blog
 blog copied to clipboard
blog copied to clipboard
前端调试技巧之 ChromeDevTools 调试
Elements 面板
- h 快捷键,切换选中元素的显示与隐藏
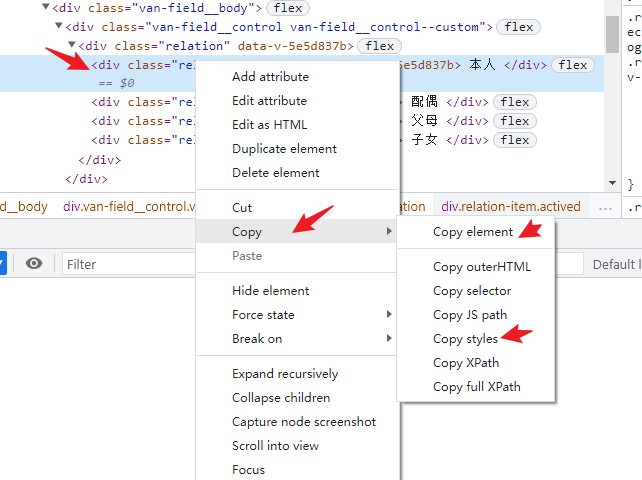
- 直接 copy Html、CSS

Console 面板
- copy(res) 数据被复制到剪贴板中,经典应用如复制过长的网页地址 location.href;
- Store as global 存储为一个全局变量
- 保存堆栈信息 Stack trace
- 直接 copy html ctrl + c
- $i('lodash') 需要先安装 Console Importer 插件
- $0-$4 是从当前选中元素到 上 N 次选中元素
