web-bugs
 web-bugs copied to clipboard
web-bugs copied to clipboard
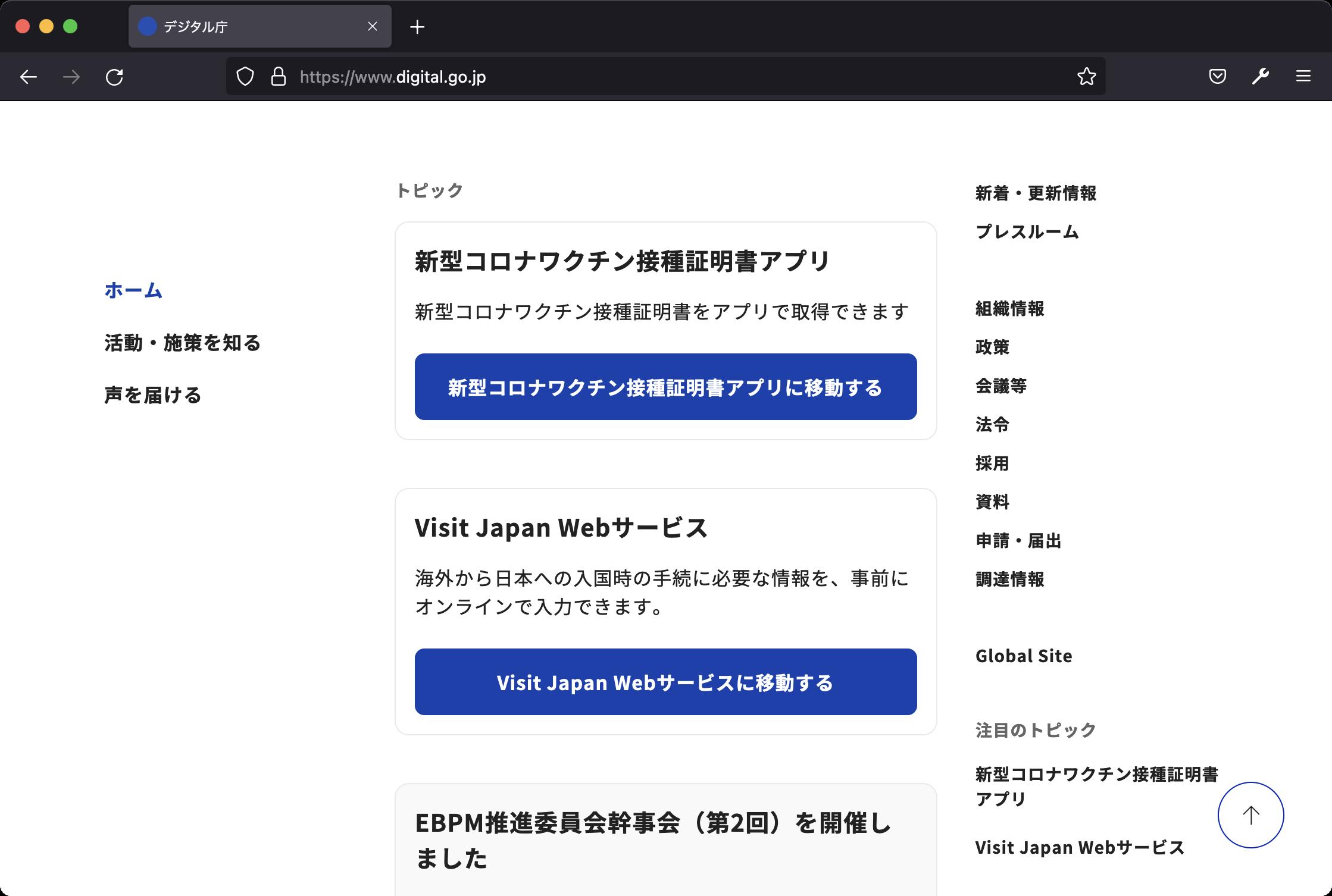
www.digital.go.jp - SVG is not displayed on upper-left side of the site
URL: https://www.digital.go.jp/
Browser / Version: Firefox 104.0 Operating System: Mac OS X 10.15 Tested Another Browser: Yes Chrome
Problem type: Design is broken Description: Images not loaded Steps to Reproduce: Steps to reproduce:
- go to the site
- look at the the upper-left side of the site
- check if there is an image that is the same as the content on https://www.digital.go.jp/assets/images/Digital_Agency_Logo_Black_JA.svg
Actual result:
In Firefox there's no image rendered on screen.
View the screenshot

