ios-chat
 ios-chat copied to clipboard
ios-chat copied to clipboard
即时通讯,聊天,野火IM iOS客户端
野火IM解决方案
野火IM是专业级即时通讯和实时音视频整体解决方案,由北京野火无限网络科技有限公司维护和支持。
主要特性有:私有部署安全可靠,性能强大,功能齐全,全平台支持,开源率高,部署运维简单,二次开发友好,方便与第三方系统对接或者嵌入现有系统中。详细情况请参考在线文档。
主要包括一下项目:
| GitHub仓库地址(主站) | 码云仓库地址(镜像) | 说明 | 备注 |
|---|---|---|---|
| im-server | im-server | IM Server | |
| android-chat | android-chat | 野火IM Android SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| ios-chat | ios-chat | 野火IM iOS SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| pc-chat | pc-chat | 基于Electron开发的PC 端 | |
| web-chat | web-chat | 野火IM Web 端, 体验地址 | |
| wx-chat | wx-chat | 小程序平台的Demo(支持微信、百度、阿里、字节、QQ 等小程序平台) | |
| app server | app server | 应用服务端 | |
| robot_server | robot_server | 机器人服务端 | |
| push_server | push_server | 推送服务器 | |
| docs | docs | 野火IM相关文档,包含设计、概念、开发、使用说明,在线查看 |
说明
本工程为野火IM iOS App。开发过程中,充分考虑了二次开发和集成需求,可作为SDK集成到其他应用中,或者直接进行二次开发。
开发一套IM系统真的很艰辛,请路过的朋友们给点个star,支持我们坚持下去🙏🙏🙏🙏🙏
联系我们
商务合作请优先采用邮箱和我们联系。技术问题请到野火IM论坛发帖交流。
- heavyrain.lee 邮箱: [email protected] 微信:wildfirechat
- imndx 邮箱: [email protected] 微信:wfchat
问题交流
- 如果大家发现bug,请在GitHub提issue
- 其他问题,请到野火IM论坛进行交流学习
- 微信公众号

强烈建议关注我们的公众号。我们有新版本发布或者有重大更新会通过公众号通知大家,另外我们也会不定期的发布一些关于野火IM的技术介绍。
体验Demo
我们提供了体验demo,请使用微信扫码下载安装体验

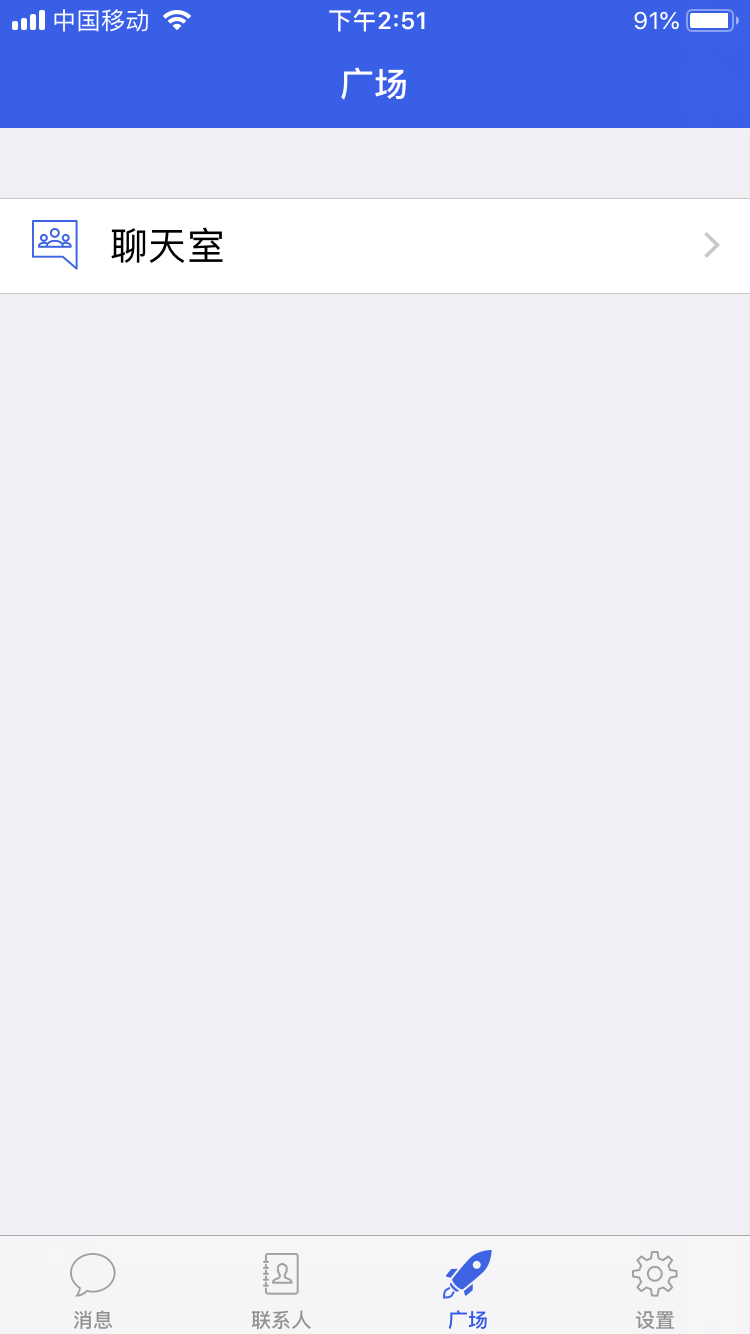
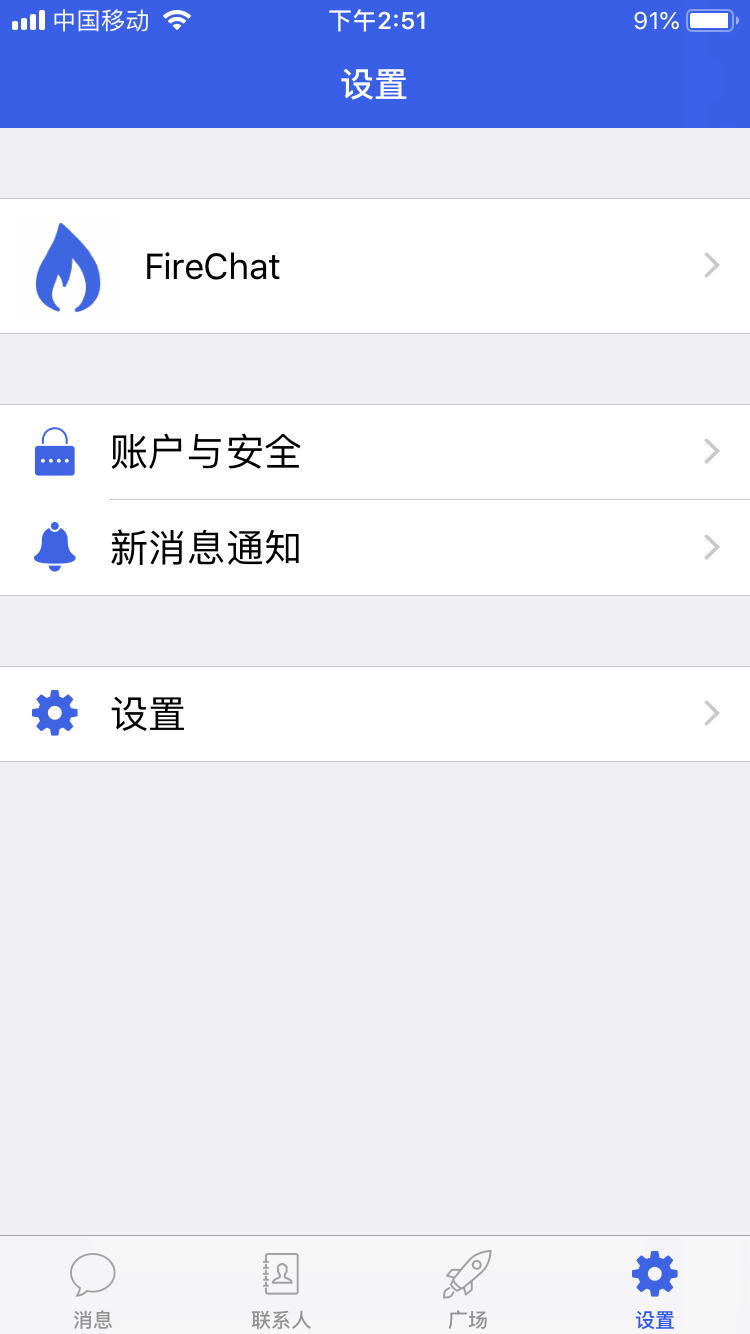
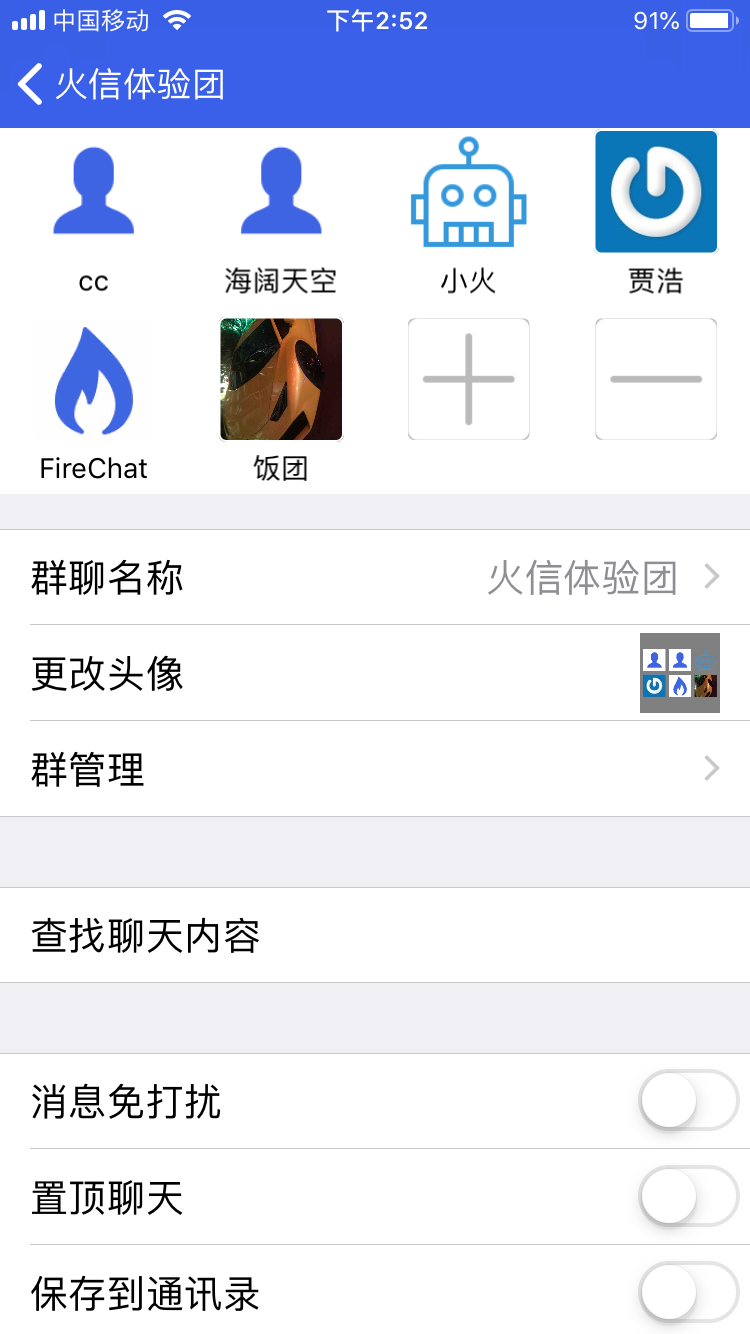
应用截图











工程说明
