TP5WeChatAirKissEsp8266
 TP5WeChatAirKissEsp8266 copied to clipboard
TP5WeChatAirKissEsp8266 copied to clipboard
一个微信公众号实现自定义菜单、配网和绑定esp8266的PHP服务器框架。【欢迎star,持续更新】

微信公众号源码框架,实现自定义菜单、配网和绑定设备功能。
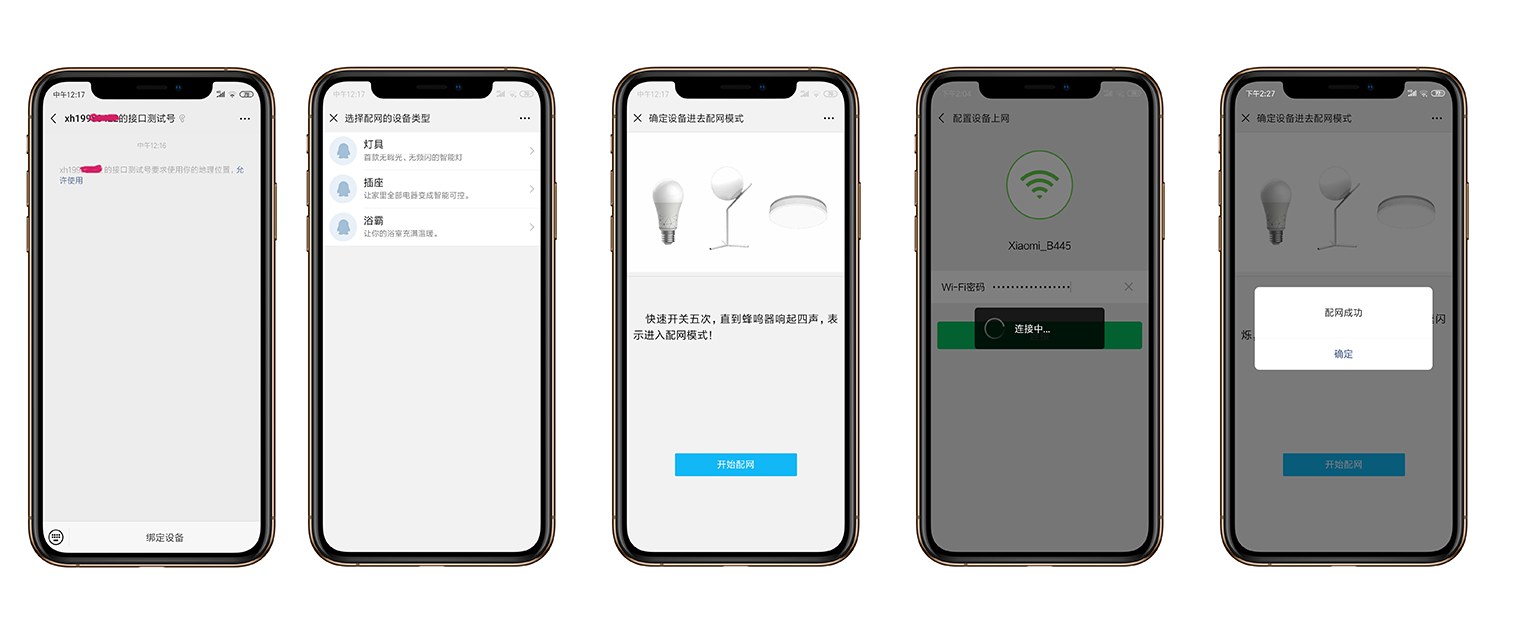
WeChatAirKissEsp8266基于 TP5 为主框架,以移动web的UI框架FrozenUI、WeChatDeveloper微信框架为模块,实现微信公众号自定义菜单、配网设备,以及自定义根据业务需求绑定设备在私有云。
- 针对 access_token 失效增加了自动刷新机制;
-
WeChatDeveloper已历经数个线上项目考验。 -
FrozenUI是一套基于移动端的UI库,轻量、精美、遵从手机 QQ 设计规范。 - 运行环境要求PHP7以上,不需要数据库。
- 小徐还提供esp8266硬件源码工程:https://github.com/xuhongv/StudyInEsp8266/tree/master/30_ESP8266_RTOS_AirKiss
- 出现初始化失败弹窗:“errMsg:"config:invalid url domain"” , 则检查后台的安全域名是否为 www.domain.com 格式,不带 http的哦!
目录结构
下面列出主要目录结构如下:
www WEB部署目录(或者子目录)
│
├─application 应用目录
│
│ ├─wechat 模块目录
│ │ ├─controller 模块配置文件
│ │ │ │
│ │ │ ├─BaseWeChat.php 微信公众号基类
│ │ │ │
│ │ │ ├─GuideDeviceTypeListActivity.php 设备列表配网引导控制器
│ │ │ │
│ │ │ ├─ReadyDeviceActivity.php 设备配网详情以及开始配网控制器
│ │ │ │
│ │ ├─view 视图
│ │ │ │
│ │ │ ├─guide_device_type_list_activity 设备列表配网引导
│ │ │ │
│ │ │ ├─ready_device_activity 设备配网详情以及开始配网
│ │
集成注意事项:
- 根据自己的微信公众号后台配置信息,在application文件夹下面的 config.php 的最下面修改自己的信息;
'wechatConfig' => [
'token' => 'xuhong123',
'appid' => 'wxaec2f6c8cf161231232145d2',
'appsecret' => '70b1d304e4ca6f3b842222124251887bef',
'cache_path' => '/www/wwwroot/www.domain.com/runtime/wechatCache', //access_token保存位置,确认此文件夹可读可写
'weichatDomain'=>'https://www.domain.com',//JS接口安全域名,调用网页jssdk菜单需要用到。
],
- 微信公众号后台验证安全域名的url地址:http://您的域名/wechat/checkSign
- 微信公众号后台创建自定义菜单的url地址:http://您的域名/wechat/creatMenu
版权信息
遵循Apache2开源协议发布,并提供免费使用。
版权所有Copyright ©2019 by 徐宏 (https://github.com/xuhongv/TP5WeChatAirKissEsp8266)
All rights reserved。