vxe-table
 vxe-table copied to clipboard
vxe-table copied to clipboard
Vxe table 的表格组件
### 这个需求解决了什么问题: 目前正在使用layui-vue进行项目开发,他的表格不是非常完美;无意中发现vxe-table的,vxe-table真的是太强大了,如果能够二者合一,将是非常强大的后台开发框架;这个是layui-vue的文档 http://www.layui-vue.com/zh-CN/index 建议vxe-table和 layui-vue 框架二位大佬,坐下来,喝杯茶,看看能不能把二者合并了; 当然,现在二者在一起使用,也不会相互影响,也非常完美; ### 建议的 API 是什么样的: _No response_ ### 是否已有其他不错的替代方案: _No response_
### 可复现的链接: 最新版 ### 问题描述与截图: ### 期望的结果: _No response_ ### 操作系统: mac ### 浏览器版本: 最新 ### vue 版本: 最新版 ### vxe-table 版本: 最新版
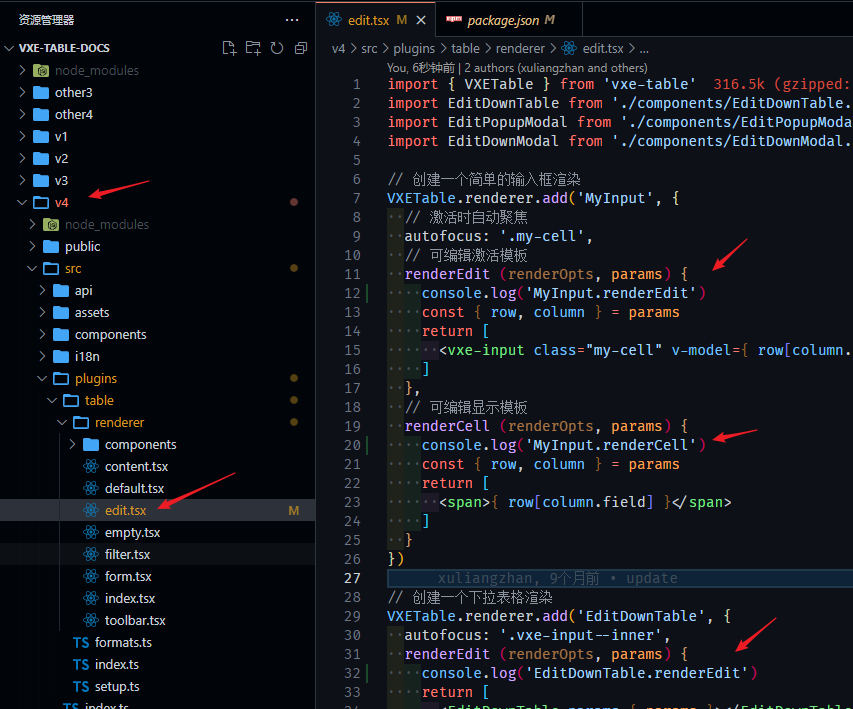
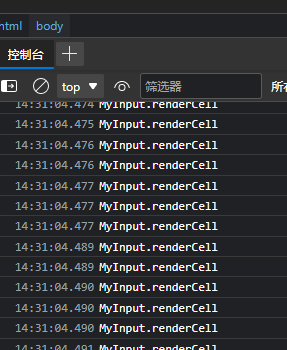
### 可复现的链接: https://vxetable.cn/#/table/renderer/edit ### 问题描述与截图: 1. 运行官方文档项目 [vxe-table-docs/v4](https://github.com/x-extends/vxe-table-docs) 为 edit 渲染器添加 log 打印,发现每次操作,渲染器都会重复执行,且与数据条数有关.   2. 当数据量达到500条,每次操作就会有3-4s的卡顿,严重影响使用体验. ### 期望的结果: 希望不要重复挂载,渲染. 每次操作一个组件,应该只对一个组件渲染, 且编辑渲染器两种状态的切换应该是v-show隐藏,不应该是v-for ### 操作系统: windows 10 ### 浏览器版本: chrome 最新版...
## 4.7.57 * table 渲染器调整参数名 * (v4部分兼容)调整参数 import-config.modes 默认参数由 ['insert', 'covering'] 改成 ['insertTop', 'covering'],接收参数不兼容,可以通过全局兼容旧参数 ```setConfig({ table: { importConfig: { modes: ['insert', 'covering'] } } })``` ## 4.7.50 * table 渲染器调整参数名...
