blog
 blog copied to clipboard
blog copied to clipboard
React 组件库搭建指南(二):开发调试
前言
在上一节完成项目的基本初始化后,本节主要解决开发组件时的预览以及调试问题,顺路解决文档编写。
此处选择 dumi 作为文档站点工具,并兼具开发调试功能。
集成 dumi
yarn add dumi serve --dev
增加 npm scripts 至 package.json。
"scripts": {
"dev": "dumi dev", // 启动开发环境 在文档站点中调试组件
"build:site": "rimraf doc-site && dumi build", // 构建文档站点 后续会部署到 github pages
"preview:site": "npm run build:site && serve doc-site" // 本地预览构建后的文档站点
},
注意:本节所有操作都是针对站点应用。
打包指代文档站点打包,而非组件库。
新建.umirc.ts配置文件,并写入以下内容:
.umirc.ts
import { defineConfig } from 'dumi';
export default defineConfig({
title: 'Happy UI', // 站点名称
mode: 'site',
outputPath: 'doc-site', // 输出文件夹
exportStatic: {}, // 后续会部署到 github pages 直接全部生成静态页面 不走前端路由
dynamicImport: {}, // 拆包 站点过大时可以优化首屏加载速度
});
搭建站点骨架
这一步主要是处理不属于组件文档的其他文档,比如站点首页、快速开始、贡献指南以及常用问题等等,此类文档我们在根目录新建一个 docs 文件夹存放。

此处以首页为例。
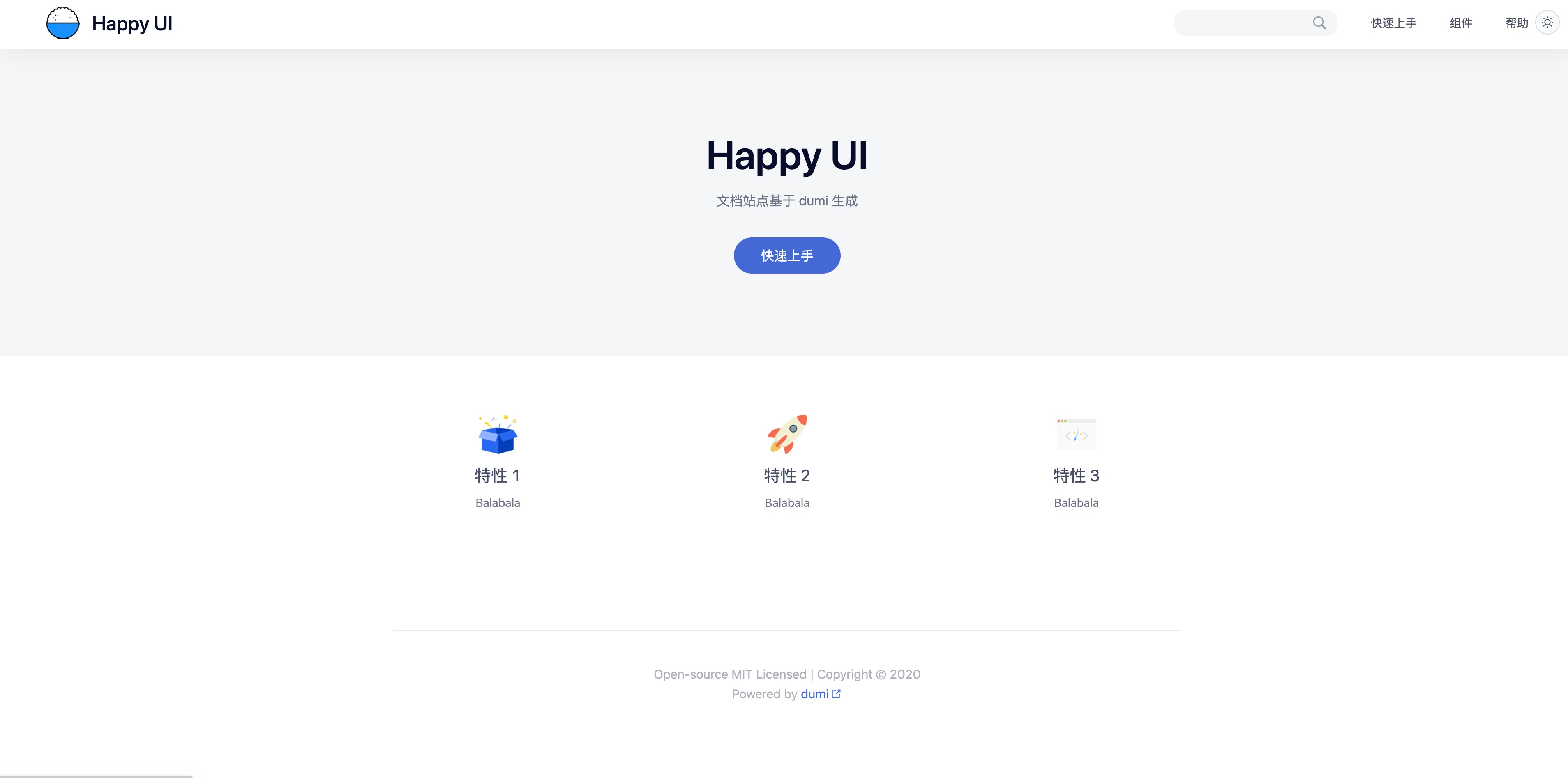
docs/index.md
---
title: Happy UI
hero:
title: Happy UI
desc: 文档站点基于 dumi 生成
actions:
- text: 快速上手
link: /getting-started
features:
