blog
 blog copied to clipboard
blog copied to clipboard
Just blog and unjust blog.
## 工程化概念 前端工程化,其实是软件工程在前端方面的应用。什么是软件工程?百度百科的定义: > 软件工程是一门研究用工程化方法构建和维护有效的、使用的和高质量的软件的学科。 换句话说,工程化的目的就是为了提升团队的开发效率。例如大家所熟悉的构建打包、性能优化、自动化部署等知识,都属于工程化的内容。 ## 1. 技术选型:如何进行技术选型? ```js // 核心项目必须使用成熟稳定、可靠的技术栈,边缘小项目可以使用新技术给团队成员练手或者踩坑 if ("是否可控") { if ("是否核心项目") { if ("根据适用性选择技术栈" && "根据易用性选择技术栈") { return "选择的技术栈"; } } else { return...
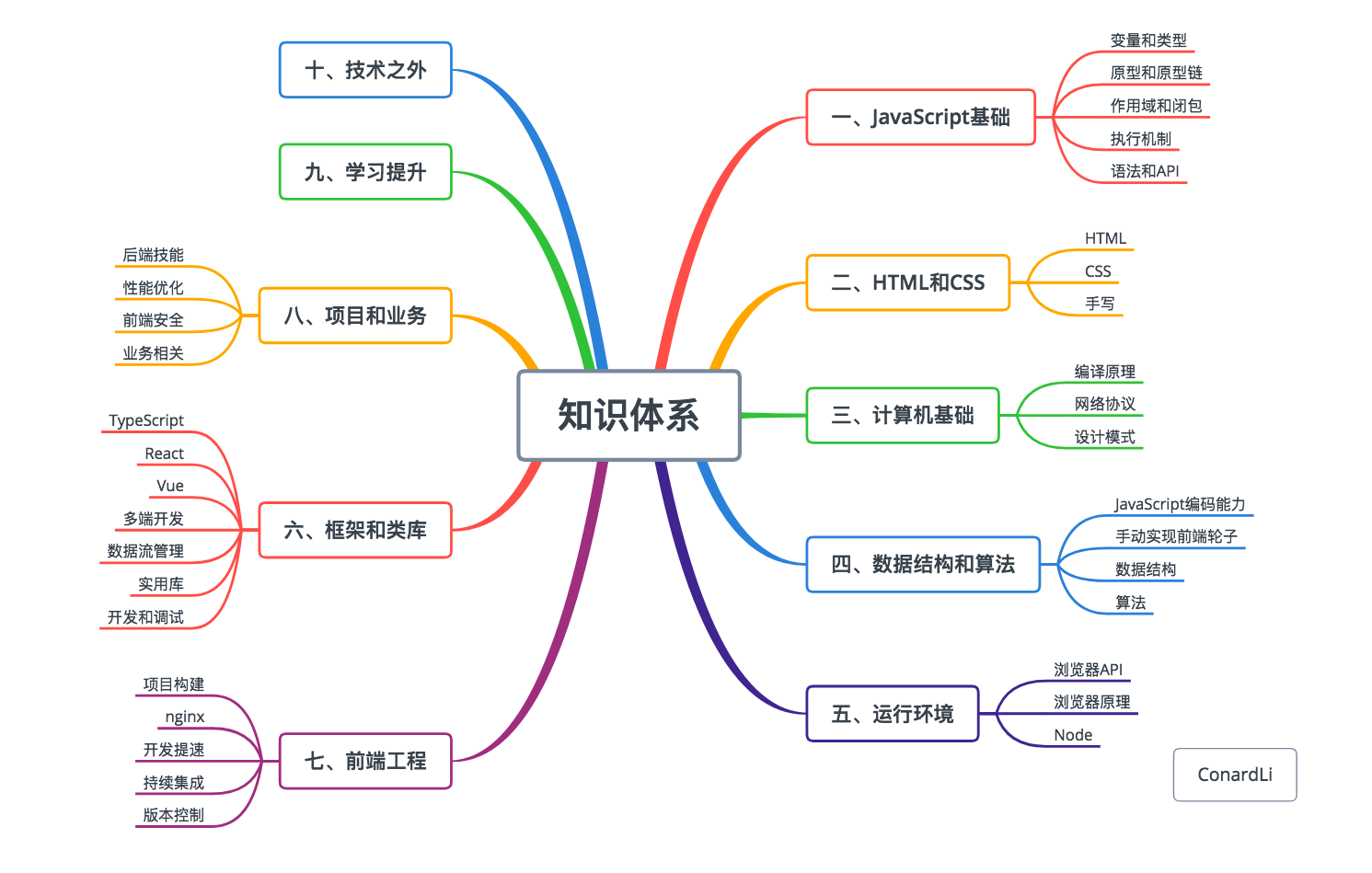
> https://juejin.cn/post/6844903830887366670 @ConardLi.github.io ## 开篇 前端开发是一个非常特殊的行业,它的历史实际上不是很长,但是知识之繁杂,技术迭代速度之快是其他技术所不能比拟的。 `winter`在他的《重学前端》课程中提到: > 到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零散的学习。 这样是一个非常真实的现状,实际上很多前端开发者都是自学甚至转行过来的,前端入门简单,学习了几个`API`以后上手做项目也很简单,但是这往往成为了限制自身发展的瓶颈。 只是停留在会用阶段是远远不够的,我们还需要不断探索和深入。现在市面上并不缺少学习教程,技术文章,如果盲目的学习你会发现看过以后的知识留存率会很低,而且发现没有了解到的知识越来越多,这会让人产生焦虑。 实际上,除了坚持学习的强大的自驱力,你还需要一个很简单的学习方法。那就是:建立自己的知识体系。它能帮助你更系统性的学习,同时你也时刻能知道自己哪些地方是不足的。 我会把我工作和学习中接触到的知识全部归纳到我的知识体系中,其中不仅仅包括我已经学过的,还有很多我没有来得及学习的。 这不仅仅是我的知识体系,更是我时刻提醒自己的自检清单。 下面我会把我的自检清单分享给大家,你可以按照清单上的知识检测自己还有哪些不足和提升,我也建议大家建自己的知识体系,这样工作或者学习甚至面试时,你能快速定位到知识清单中的点,如果你有哪些我没归纳到的点,欢迎在评论区告诉我。  ## 一、JavaScript 基础 > 前端工程师吃饭的家伙,深度、广度一样都不能差。 ### 变量和类型 - 1.`JavaScript`规定了几种语言类型 - 2.`JavaScript`对象的底层数据结构是什么 - 3.`Symbol`类型在实际开发中的应用、可手动实现一个简单的`Symbol` -...
## 代码格式规范 & Git 提交规范简介 - ESlint 静待代码检查 - Prettier 代码风格格式化 - commitizen + cz-customizable Git 提交规范 - husky + commitlint 工具检查提交描述是否符合规范要求 - husky + eslint 工具检查提交文件是否符合规范要求 - lint-staged 只检查本次修改更新的代码,并在出现错误的时候尝试自动修复,修复成功并且推送,修复失败则会错误提示...
举例以一个 Vue 全家桶 项目为例~ ## 构建体积相关 + 首屏性能优化 ### 0. 