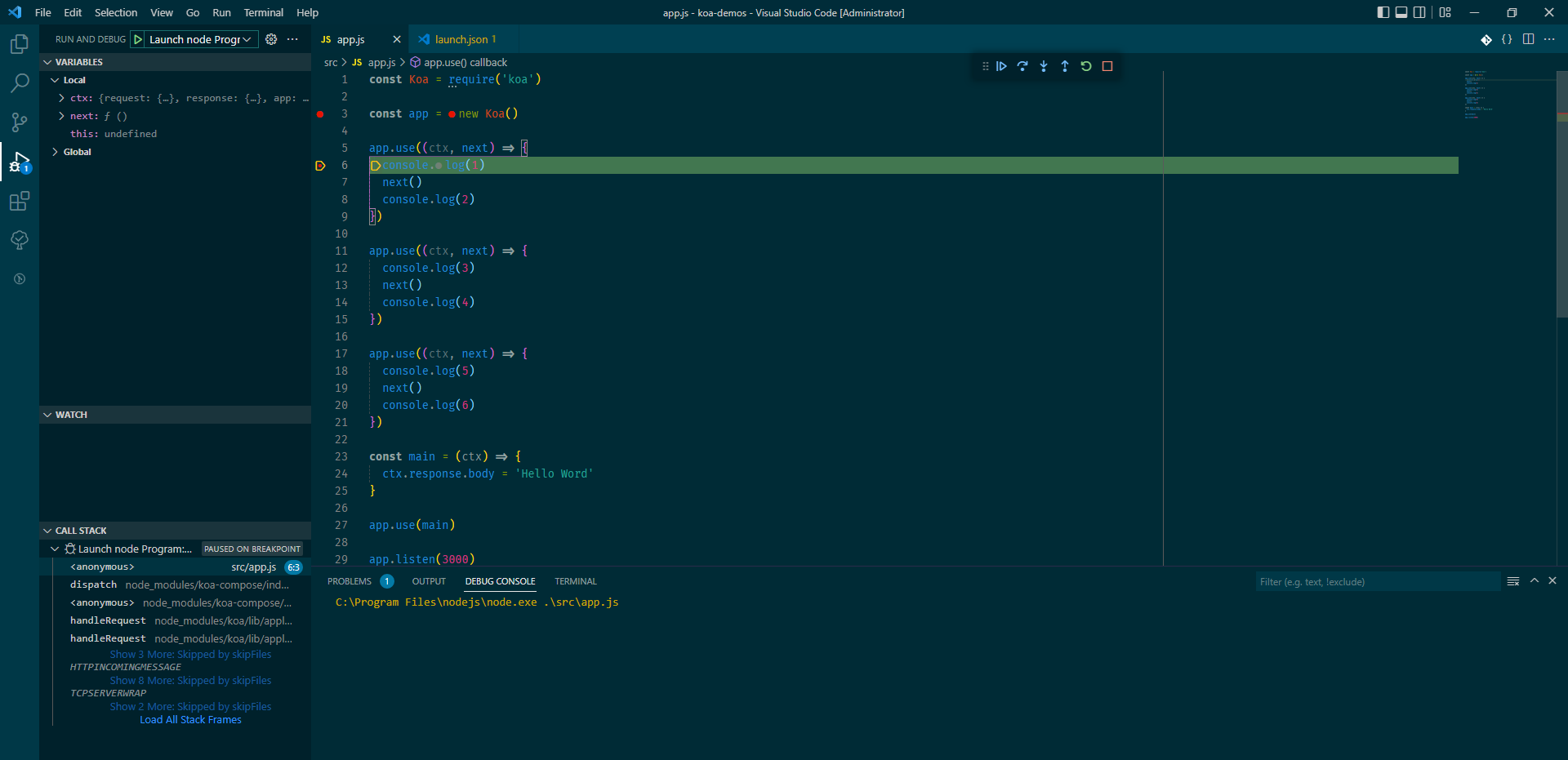
- launch 配置
创建配置文件,而后点击 调试按钮(或按 F5)开启调试模式

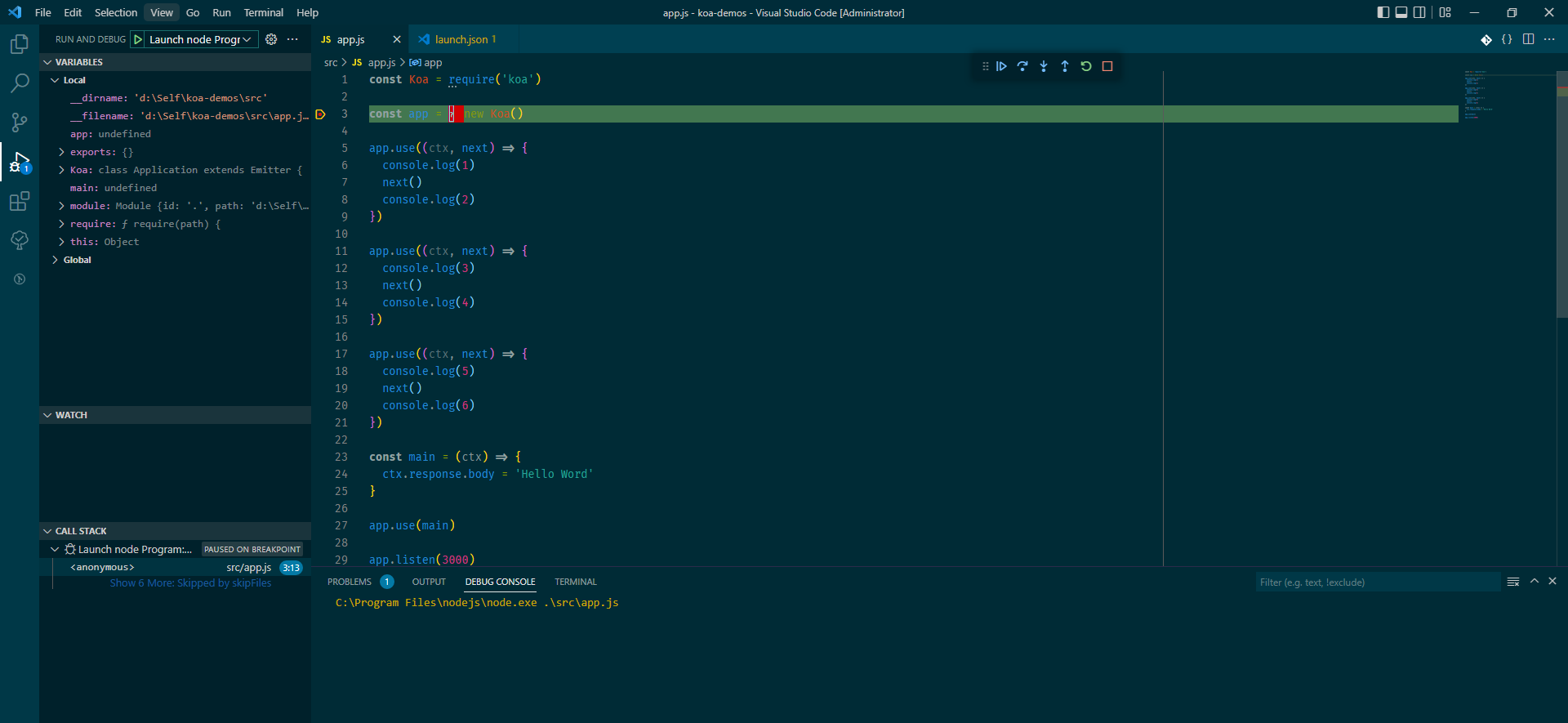