- icon: https://gw.alipayobjects.com/zos/bmw-prod/881dc458-f20b-407b-947a-95104b5ec82b/k79dm8ih_w144_h144.png
title: 特性 1
desc: Balabala
- icon: https://gw.alipayobjects.com/zos/bmw-prod/d60657df-0822-4631-9d7c-e7a869c2f21c/k79dmz3q_w126_h126.png
title: 特性 2
desc: Balabala
- icon: https://gw.alipayobjects.com/zos/bmw-prod/d1ee0c6f-5aed-4a45-a507-339a4bfe076c/k7bjsocq_w144_h144.png
title: 特性 3
desc: Balabala
footer: Open-source MIT Licensed | Copyright © 2020<br />Powered by [dumi](https://d.umijs.org)
---
每一个字段分别对应文档上的一个内容,比较简单,就不过多阐述了,可以参考 dumi 文档进行配置,我在这里配置了“首页”、“快速上手”以及“帮助”三个页面,具体可以去看 master 代码。
接下来利用 dumi 帮助我们完成组件开发调试。
调试开发
新建src/alert/demo/basic.tsx,并引入编写好的组件。
import React from 'react';
import Alert from '../alert';
import '../style';
export default () => <Alert kind="warning">这是一条警告提示</Alert>;
接下来,我们要让这个 demo 在浏览器里跑起来,目标:修改 Alert 源码时,页面能够及时热刷新,帮助我们调试组件。
同时在开发不同组件功能时,可以创建不同的 demo,除了用作调试,也是极好的使用文档。
新建src/alert/index.md,并写入以下内容:
---
title: Alert 警告提示
nav:
title: 组件
order: 2
group:
title: 反馈
order: 1
---
# Alert 警告提示
警告提示,展现需要关注的信息。
## 代码演示
### 基本用法
<code src="./demo/basic.tsx"></code>
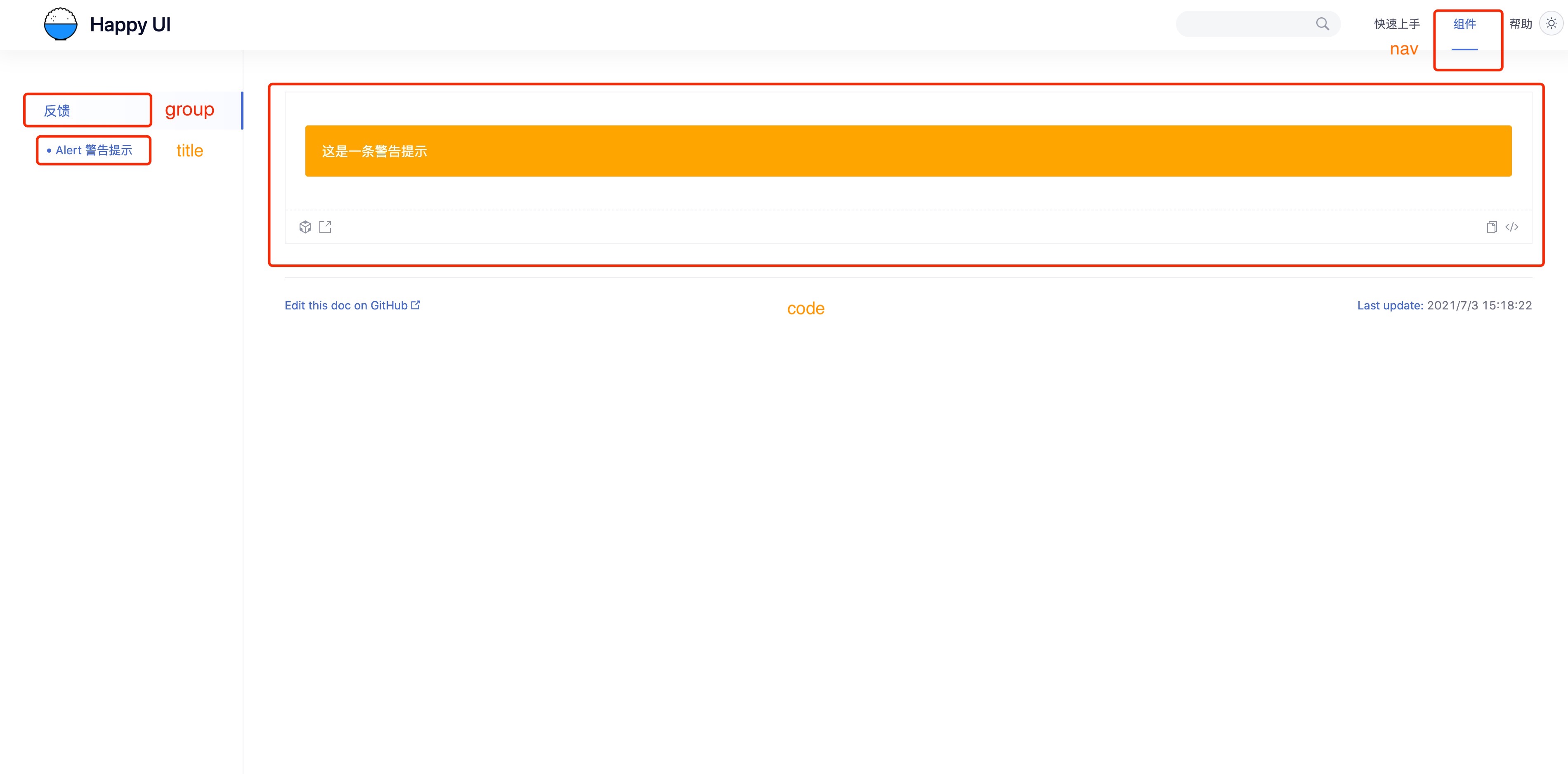
运行 yarn dev切到组件页面,可以看到以下内容,具体字段意义在截图中标出,比较通俗易懂,比如 order 是用于控制当前元素的顺序。

可以看到,<code src="./demo/basic.tsx"></code>将我们编写的组件渲染到了 markdown 页面中进,除了这种形式,还可以直接引入组件进行调用(复杂组件不推荐,会提高文档复杂度),也就是说可以直接在 markdown 中无缝使用组件,很方便地达到了调试的目的。
其他编写方案可以参考 dumi 文档 - 写组件 demo。
为什么在 markdown 中可以渲染 React 组件?可以去了解 mdx。
文档补全
经过前面的操作,我们可以愉快地进行组件开发了,同时调试使用的 demo 也恰巧成为了文档的一部分。
只需再补充一些组件定义,这篇 markdown 就是我们所需要的最终组件文档。
手动补全
可以直接通过 markdown 语法手写组件 API。
src/alert/index.md
## API
| 属性 | 说明 | 类型 | 默认值 |
| ---- | -------- | -------------------------------------------- | ------ |
| kind | 警告类型 | 'info'/'positive'/'negative'/'warning'非必填 | 'info' |
这种方式适合对文档要求比较高的同学,控制度较高。
自动补全
dumi 提供了一种偷懒的方式:组件 API 自动生成。
该能力基于 react-docgen-typescript
我们在上一章节中编写了 Alert组件的类型定义,现在给定义加上注释。
export interface AlertProps {
/**
* @description Alert 的类型
* @default 'info'
*/
kind?: 'info' | 'positive' | 'negative' | 'warning';
}
其中 description 是属性字段的描述,default 是属性字段的默认值,这样一来 dumi 就能根据这些信息生成 API 了,这里需要使用另外一个内置组件 API。
src/alert/index.md
// ...
