ngx-echarts
 ngx-echarts copied to clipboard
ngx-echarts copied to clipboard
An angular (ver >= 2.x) directive for ECharts (ver >= 3.x)
当我使用custom build 构建echarts时 全局对象中的connect 方法不起作用 只有完全引入才起作用 有什么解决方法吗?
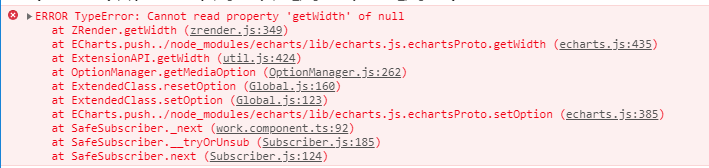
  鼠标放在地图上时,判断鼠标放入的国家后,然后setOption配置地图,鼠标离开当前的国家时,chartMouseOut事件无法执行.急求,在线等, 急急急急急急!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! @xieziyu
Can not build production version after update to v4.0.0: ``` ERROR in ./node_modules/zrender/lib/core/BoundingRect.js Module build failed (from ./node_modules/@angular-devkit/build-optimizer/src/build-optimizer/webpack-loader.js): TypeError: Cannot read property 'kind' of undefined at isObjectOrObjectArrayTypeReference (/Users/jam_hsu/Projects/Lativ-mini-program/erp/frontend/node_modules/@angular-devkit/build-optimizer/node_modules/typescript/lib/typescript.js:20709:34) at parseNestedTypeLiteral...
Hi! I'm using ngx-echarts with echarts-gl. It seems, that alpha and beta properties does nothing in globe viewControl. this.seriesData = [{ type: 'lines3D', effect: { show: true, trailWidth: 2, trailLength:...
graph chart links type is array in official website [https://www.echartsjs.com/zh/option.html#series-graph.data](url) but, ngx-echarts declaration type is object 
I am integrating e-charts in to Angular 8 my application . I can integrate it without any problem at all. Problem i am facing is that I want to show...
Hi, do the charts work in server side rendering?
 这是环境 "@angular/animations": "~8.1.1", "@angular/cdk": "^8.1.0", "@angular/common": "~8.1.1", "@angular/compiler": "~8.1.1", "@angular/core": "~8.1.1", "@angular/forms": "~8.1.1", "@angular/platform-browser": "~8.1.1", "@angular/platform-browser-dynamic": "~8.1.1", "@angular/router": "~8.1.1", "echarts": "^4.2.1", "ngx-echarts": "^4.2.2", "rxjs": "~6.4.0", "rxjs-compat": "^6.0.0", "tslib": "^1.9.0",...
If a chart is embedded in a component which is in hidden state (display: none) then chart will not be shown even after changing parent display property. Below is the...
Hi, i dunno if it supposed to be a bug or not, but i just experience it recently. So when i build the source code without any error, the pie...