### 这个需求解决了什么问题: 如图,当前unpkg上只提供了cjs和umd的包,希望能有esm版本的 ### 建议的 API 是什么样的: _No response_ ### 是否已有其他不错的替代方案: _No response_
### 可复现的链接: https://codepen.io/mosuzi_/pen/QWmrWNG ### 问题描述与截图: 1. 创建一个 vxe-table 2. 定制一个组件 `hello` 作为某一列的单元格内容,key取 `行数据的id + 列的index`,并在其created后打印数据 3. 增加一个“新增”按钮,点击会在表格数据开头插入一条数据 4. 多次点击新增按钮,可以在控制台中看到,每次新增数据,整个表格内的 hello 组件均重新 created  ### 期望的结果: 新增数据的一行创建实例,而其他已存在的行不重新渲染 ### 操作系统: window 10...
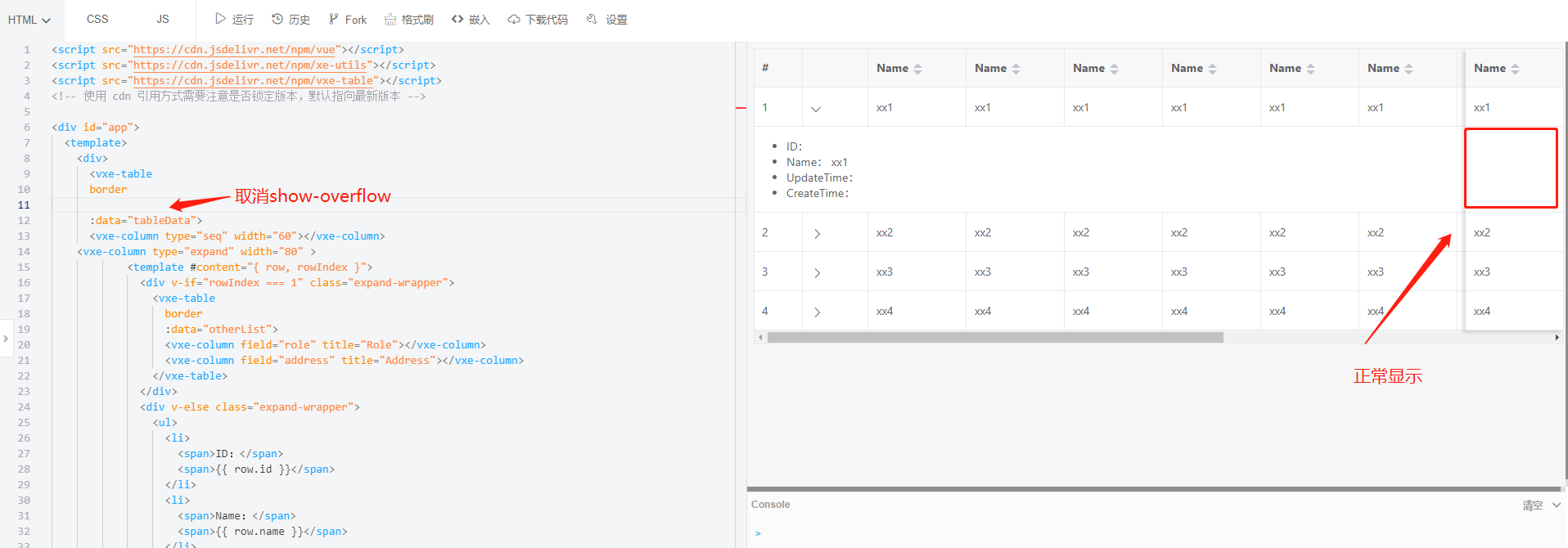
**(必填)请填写问题描述或截图:**   **(必填)请填在线链接:** https://jsrun.net/ItWKp/edit **(必填)请填写期望的结果:** 固定列上不要展示展开行里面的内容 **(必填)请填写以下信息:** - OS: windows - Browser: 谷歌 - vue: 2.6 - vxe-table: 3.4.4
### 可复现的链接: https://codesandbox.io/s/vxe-table-4-x-vue-3-0-wen-ti-yan-shi-forked-nyd4ru?file=/src/views/Demo1.vue ### 问题描述与截图: 1. 搜索框样式过于奇怪 ### 期望的结果: 建议搜索框放在popover中,或者在input中直接搜索 ### 操作系统: windows10 ### 浏览器版本: chrome 103.0.5060.134 ### vue 版本: 2.6.14 ### vxe-table 版本: 3.5.9
### 这个需求解决了什么问题: 个人实测之后: 使用过程中,根据[全局参数](https://vxetable.cn/v4/#/table/start/global)的文档,在app.user(VXETable)之前,使用了全局参数配置,但发现主要模块 **table**的全局参数配置实现较多,**grid**实现的配置较少,并且目前测试,只支持文档内显示参数配置,关于期望使用API文档内的参数进行全局配置时,并不生效。 ### 建议的 API 是什么样的: 期望能够支持API文档内绝大多数的参数进行全局配置 ### 是否已有其他不错的替代方案: 无
