blog
 blog copied to clipboard
blog copied to clipboard
弦奏的博客 一个混迹多年的前端开发人员,正在努力的学习中
> 文章转载至:[【SVG入门—如何手写SVG】](https://juejin.cn/post/6844903589807128590#heading-3) # 快速入门 ## 基本的 SVG 元素 你可以深入 SVG 复杂的细节,但这对我们即将创建的图标不是必须的。以下列表涵盖了我们将用到的构建块。 - `` 包裹并定义整个矢量图。`` 标签之于矢量图就如同 `` 标签之于一个 web 页面。 - `` 创建一条直线。 - `` 创建折线。 - `` 创建矩形。 - ``...
关于spy-debugger ========== 一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。 [](https://www.npmjs.com/package/spy-debugger) [](https://www.npmjs.com/package/spy-debugger) [](https://travis-ci.org/wuchangming/spy-debugger) Language: [English](README_EN.md) 特性 ------------ > 1、页面调试+抓包 2、[操作简单](#三分钟上手),无需USB连接设备 3、**支持HTTPS**。 4、`spy-debugger`内部集成了[`weinre`](http://people.apache.org/~pmuellr/weinre/docs/latest/)、[`node-mitmproxy`](https://github.com/wuchangming/node-mitmproxy)、[`AnyProxy`](https://github.com/alibaba/anyproxy)。 5、自动忽略原生App发起的https请求,只拦截webview发起的https请求。对使用了SSL pinning技术的原生App不造成任何影响。 6、可以配合其它代理工具一起使用(默认使用AnyProxy) [(设置外部代理)](#设置外部代理默认使用anyproxy) 使用案例 ------------ #### 页面编辑模式 > 启动命令:`spy-debugger -w true`  ####...
### 图片错误 图片未返回或者加载失败出现默认头像  元素的行为表现: - 可以给img添加字体样式,那些样式会被施加到alt属性中的替代文字里。如果图片正常显示,那么文字将不会出现; - 是一个替换元素(样式和尺寸会被外部资源替代)。因为图片会被替代,那么上的:before和:after这样的伪元素就不会成功显示,但是如果图片未加载成功,那么这些伪元素就会显示出来 ```jsx #方案一 { e.target.onerror = null; e.target.src = loginIcon; }} /> # 方案二 使用after字体图标库 img:after { content: "\f1c5" " " attr(alt);...
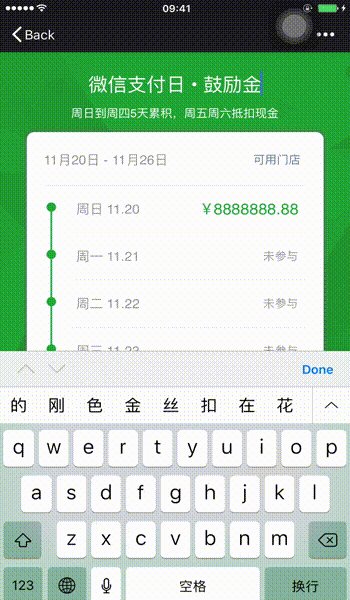
## 移动端监听软键盘弹出和收起,区分Android和IOS > 实现监听移动端软键盘弹出和收起,并可以获取到软键盘的高度,IOS可以采用底部放置输入框来实现位置差的变化 代码 ```js export const useKeyboard = (nodeClassName, keyWordUp, keyWordDown) => { const originHeight = document.documentElement.clientHeight || document.body.clientHeight; const screenHieght = useRef(0); // 上一次键盘弹起之后的屏幕的值 const prevHieght =...
## 获取Ant Design Mobile ListView 长列表滚动位置、设置滚动位置 > 用于获取长列表滚动位置、设计滚动位置,常见于列表跳转后需要记录位置信息,返回需要回到之前位置 代码 ```js export const useListViewScollTop = () => { const listViewDOM = useRef({ listviewRef: { ListViewRef: { ScrollViewRef: { } } }...
## React实现绑定长按和点击事件 > 使用Hooks实现长按和点击事件 ```js export const useLongPressAndClick = (pressHandle, clickHandle) => { const flagRef = useRef(0); const interVal = useRef(0); const longPress = () => { clearInterval(interVal.current); interVal.current =...
#### Ant Design Mobile ListView 长列表 逻辑封装 > 采用hooks封装的 长列表 逻辑,支持上拉加载,下拉刷新,优化`rowHasChanged` 逻辑,支持列表修改,并从新渲染对应行 代码: ```js // getListData请求方法 // idx唯一标识,用于控制列表单项刷新 export const useListView = (getListData, idx, linesPerPage = 10, cacheOptions = {})...
根据后端返回的权限进行页面路由的控制,大致思路,进入页面获取用户信息,具体操作可以放入到布局组件中。 `router.js`代码如下: ```jsx // 动画样式 import './index.scss'; import React, { Suspense, useEffect, useState } from 'react'; import { Switch, withRouter, HashRouter } from 'react-router-dom'; // 错误监控 import fundebug from 'fundebug-javascript';...
React文本超出指定行数显示全文,点击全文可以展开和收起 示例图片:  `TextEllipsis.js` ```JSX import styles from './TextEllipsis.scss'; import React, { useState, useRef, Fragment, useLayoutEffect } from 'react'; /** * 多行文本溢出显示省略号组件 */ const TextEllipsis = ({ content, headerText })...
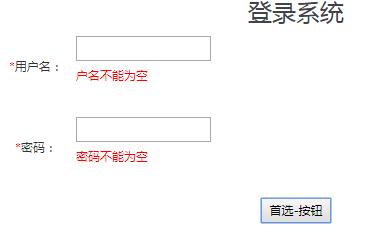
## 表单使用rc-form,校验并滚动到错误位置 示例:  Form.js代码 `使用import { createForm, formShape } from 'rc-form';的话,form没有提供validateFieldsAndScroll方法,然而ANTD FORM确有这个方法`; `这里使用import createDOMForm from 'rc-form/lib/createDOMForm';` `createDOMForm提供validateFieldsAndScroll方法;` ```jsx import React from 'react'; // import { createForm, formShape } from...