工程中有3个项目,其中1个是应用,另外两个2个是库。chatclient库是IM的通讯能力,是最底层的库,chatuikit是IM的UI控件库,依赖于chatclient。chat是IM的demo,依赖于这两个库,chat需要正确配置服务器地址。
配置
在项目的Config.m文件中,修改IM服务器地址配置。把IM_SERVER_HOST和IM_SERVER_PORT设置成火信的地址和端口。另外需要搭配应用服务器,请按照说明部署好应用服务器,然后把APP_SERVER_HOST和APP_SERVER_PORT设置为应用服务器的地址和端口。
登陆
使用手机号码及验证码登陆,
在没有短信供应商时,可以使用superCode进行测试验证。
集成
在集成到其他应用中时,如果使用了UIKit库,需要在应用的Info.plist文件中添加属性CFBundleAllowMixedLocalizations值为true。项目下的脚本release_libs.sh可以把chatclient和chatuikit打包成动态库,把生成的库和资源添加到工程依赖中,注意库是动态库,需要"Embed"。此外还可以把chatclient和chatuikit项目直接添加到工程依赖中。
第三方动态库
UI层使用了它们的动态库,如果需要源码可以去对应地址下载,可以自己编译替换第三方动态库。
鸣谢
本工程使用了mars及其它大量优秀的开源项目,对他们的贡献表示感谢。本工程使用的Icon全部来源于icons8,对他们表示感谢。Gif动态图来源于网络,对网友的制作表示感谢。如果有什么地方侵犯了您的权益,请联系我们删除🙏🙏🙏