Source 面板

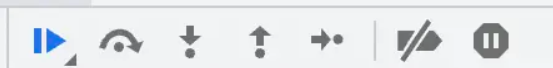
1.调试 bar
从左到右,各个图标表示的功能分别为:
- Pause/Resume script execution(F8 或 Ctrl + \):暂停/恢复脚本执行(程序执行到下一断点停止);
- Step over next function call(F10 或 Ctrl + '):执行到下一步的函数调用(跳到下一行);
- Step into next function call(F11 或 Ctrl + ;):进入当前函数;
- Step out of current function(shift + F11 或 Ctrl + shift + ;):跳出当前执行函数;
- Step(F9):跳到下一条执行语句;
- Deactive/Active all breakpoints: 关闭/开启所有断点(不会取消);
- Pause on exceptions: 异常情况自动断点设置,浏览器会在程序发生异常的那一行设置断点,即当程序会在异常发生处暂停;
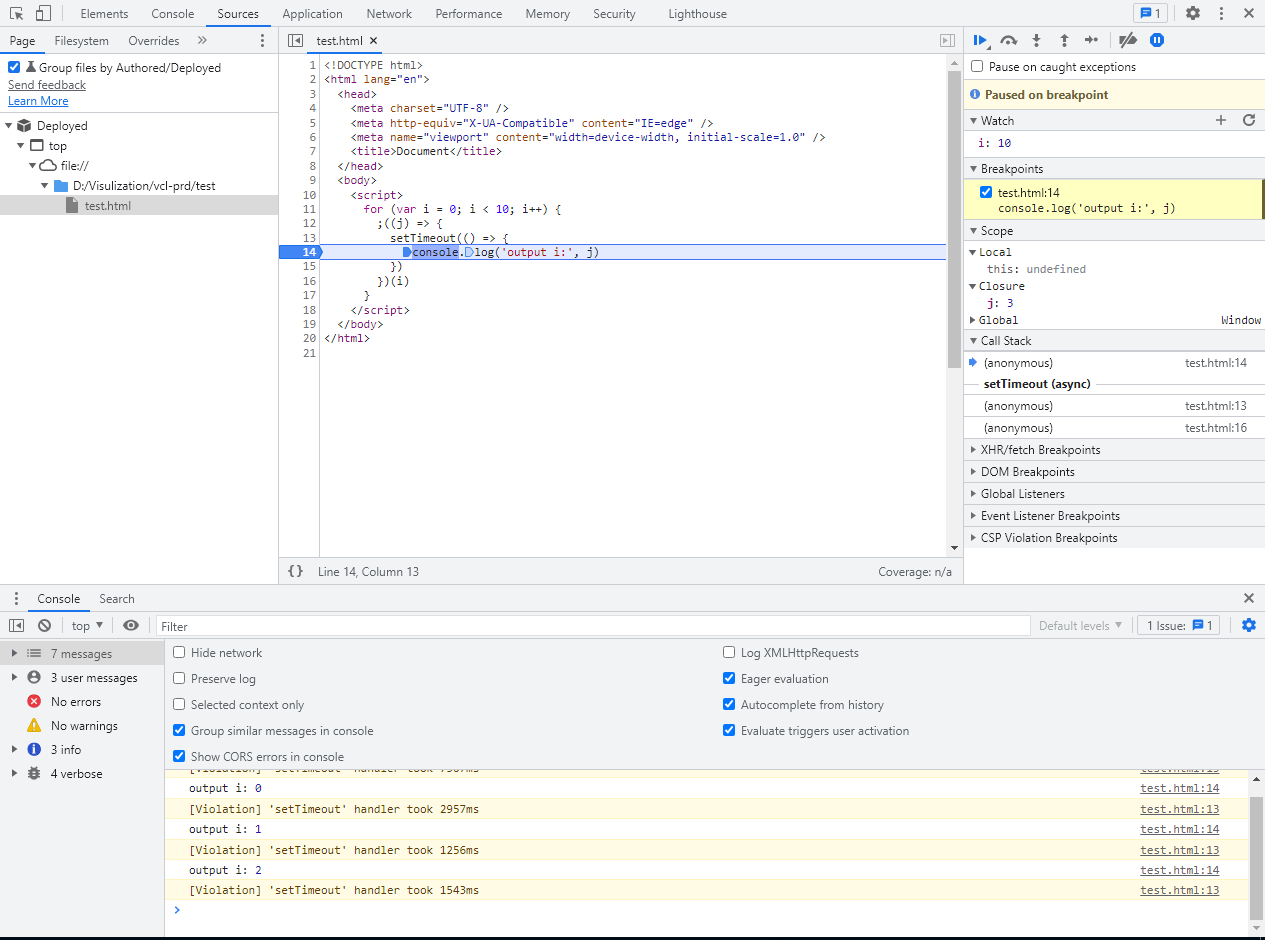
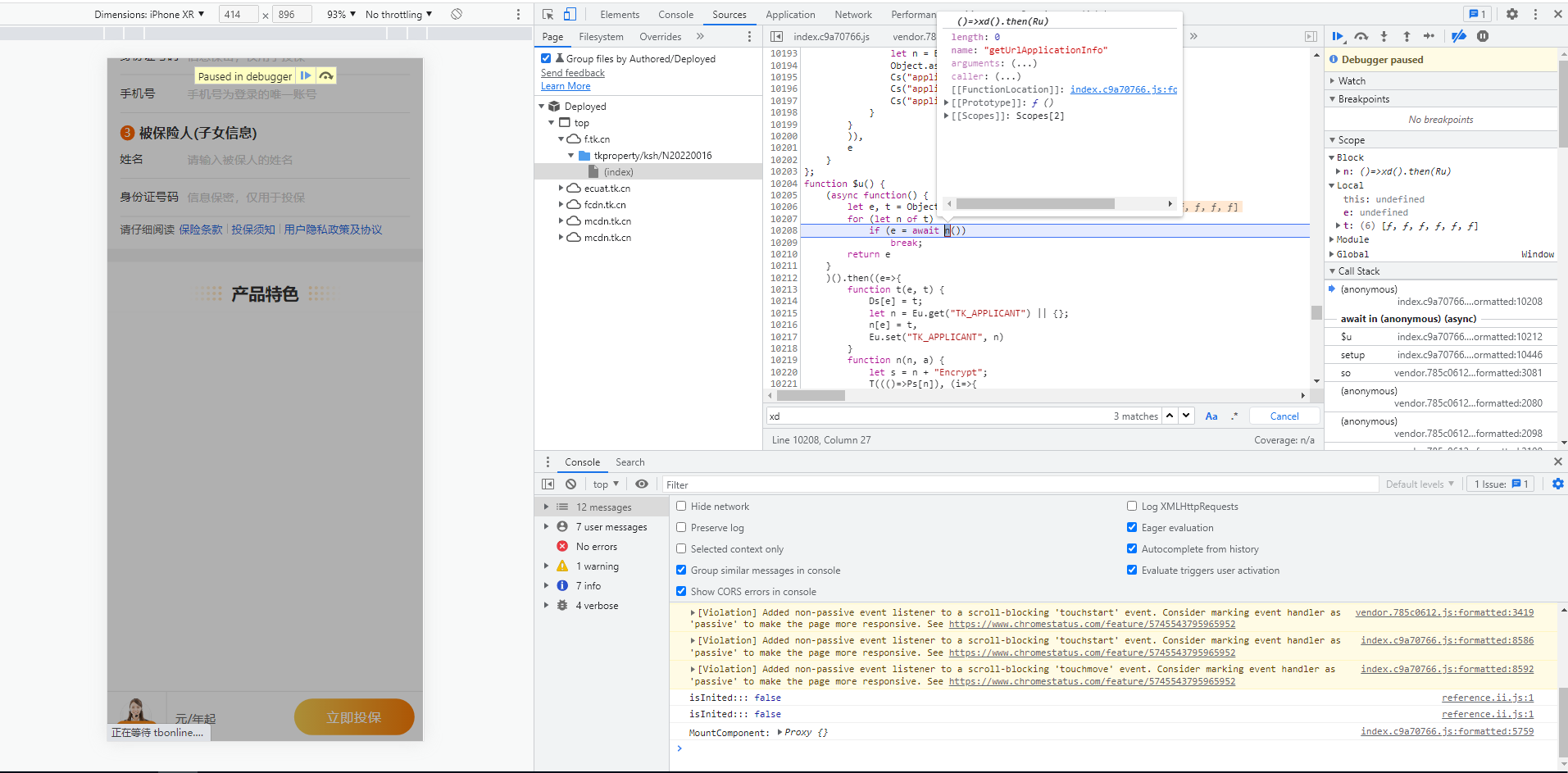
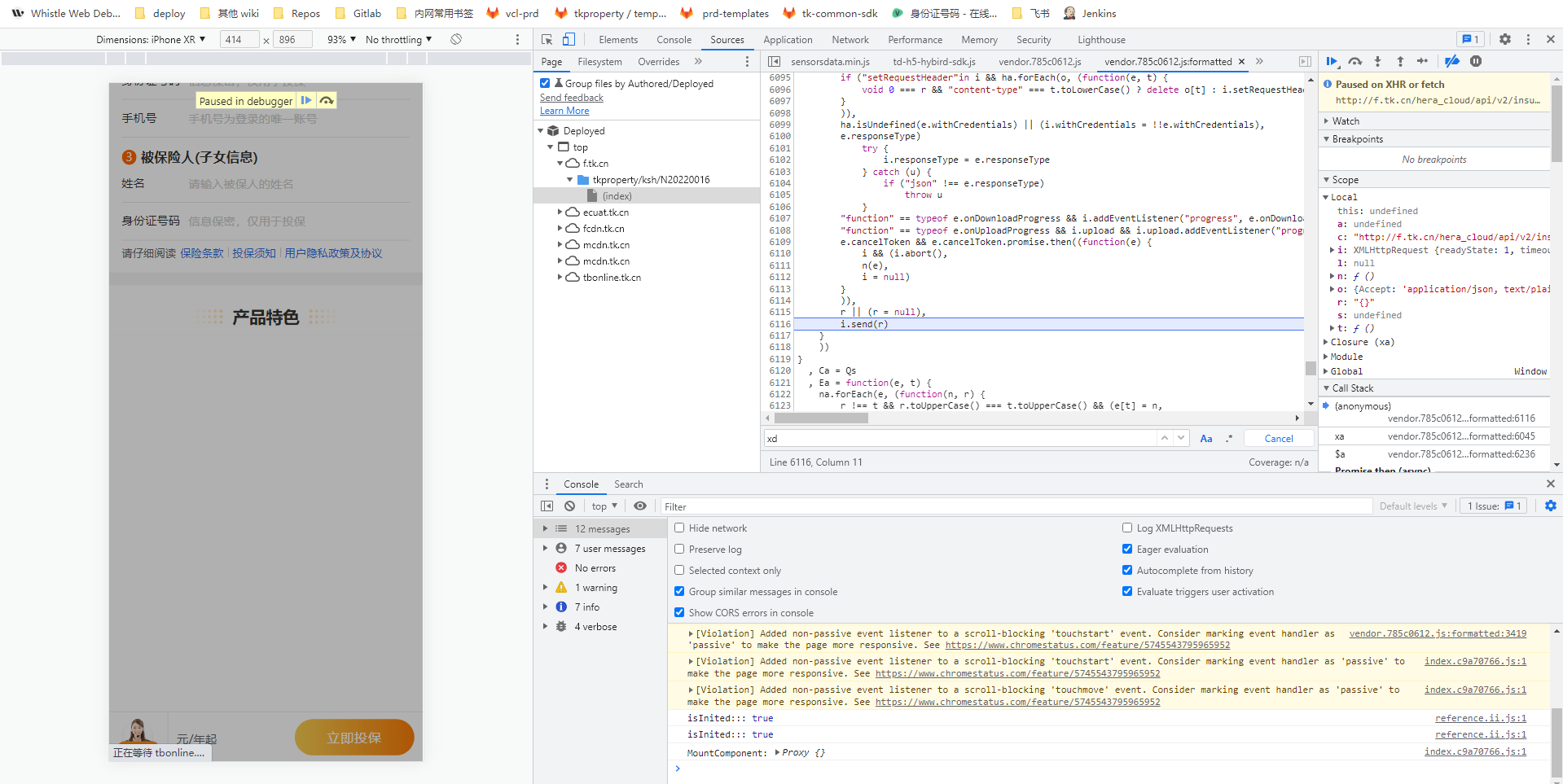
2. 调试面板
调试程序时,多注意下下面截图的面板,里面提供大量信息,可以帮助你排查问题、梳理流程、了解程序运行状态;

- Watch:添加监听表达式
- Breakpoints:断点列表,可以快速操作断点的开关;
- Scope:作用域内容,查看此刻各个执行上下文变量的值;
