vxe-table
 vxe-table copied to clipboard
vxe-table copied to clipboard
Vxe table 的表格组件
**(必填)请填写问题描述或截图:** empty-text 和 empty-renderer 选项对于 v-grid 无效 **(必填)请填在线链接:** **(必填)请填写期望的结果:** **(必填)请填写以下信息:** - OS: Mac OS 10 - Browser: Chrome 89 - vue: 3.0.11 - vxe-table: 4.0.12
**(必填)这个需求解决了什么问题:** 目前的自定义列仅能控制列的显示与否,希望能改变列的顺序。 **截图或在线链接:** ? **建议的 API 是什么样的:** ? **是否已有其他不错的替代方案:** 不使用toolbar自带 的列控制功能,自己实现。
### 这个需求解决了什么问题: 不同行 select options 可以实现不同 ### 建议的 API 是什么样的: 根据data.row 作为方法入参 去区别 ### 是否已有其他不错的替代方案: 暂时没有
### 这个需求解决了什么问题: menu click not support shortCut key( haven't field shortCut key in menu config ) contextMenu style not flexible enough although there is className ### 建议的 API 是什么样的: right...
### 这个需求解决了什么问题: 根据位置或者rowkey来更新表格数据 ### 建议的 API 是什么样的: _No response_ ### 是否已有其他不错的替代方案: 目前只能使用 getTableData()?.fulldata 来获取全量数据更新,再调用 loaddata 全量覆盖
### 可复现的链接: https://jsrun.net/gYPKp/edit ### 问题描述与截图: 当展开第99个节点的子孙节点时,滚动条重置 ### 期望的结果: 正常模式切换为大数据虚拟加载模式时,滚动条不重置 ### 操作系统: windows10 ### 浏览器版本: chrome 103.0.5060.114 ### vue 版本: 2.6.14 ### vxe-table 版本: 3.4.12
### 可复现的链接: https://codesandbox.io/s/vxe-table-3-x-vue-2-6-wen-ti-yan-shi-forked-4zo25f ### 问题描述与截图: 由于官网的下拉框无法模糊搜索,下拉容器无法使用上下键选择元素,所以我在表格中潜逃了element的el-autocomplete组件来实现模糊搜索及选择元素,但是此时只能使用上下键+回车选择元素,鼠标点击无法触发选择事件,demo如上,截图如下  ### 期望的结果: vxe的下拉容器支持上下键+回车选择元素或者给出el-autocomplete鼠标点击无法选择元素的解决方案 ### 操作系统: window10 ### 浏览器版本: chrome 103.0.5060.114(正式版本) (64 位) ### vue 版本: 2.6.12 ### vxe-table 版本: 3.5.9
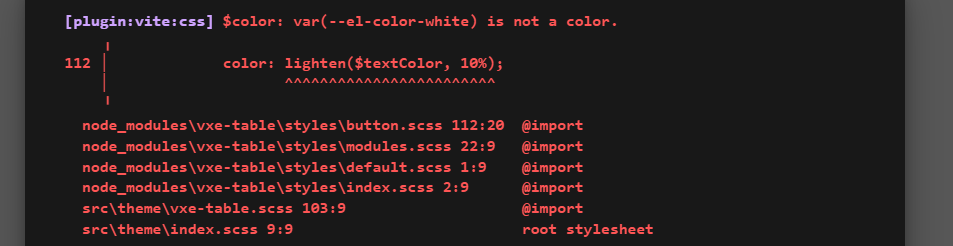
### 可复现的链接: 暂无 ### 问题描述与截图: 每个模块都要单独覆盖吗?想改暗黑主题,但是发现from、table、button····都要一 一进行覆盖,而且这个表头还不能覆盖,报错  ### 期望的结果: _No response_ ### 操作系统: win 10 ### 浏览器版本: 版本 103.0.5060.114(正式版本) (64 位) ### vue 版本: 3.2.36 ### vxe-table 版本: 4.2.8
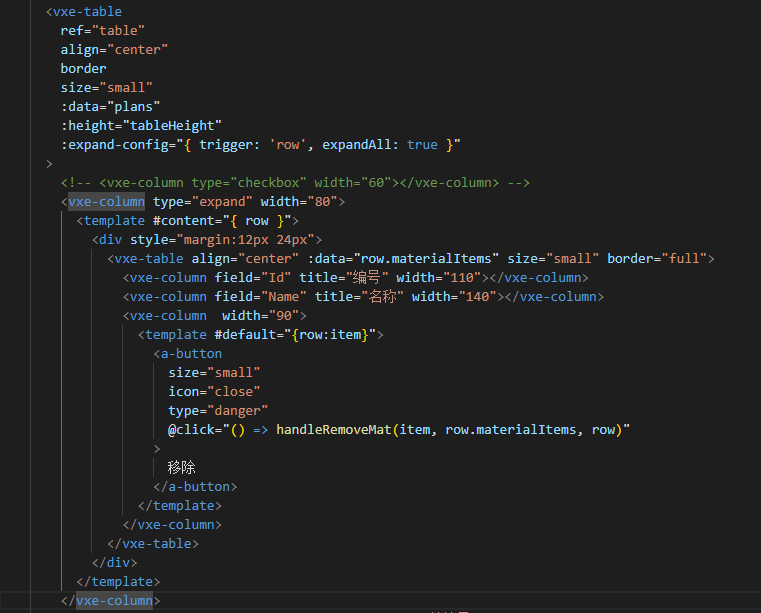
### 可复现的链接: 无 ### 问题描述与截图:  ` handleRemoveMat(row, rows, parent) { if (row && rows) { const index = rows.indexOf(row) if (index >= 0) { rows.splice(index, 1) } } }...
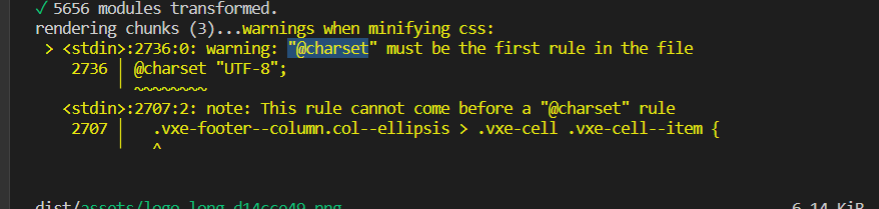
### 可复现的链接: 无 ### 问题描述与截图:  vite打包控制台有这个警告 ### 期望的结果: 无警告 ### 操作系统: win10 ### 浏览器版本: 95 ### vue 版本: 3.2 ### vxe-table 版本: 4.2.8