<API src="./index.tsx"></API>
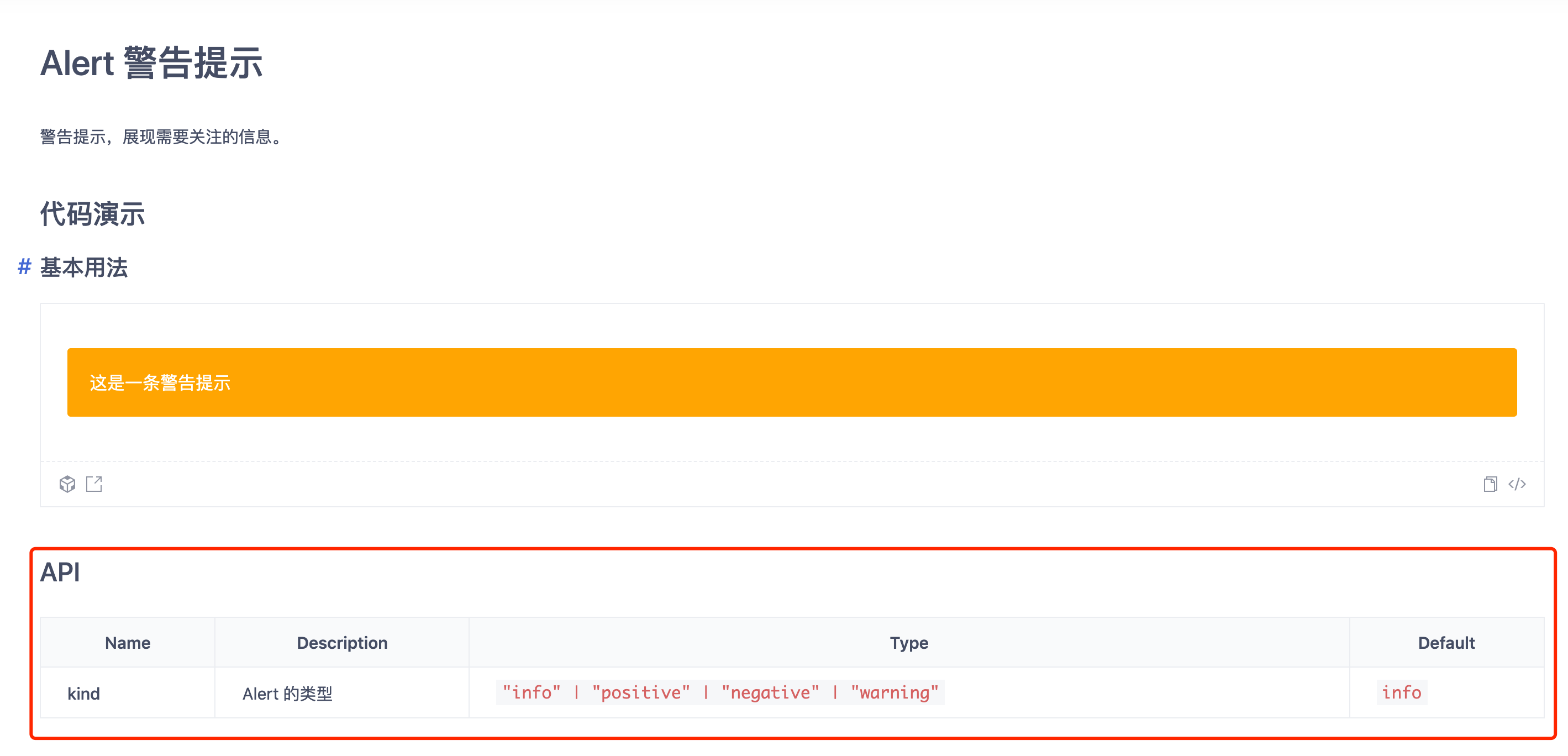
渲染结果如下

使用这种方案会在编写组件定义时带来一些限制,如果alias或extends,渲染结果可能无法达到预期,两种方式按需选择即可。
部署文档站点
其实到上一节本文就差不多结束了,还是顺手把站点部署也一起解决了。
这里我们直接将文档站点部署到 Github Pages,比较方便(之前使用 vercel 托管的页面,但有些同学可能没有接触过,不太友好)。
配置路由以及 publicPath
托管在 Github Pages,所以应用是挂在 ${username}.github.io/${repo} 下面,我们站点应用的静态资源路径publicPath以及路由basename都需要进行适配。
.umirc.ts
import { defineConfig } from 'dumi';
export default defineConfig({
title: 'Happy UI',
mode: 'site',
outputPath: 'doc-site',
exportStatic: {},
dynamicImport: {},
base: '/react-ui-library-tutorial', // 此处更换为自己的仓库名
publicPath: '/react-ui-library-tutorial/', // 此处更换为自己的仓库名
});
但是这样改动后,本地就无法正常预览构建后的站点了(yarn preview:site 里的 serve doc-site是基于根目录预览),这里我们通过环境变量区分一下。
yarn install cross-env --dev
package.json
"scripts": {
"preview:site": "cross-env SITE_BUILD_ENV=PREVIEW npm run build:site && serve doc-site",
},
.umirc.ts
import { defineConfig } from 'dumi';
// 此处更换为自己的仓库名
let base = '/react-ui-library-tutorial';
let publicPath = '/react-ui-library-tutorial/';
if (process.env.SITE_BUILD_ENV === 'PREVIEW') {
base = undefined;
publicPath = undefined;
}
export default defineConfig({
title: 'Happy UI',
mode: 'site',
outputPath: 'doc-site',
exportStatic: {},
dynamicImport: {},
base,
publicPath,
});
部署站点应用
通过 gh-pages 一键部署。
yarn add gh-pages --dev
package.json
"scripts": {
"deploy:site": "npm run build:site && gh-pages -d doc-site",
},
执行 yarn deploy:site 命令成功后就可以在 ${username}.github.io/${repo} 看到自己的组件库文档站点啦。
以笔者此项目为例,站点地址为https://worldzhao.github.io/react-ui-library-tutorial。
使用 Github Actions 自动触发部署
在项目根目录新建.github/workflows/gh-pages.yml文件,后续 master 触发 push 操作时则会自动触发站点部署,更多配置可自行参阅文档。
name: github pages
on:
push:
branches:
- master # default branch
jobs:
deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- run: yarn
- run: yarn build:site
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./doc-site
启动不了
启动不了
具体是什么报错呢?docz在Windows上存在一些bug,如果是docz的问题,可以尝试更换storybook作为文档工具,不清楚你的具体问题。
启动不了
更新了一版,把 docz 换成 dumi 了,可以再试下
启动不了
更新了一版,把 docz 换成 dumi 了,可以再试下
可以了,之前是什么原因呢?我启动后localhost:3000一直打不开
启动不了
更新了一版,把 docz 换成 dumi 了,可以再试下
可以了,之前是什么原因呢?我启动后localhost:3000一直打不开
这个要看你的具体报错了,docz 问题的确比较多,如果有帮助的话可以给个 star 哈
启动不了
更新了一版,把 docz 换成 dumi 了,可以再试下
可以了,之前是什么原因呢?我启动后localhost:3000一直打不开
这个要看你的具体报错了,docz 问题的确比较多,如果有帮助的话可以给个 star 哈
请问这个dumi是不是对标的storybook
启动不了
更新了一版,把 docz 换成 dumi 了,可以再试下
可以了,之前是什么原因呢?我启动后localhost:3000一直打不开
这个要看你的具体报错了,docz 问题的确比较多,如果有帮助的话可以给个 star 哈
之前 docz 存在的问题是 package.json 文件中不能存在 "repository": { } 参数,否则会报错,相关 issue 已受理但尚未解决