- Callstack:调用栈列表,迅速定位断点前后源码位置;
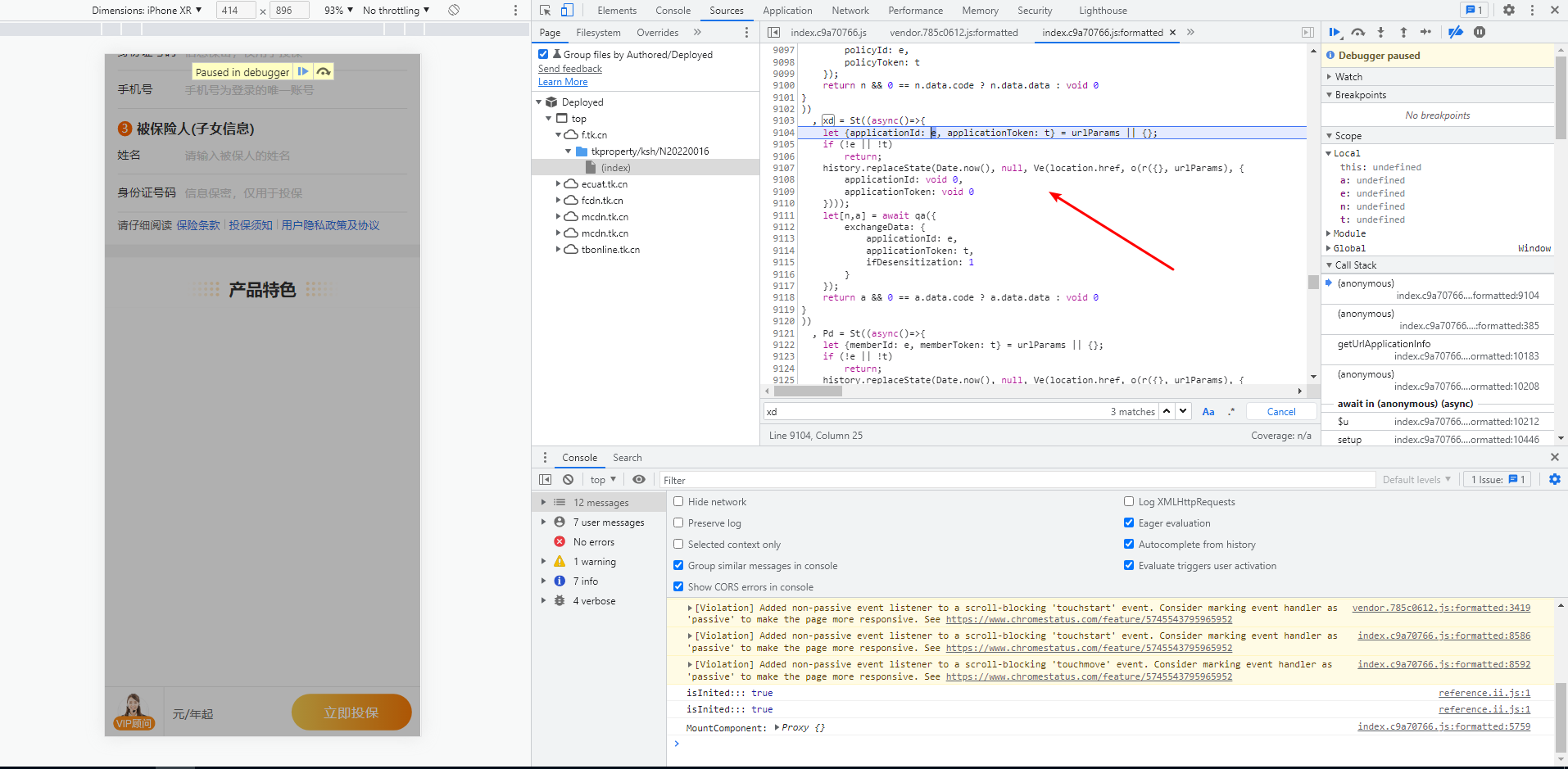
源码调试
-
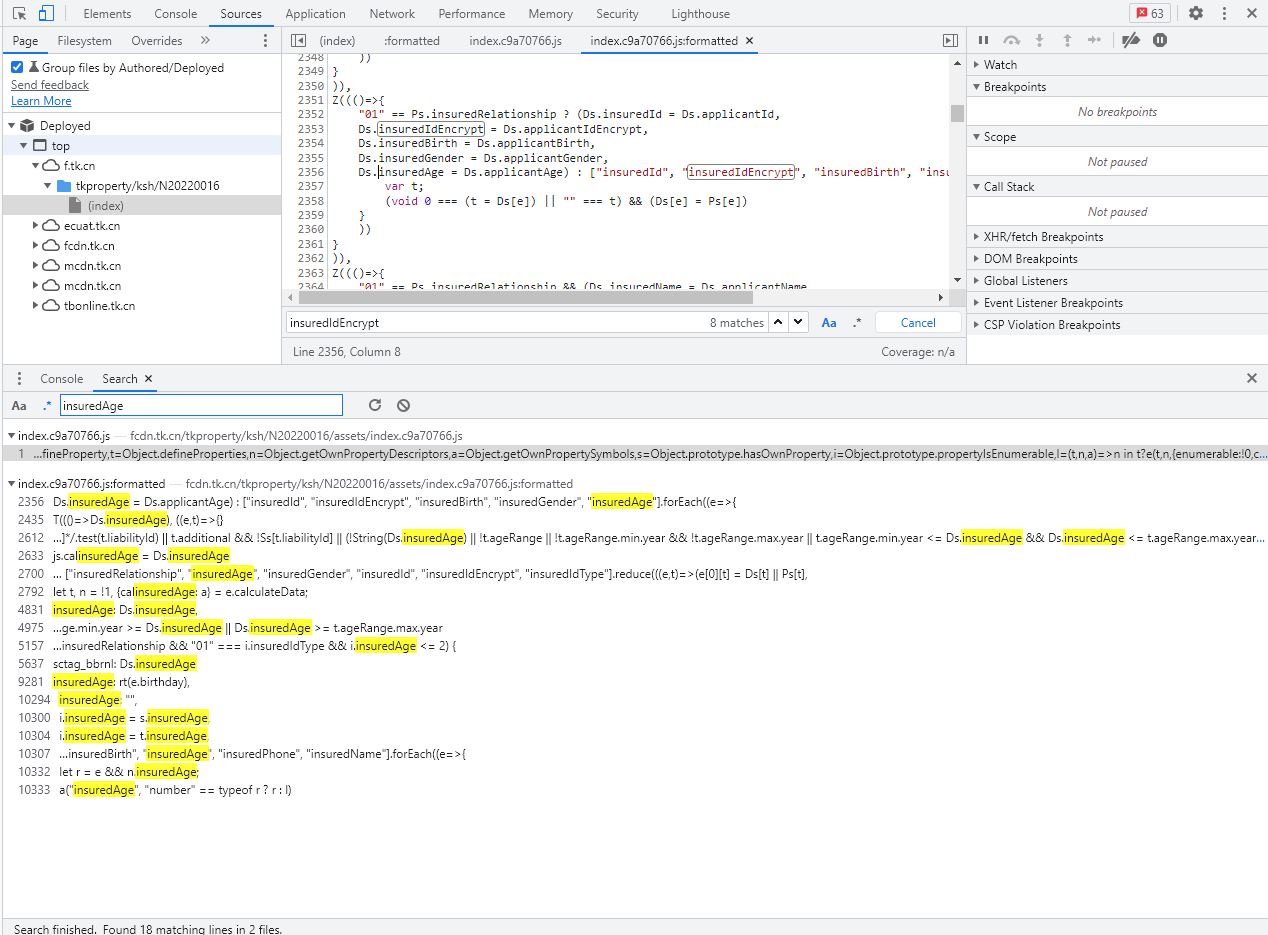
ctrl + p定位单文件 -
ctrl + shift+ f生产定位源码- 不会被编译混淆的 - 对象 key - 中文、个性字符串变量、正则 - JSON.stringify、decodeURIComponent

断点调试
1. 异常断点
说明:在抛异常处断住,自己写 throw Error
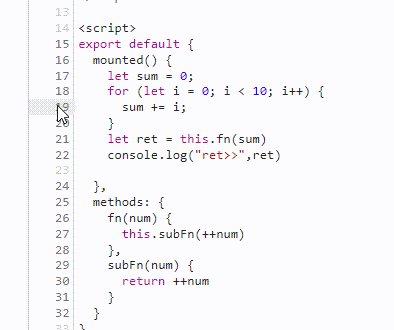
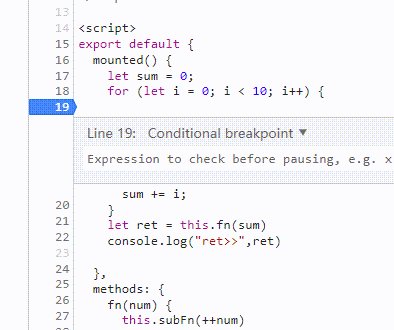
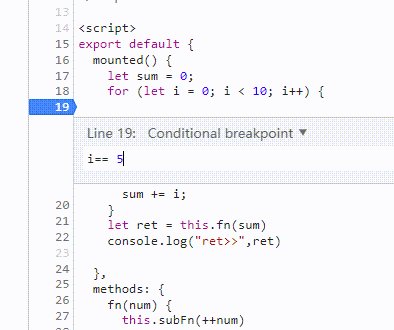
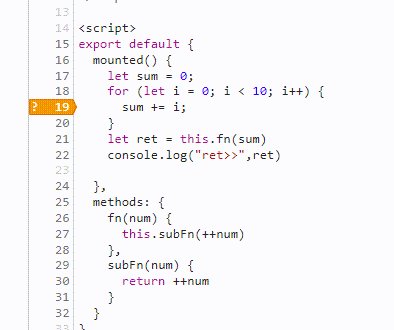
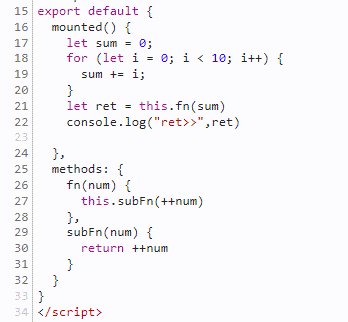
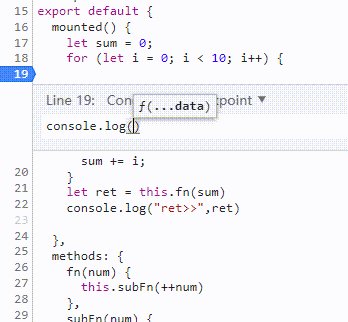
2. 条件断点
说明:在满足某个表达式的时候断住

也可以用来打印日志:

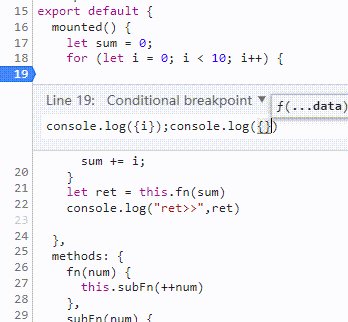
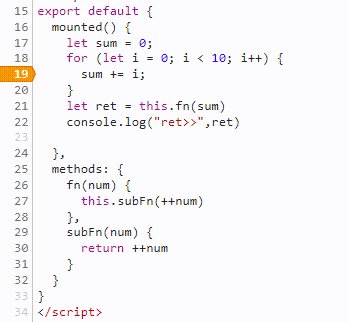
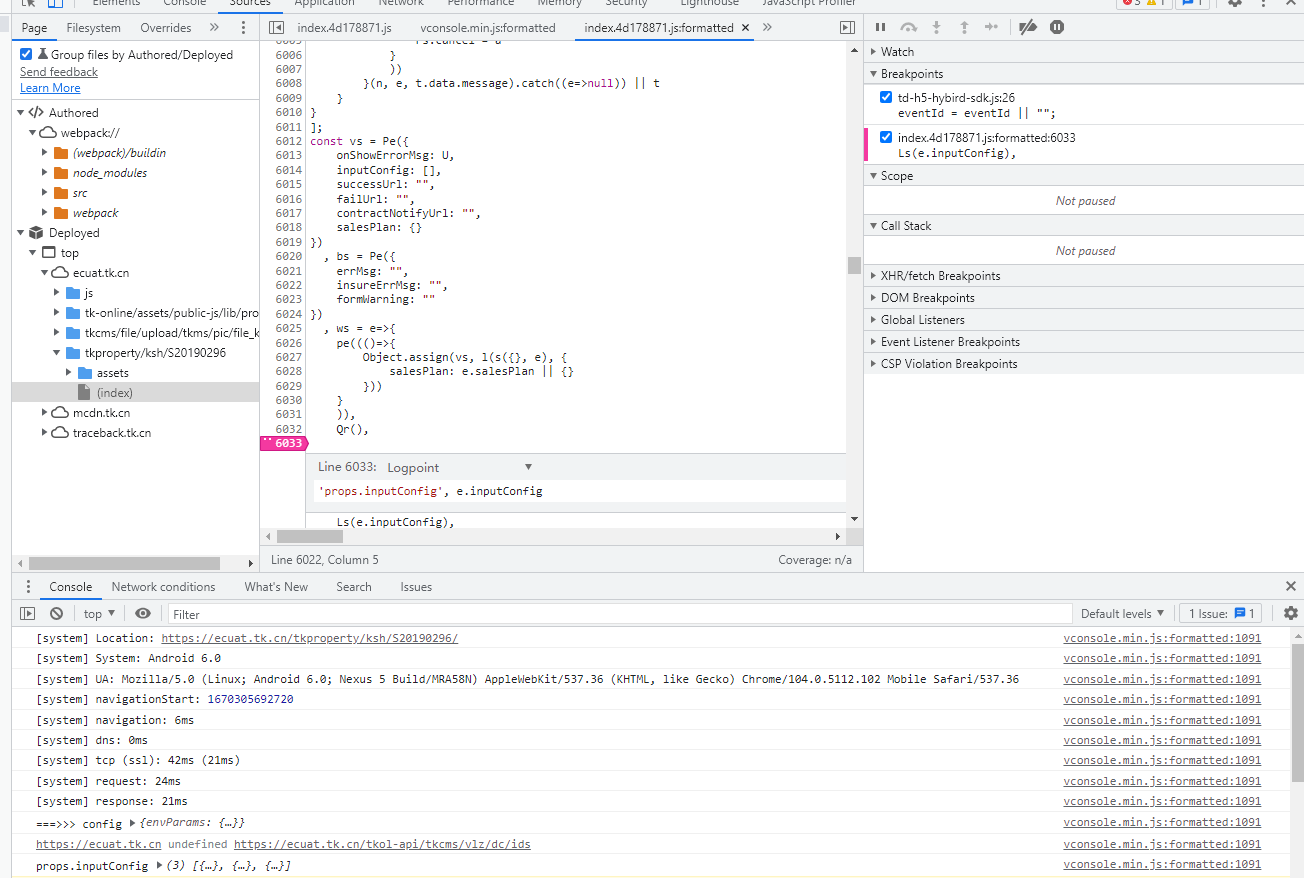
3. 日志断点
说明: 打印日志但不断住,觉得断住太多次的时候可以用这个,把输入的条件表达式打印到控制台。

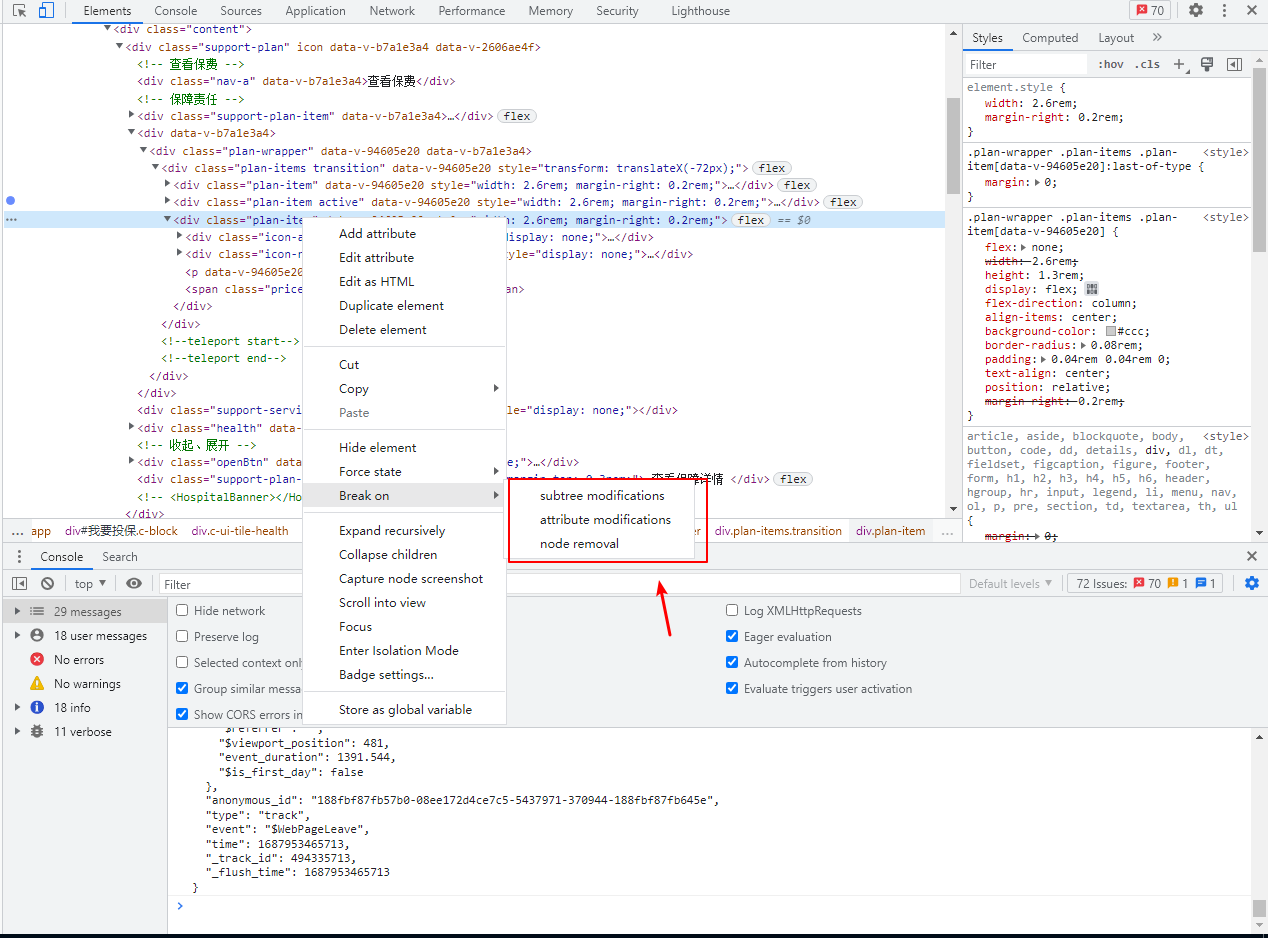
4. DOM 断点
说明:在 DOM 子树修改、属性修改、节点删除的时候断住

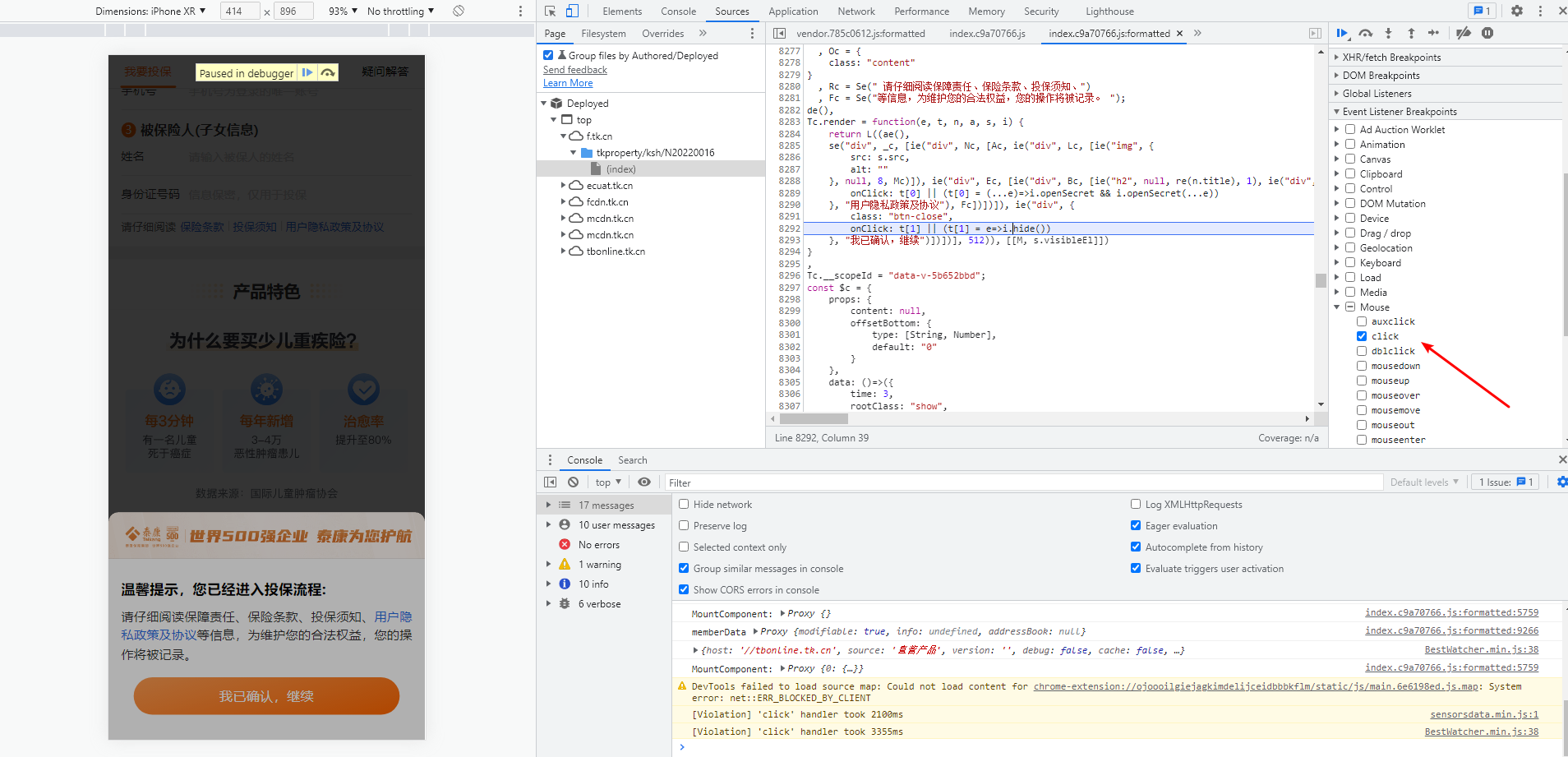
5. Event Listenter 断点
说明:在某个事件发生的时候断住, 顺着调用栈可以找到源码

6. url 请求断点
说明:在发送 url 包含某内容的请求时断住, 追踪上下文可以查看到触发方法相关信息



Network 面板
- 保留上次请求记录,开启 Prevserve log(只能看到请求报文,响应报文看不到了)
- Disable cache,设置 网络请求,不走缓存
- No throtting 设置网络环境
- HAR 文件的导入导出,还原用户的接口请求响应状况排查问题

- 任何请求通过 initiator 查看调用堆栈信息
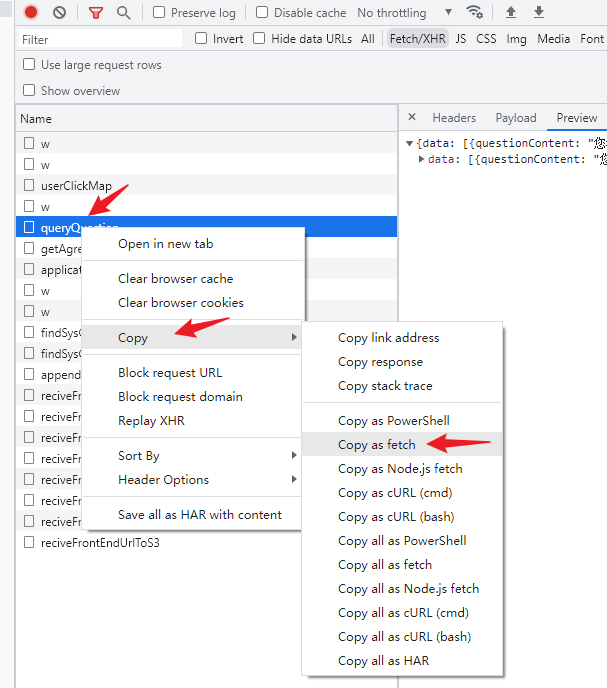