优化前使用 LightHouse(灯塔)评测各项性能指标 各项指标说明:https://mp.weixin.qq.com/s?__biz=Mzg5MDY1MjIxMA==&mid=2247496148&idx=1&sn=e7afda57d67a1d87ee0a42a907c6ef52&source=41#wechat_redirect ### 1. 使用 webpack-bundle-analyzer 查看冗余代码 - 配置 external 不参与打包使用外部环境依赖 (『Webpack 系列』—— externals 用法详解 : https://juejin.cn/post/6844904190083350542) - 如...
## 为什么 node 版本需要管理? 由 Node 版本引起的报错问题也是很常见,尤其是电脑上安装的高版本 Node,要运行低版本开发的项目,就会报错,方案一可以升级项目依赖,方案二就涉及到 Node 版本的升级和降级。 在运行别的项目的时候,由于 Node 版本不同引起的项目报错问题,如 renewal-new 续保项目因为升级 node 高版本导致项目运行不起来(降低 node 版本 为 v12 后 v14 可 正常下载并运行),具体的报错如下所示: 为了探索新技术,需要升级 node 版本。但是如果想看旧项目的问题,还得把 node 降回旧版本。所以我们需要切换...
## 目录 - [网络代理](#网络代理) - [Windows 平台](#windows-平台) - [Chrome-扩展](#chrome-扩展) - [Android 设备](#android-设备) ## 网络代理 - [**GitHub520**](https://github.com/521xueweihan/GitHub520) - 😘 让你“爱”上 GitHub,解决访问时图裂、加载慢的问题。(无需安装)raw.hellogithub.com/ - [**SwitchHosts**](https://github.com/oldj/SwitchHosts) - Switch hosts quickly! - [Shadowsocks](https://shadowsocks.org/en/index.html) - [**shadowsocks-windows**](https://github.com/shadowsocks/shadowsocks-windows)...
## 前言 本人主要从个人角度介绍了对服务端渲染的理解,读完本文后,你将了解到: - 什么是 SSR、CSR、SSG,各模式的利弊有哪些? - 实现 Vue SSR,什么是同构?如何对 Vue 项目进行同构? - 了解 SSG - SSR 模式编码上的改变 ## 认识渲染模式:SSR、CSR、SSG **早期的服务端渲染** 服务端渲染(Server Side Render ) 简称 SSR,在 WEB 1.0 时代,没有...
# 传道书历次讲道回顾 > 传讲时间:2020 年 11 月 1 日-2022 年 1 月 23 日 ## 目录 1. 什么样的劳碌有益处? 2. 智殇 3. 喜乐之道在哪里? 4. 殊途同归 5. 我们的劳苦不是徒然的 6. 吃喝就是吃喝 7. 万物都在主手中...
## 目录 - 1. 面临痛点 - 2. Prettier 配置代码风格自动格式化 - (1)VS Code 保存时自动格式化 - (2)Git Hooks 提交自动格式化 - pre-commit - husky (新版) - (3)小结 - 3. ESlint 静态代码检查 - 4....