- 开始调试, 创建程序的断点可以卡住。
在此页面可调试 koa app 实例创建前的情况,如 进入 koa 的初始化。

- 打开 chrome 对应的页面接口地址
http://localhost:3000/。

在此页面可调试 koa 实例创建后的情况,如进入 koa 的中间件。

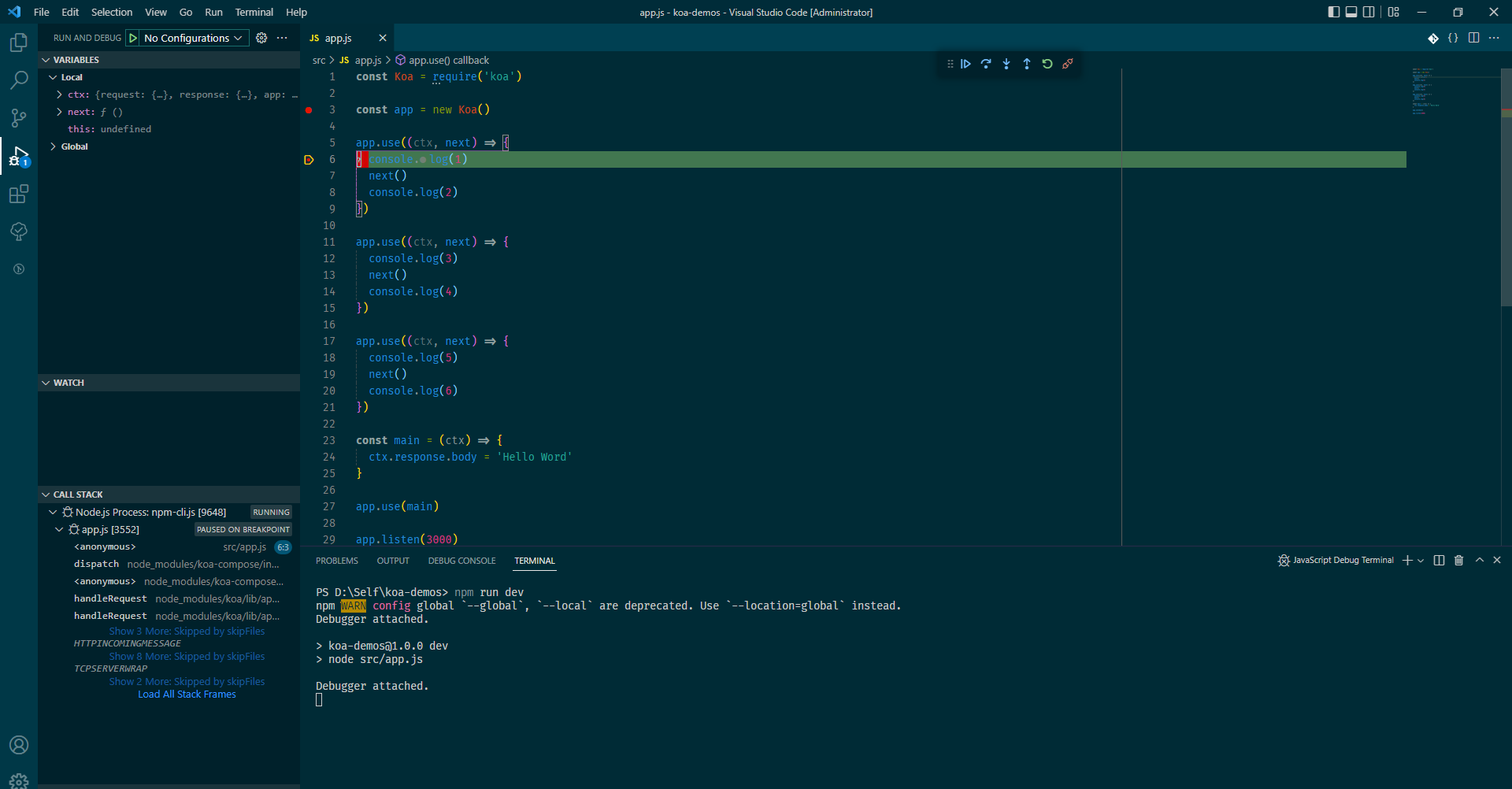
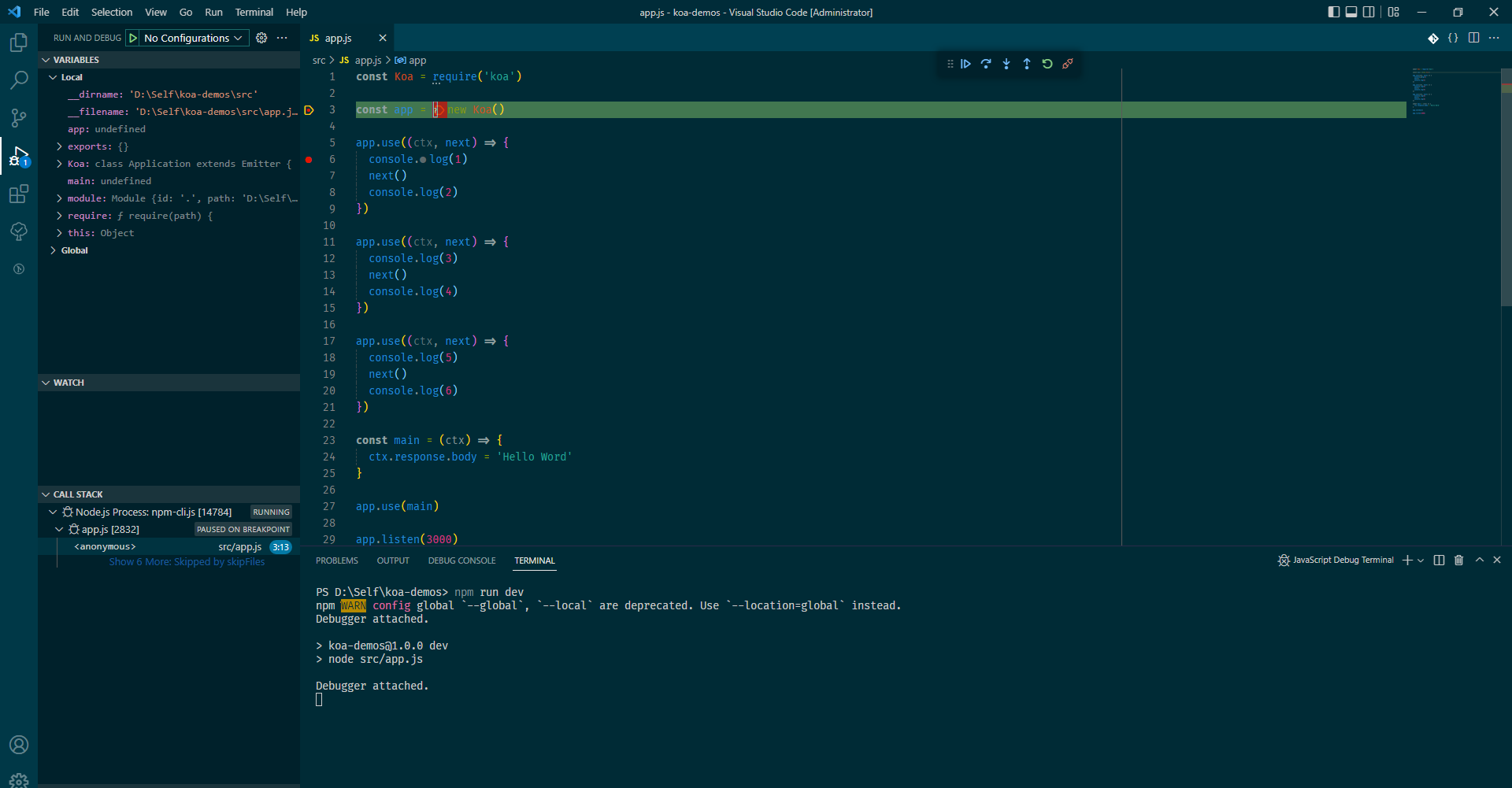
JavaScript Debug Terminal
使用 VS code 自动的 javascript debug 调试方案。


参考链接
- https://juejin.cn/post/7035954397012033566
- https://www.ruanyifeng.com/blog/2018/03/node-debugger.html