vue3-admin-vite
 vue3-admin-vite copied to clipboard
vue3-admin-vite copied to clipboard
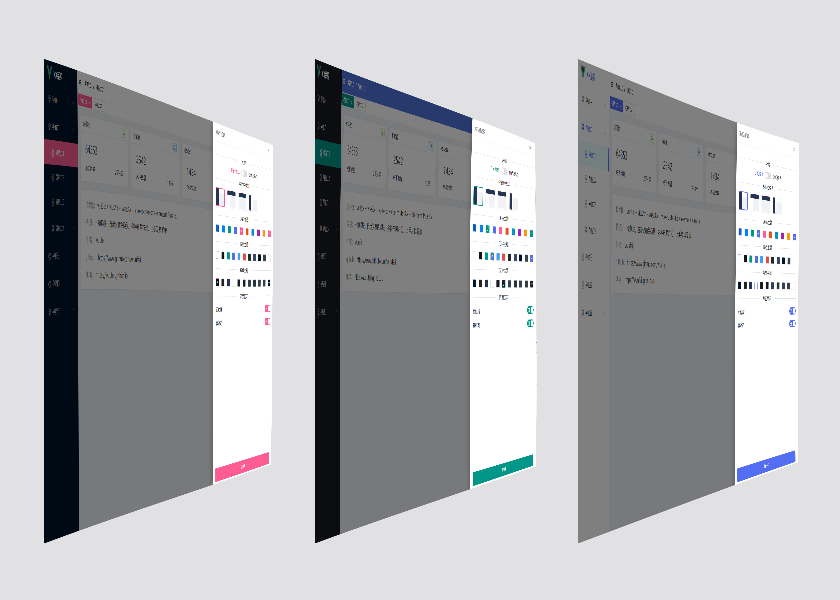
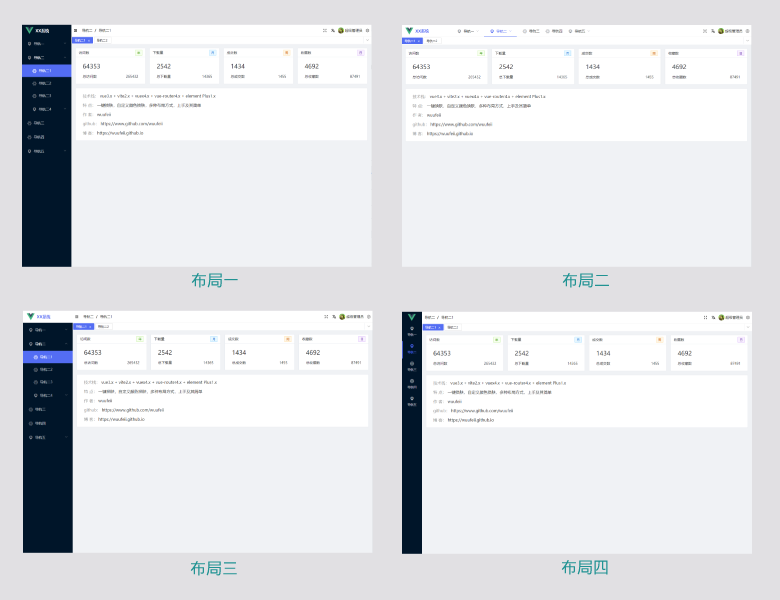
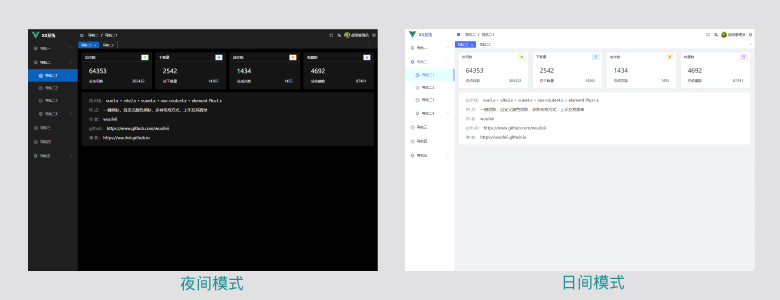
使用vue3.x+vite2.x+element Plus开发的具有主题切换,自定义主题颜色,布局风格切换
vue3-admin-vite
中文 | English
简介
vue3-admin-vite 是一个免费开源的后台模版。使用了最新的vue3.x,vite2.x,Element Plus等主流技术开发,开箱即用的后台前端解决方案,也可用于学习参考。
特性
- 最新技术栈:使用 Vue3/vite2 等前端前沿技术开发
- 主题:可配置的主题,自定义主题,多样布局
预览
- 在线预览地址: [vue3-admin-vite]




准备
安装使用
- 获取项目代码
git clone https://github.com/wuufeii/vue3-admin-vite.git
- 安装依赖
cd vue3-admin-vite
npm install
- 运行
npm run dev
- 打包
npm run build
如何贡献
非常欢迎你的加入!提一个 Issue 或者提交一个 Pull Request。
Pull Request:
- Fork 代码!
- 创建自己的分支:
git checkout -b feat/xxxx - 提交你的修改:
git commit -am 'feat(function): add xxxxx' - 推送您的分支:
git push origin feat/xxxx - 提交
pull request
Git 贡献提交规范
-
feat增加新功能 -
fix修复问题/BUG -
style代码风格相关无影响运行结果的 -
perf优化/性能提升 -
refactor重构 -
revert撤销修改 -
test测试相关 -
docs文档/注释 -
chore依赖更新/脚手架配置修改等 -
workflow工作流改进 -
ci持续集成 -
types类型定义文件更改 -
wip开发中
浏览器支持
本地开发推荐使用Chrome 80+ 浏览器
支持现代浏览器, 不支持 IE
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |