blog
 blog copied to clipboard
blog copied to clipboard
弦奏的博客 一个混迹多年的前端开发人员,正在努力的学习中
## 微信H5下IOS返回不刷新页面解决方案 > IOS下跳转到第三方应用然后点击后台会页面不会刷新,导致数据都是旧的,这样会存在bug,例如数据不一致等,解决方案,通过` window.onpageshow `事件判定进行刷新操作。 ```jsx //判定是不是微信和IOS export const isWeiXinAndIos = () => { // window.navigator.userAgent属性包含了浏览器类型、版本、操作系统类型、浏览器引擎类型等信息,这个属性可以用来判断浏览器类型 const ua = `${window.navigator.userAgent.toLowerCase()}`; // 通过正则表达式匹配ua中是否含有MicroMessenger字符串且是IOS系统 const isWeixin = (/MicroMessenger/i).test(ua); // 是在微信浏览器 const...
## 移动端添加转场动画 > 移动端底部有菜单强烈建议采用flex竖向布局,不要使用` position: fixed`去定位菜单到底部 ### 原React路由切换效果  ### 实现的效果  ### 实现 #### 安装官方推荐动画库依赖 ```js yarn add react-transition-group ``` #### 使用 ```jsx import {CSSTransition, TransitionGroup} from 'react-transition-group'; const...
移动端底部有菜单强烈建议使用Flex竖向布局,不要使用position: fixed将菜单定位到底部,内容可以设置为flex:1;
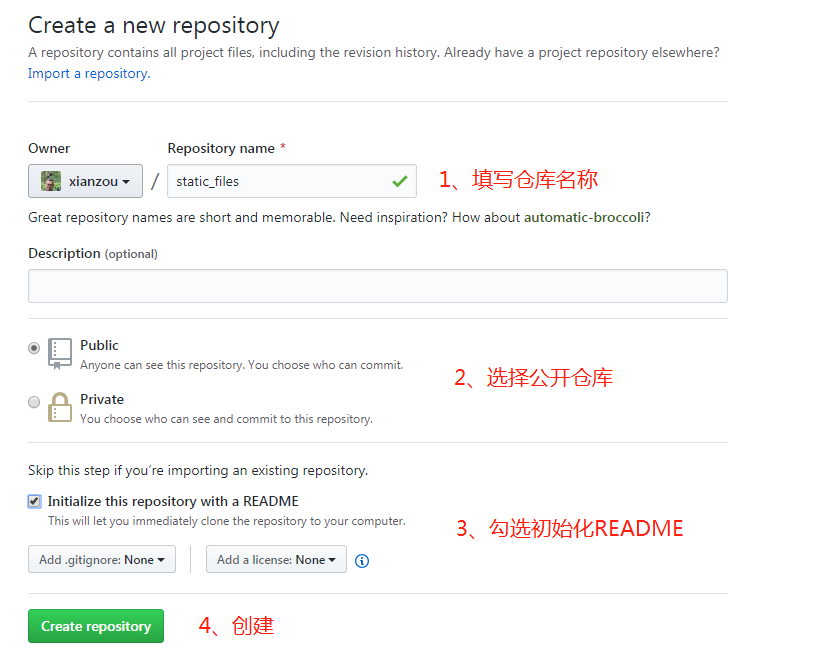
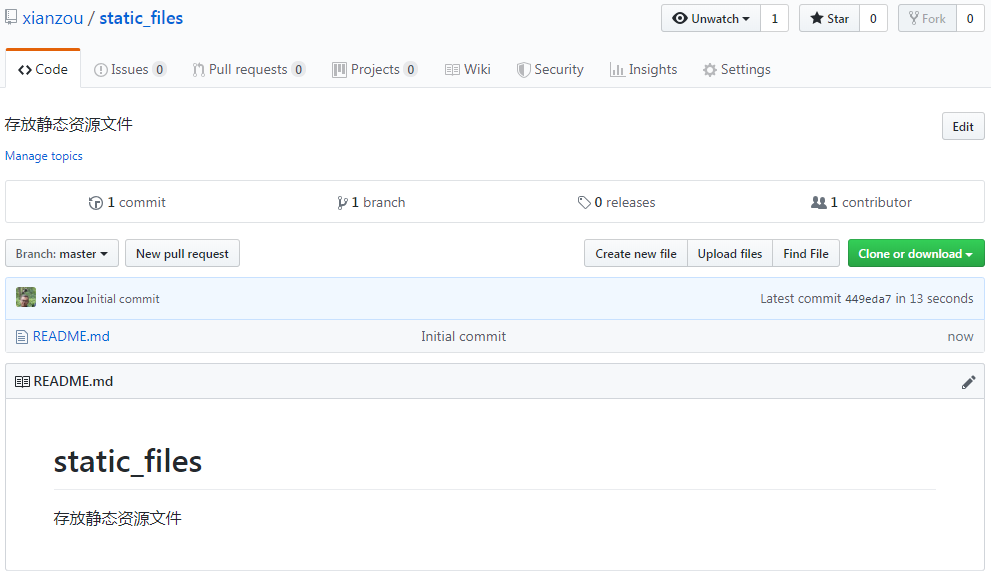
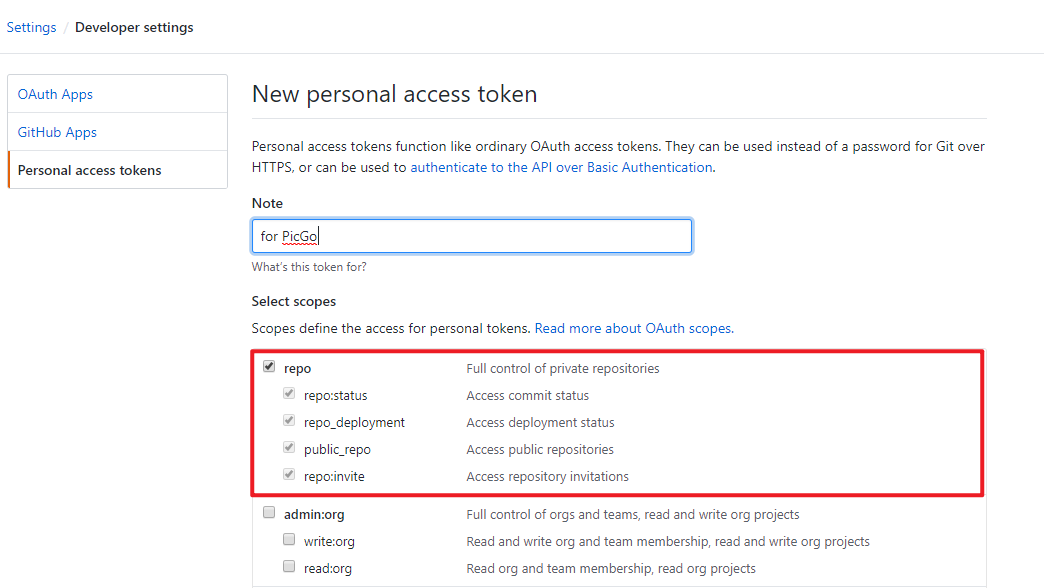
### 思路 - 利用Github来存储图片 - 使用jsDelivr来访问它 - 可以使用PciGo进行图片上传到Github仓库地址 ### 步奏一 新建Github仓库  创建之后我们就有了自己的仓库  ### 步奏二 获取token,访问https://github.com/settings/tokens  拉到最下面,点击 `Generate token`,生成并复制。 ### 步奏三 - [下载PicGo](https://github.com/Molunerfinn/PicGo/releases),选择exe文件下载,github比较慢的话,可以百度 “**PicGo**+版本号”进行其他网站下载; - 安装完毕PicGo之后,打开PicGo,点击图床设置,进行Github图床设置 - ...
## Chrome将变量下载并保持成JSON文件 chrome控制台输入如下代码: ```JS (function (console) { console.save = function (data, filename) { if (!data) { console.error('Console.save: No data') return; } if (!filename) filename = 'console.json' if (typeof data ===...
### 使用webpack-chain新增scss配置 > 使用飞冰的脚手架来开发区块的时候发现飞冰默认的样式解析规则是通过匹配`test: /\.module\.scss$/`来进行`css modules`,但是因为项目的原因需要修改规则,.scss文件都需要被`css modules`。 > ice-scripts 内部的基础 webpack 配置都是通过 [webpack-chain](https://github.com/neutrinojs/webpack-chain) 生成的,它通过 webpack 配置链式操作的 API,并可以定义具体 loader 规则和 webpack 插件的名称,可以让开发者更加细粒度修改 webpack 配置。 