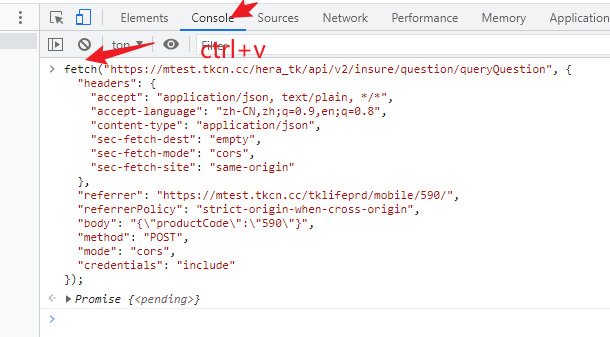
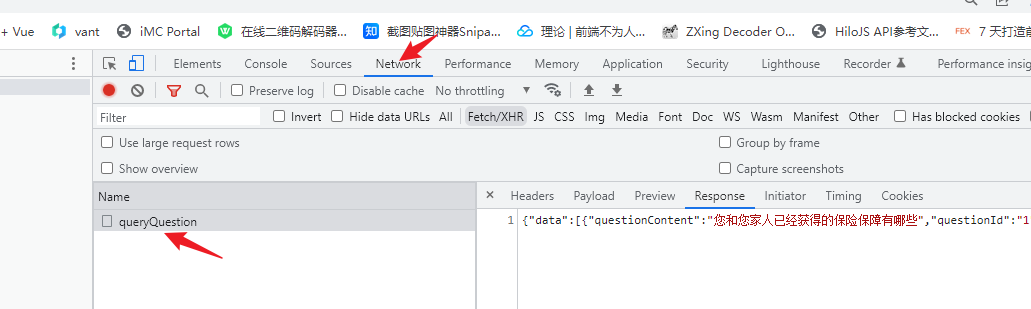
- copy fetch ,控制台重新发送请求
step1: copy fetch;

step2: 复制并执行 fetch 请求;

step3:network 面板查看新纪录

其他
F12 下 ctrl + shift + p command
- Element 选中元素情况下 ,capture node screenshot 对单个元素截图;
- Capture full size screenshof 全屏截图
- layouts 切换面板,元素面板+资源面板 横向/纵向面板布局
- theme 快速切换主题 明亮/暗黑模式
其他文章
- https://github.com/biaochenxuying/blog/issues/58
- https://github.com/woai3c/Front-end-articles/issues/17
官方指南
- https://developer.chrome.com/docs?hl=zh-cn
- https://developer.chrome.com/docs/devtools?hl=zh-cn
- https://developer.chrome.com/docs/devtools/tips?hl=zh-cn
- 调试 JavaScript
- 使用断点暂停代码
- JavaScript 调试参考文档
- 使用 Lighthouse 审查网络应用
- Get Started With Analyzing Runtime Performance