jodit
 jodit copied to clipboard
jodit copied to clipboard
Jodit - Best WYSIWYG Editor for You
**Jodit Version:** 3.4.29 **Browser:** Chrome **OS:** Windows **Is React App:** False **Code** ```js var editor = new Jodit('#editor', { buttons: [ 'bold', 'strikethrough', 'underline', 'italic', 'eraser' ] }); ``` **Expected...
**Jodit Version:** v.3.5.4 **Jodit React Version:** 1.0.70 **Browser:** Chrome **OS:** Linux **Is React App:** True **Code** ``` import React, {useState, useRef} from 'react'; import JoditEditor from "jodit-react"; const Example =...
**Jodit Version:** 3.2.27 I integrated the jodit editor in my project and it works well when I use it in the main HTML level. But I'm currently trying to use...
Library URL: https://xdsoft.net/jodit/node_modules/jodit/build/jodit.min.js?v=3.6.1 It only expands the height to about 200 px vertically. ` ` CODE: `// SETUP Jodit Document const editor = Jodit.make('#editor'); editor.saveModeInStorage = true; editor.width = window.innerWidth;...
Cursor shows a sudden glitch after cutting all contents (by either ⌘A, ⌘X or toolbar "Cut selection" button) This can be reproduced in the [official demo](https://xdsoft.net/jodit/) **Jodit Version:** 3.5.4 **Browser:**...
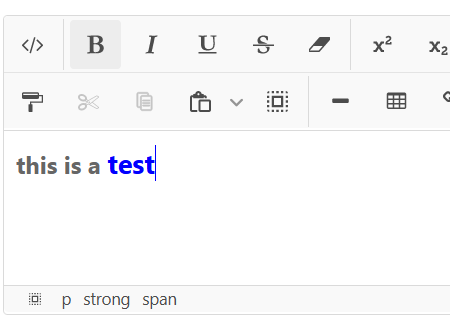
Jodit Version: 3.5.2 Browser: FF OS: Windows Is React App: True **Code** ```html this is a test ```  **Expected behavior:** I would like to insert text immediately after the...
**Jodit Version:** 3.5.2 **Browser:** Chrome **OS:** Windows **Is React App:** False **Code** ```js html="" html="
**Jodit Version:** 3.4.29 **Browser:** Chrome/IE/Safary/FF **OS:** Linux **Is React App:** True **Code** ```ts ../../node_modules/jodit/src/core/async.ts:169:20 Type error: Argument of type '(value: T | PromiseLike) => void' is not assignable to parameter...
**Jodit Version:** Latest **Browser:** All **OS:** All **Is React App:** True **Code** ```js var editor = new Jodit("#editor", { "preset": "inline", }); editor.openToolbar(); ``` **Expected behavior:** The toolbar will be...
**Jodit Version:** 3.4.29 Is there a config option to hide the image edit button?  **Browser:** **OS:** **Is React App:** **Code** ```js // A *self-contained* demonstration of the problem follows......