原先修改方案,修改`ice.config.js`: ```js module.exports = { plugins: [...
用来进行处理带条件分页的场景,传入页数获取总页数和分页信息; > conditions是查询条件,如果没有传入查询条件,则通过`db.count()`获取总页数,通过索引index(自增)来获取值的范围; > > 如果是有条件的查询的话,目前的做法是通过油标去遍历所有的项,然后根据页数来判断是否可以存储到数组中,总页数也是遍历所有的数组 ```JS //创建一个迭代器 function iterateor(fn, pageInfo = {}) { const { indbSocurse, index, // currentPage = 1, // conditions = [], // pageSize, // pageStart...
## yarn安装依赖、构建依赖速度慢解决方案 使用`yarn`来替代`npm`进行依赖的安装无非是想提交依赖的安装速度,但是涉及到一些`node-sass`、`pngquant`、`pngquant`、`pngquant`等需要下载二进制文件,依然构建很慢,只能依赖网络环境通畅了;  如上图,经常在`Building fresh packages`卡住,就算能成功页需要等上好几分钟; 提供一种方法:使用 `bin-wrapper-china`;在`package.json`中新增`resolutions`字段: ```json // package.json with yarn, 注:npm不支持 { "resolutions": { "bin-wrapper": "npm:bin-wrapper-china" } } ``` 关于 `resolutions` 的相关说明,详见: - [selective-version-resolutions](https://classic.yarnpkg.com/en/docs/selective-version-resolutions/) -...
解决IE9下报错:无法获取未定义或 null 引用的属性“remove” 描述 报错:Unhandled promise rejection TypeError: 无法获取未定义或 null 引用的属性“remove” 运行环境 IE9 代码 document.getElementById('bodyId').classList.remove('general-bg'); 运行结果 Unhandled promise rejection TypeError: 无法获取未定义或 null 引用的属性“remove” 问题分析 classList是广泛使用的CSS类处理利器,classList的返回值显示,其本质上是DOMTokenList – DOM标记列表; DOMTokenList这种类型表示一组空间分隔的标记。通常由HTMLElement.classList, HTMLLinkElement.relList, HTMLAnchorElement.relList或HTMLAreaElement.relList返回。从0开始的类JavaScript数组索引。DOMTokenList始终是区分大小写的。...
## useCallback使用场景 1、作为props,传递给子组件,为避免子元素不必要的渲染,需要配合`React.Memo`或者`useMemo`使用,否则无意义: `useMeno使用`: ```JSX import React,{useEffect,useState,useCallback,useMemo} from "react"; //子元素 const Child = () => { const [count, setCount] = useState(() => callback()); alert('更新了'); useEffect(() => { setCount(callback()); }, [callback]);...