Browser Configuration
- None
From webcompat.com with ❤️
I made a minimal reproducible test case. https://myakura.github.io/test--flexbox-descendant-svg/test-vb.html (source code)
It seems Firefox doesn't calculate the size of an SVG image without width and height attributes if it is placed as a descendant of a flexbox.
Ah it looks like a dupe of https://bugzilla.mozilla.org/show_bug.cgi?id=1521882 ?
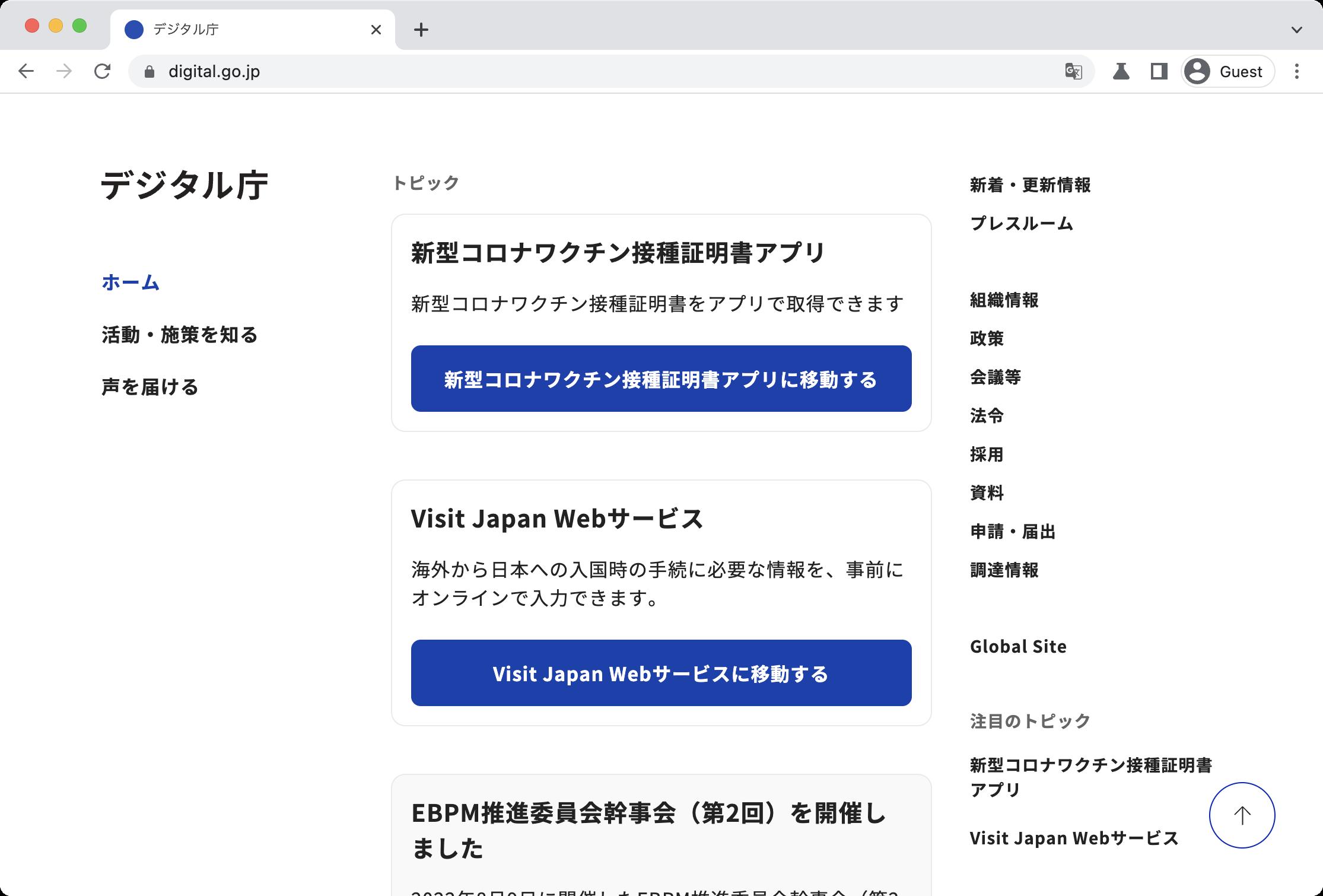
adding Chrome screenshot for comparison.
View the screenshot

Thanks for the report, I was able to reproduce the issue.

Affected area:
<a class="header__title" href="/">
<img src="/assets/images/Digital_Agency_Logo_Black_JA.svg" alt="デジタル庁">
<span class="u-visually-hidden">ホーム</span>
</a>
Tested with: Browser / Version: Firefox Nightly 105.0a1 (2022-08-11), Firefox Release 103.0.2 Operating System: Windows 10 Pro
Moving to Needsdiagnosis for further investigation. @ksy36 can you confirm it is a duplicate of https://bugzilla.mozilla.org/show_bug.cgi?id=1521882
[qa_32/2022]
Thanks for your analysis @myakura. This looks like https://bugzilla.mozilla.org/show_bug.cgi?id=1409529, since the image in question has svg as its source attribute and its parent is a flex container. The testcase in comment 6 is similar to your testcase.
P.S. I've noticed that in your test case the image is not showing in both Chrome and Firefox because width: 100%; is missing on the image tag (they have this style rule on the website). Once I add it, the image appears in Chrome, but not in Firefox, and starts matching the behavior on the site.
We could add a sitepatch here since this is quite popular site. Setting width: 140px for the image in question makes the svg appear.
This is now working, removing the sitepatch label