web-bugs
 web-bugs copied to clipboard
web-bugs copied to clipboard
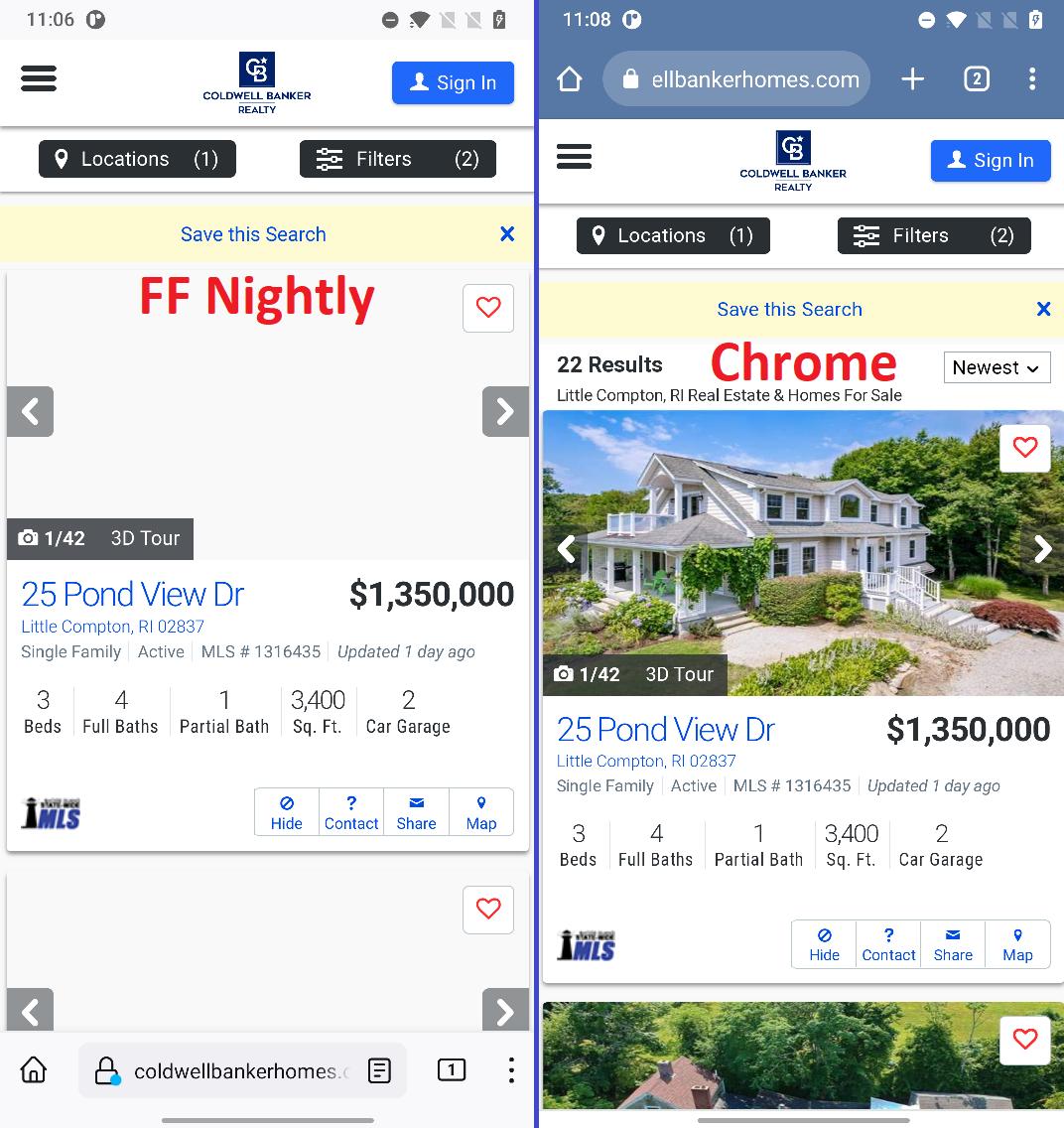
www.coldwellbankerhomes.com - Carousel images do not load
URL: https://www.coldwellbankerhomes.com/ri/little-compton/kvc-17_1,17_2/
Browser / Version: Firefox Nightly 105.0a1 (🦎 105.0a1-20220804094607) Operating System: Android 11 (ONEPLUS A6000) Tested Another Browser: Yes Chrome
Problem type: Design is broken Description: Images not loaded Steps to Reproduce:
- Go to https://www.coldwellbankerhomes.com/ri/little-compton/kvc-17_1,17_2/
- Observe the page
Expected Behavior: The carousel images load correctly.
Actual Behavior: The carousel images do not load.
Notes:
- Screenshot provided
- Reproducible regardless of ETP status
- Not reproducible on Chrome
Watchers: @softvision-oana-arbuzov @softvision-raul-bucata @ClintNase
View the screenshot

Browser Configuration
- None
From webcompat.com with ❤️
Thanks for the report, I was able to reproduce the issue.
Affected area:
<div class="photo-carousel owl">
<div class="controls">
<button class="prev owl prev-btn-override" aria-label="Previous">
<a class="nav-prev"></a>
</button>
</div>
<div class="owl-carousel" data-photocount="42">
<a href="/ri/little-compton/25-pond-view-dr/pid_48400966/">
<img class="psr-lazy" src="https://s.cbhomes.com/p/i/spacer/1-x-1/1.gif" data-src-psr="https://m.cbhomes.com/p/412/1316435/1C8D340A35ff46D/s23cc.jpg" data-srcset-psr="https://m.cbhomes.com/p/412/1316435/1C8D340A35ff46D/m23cc.jpg 600w, https://m.cbhomes.com/p/412/1316435/1C8D340A35ff46D/s23cc.jpg 308w" sizes="(max-width: 700px) 600px, (min-width: 701px) 308px" alt="25 Pond View Dr - Photo 1" title="" onerror="this.onerror=null;this.src='https://s.cbhomes.com/p/i/photo/listing/not-available/1.svg';this.srcset='https://s.cbhomes.com/p/i/photo/listing/not-available/1.svg 600w';this.sizes='';" width="600" height="400">
</a>
<--!cut out-->
<div class="controls">
<button class="next owl next-btn-override" aria-label="Next">
<a class="nav-next"></a>
</button>
</div>
</div>
Console:

Tested with: Browser / Version: Firefox Nightly 105.0a1 (🦎 105.0a1-20220804094607), Firefox Release 103.1.0 (🦎 103.0-20220718155818) Operating System: Google Pixel 5 (Android 12) - 1080 x 2340 pixels, 19.5:9 ratio (~432 ppi density), Samsung Galaxy S8 (Android 9) - 1440 x 2960 pixels, 18.5:9 ratio (~570 ppi density)
Moving to Needsdiagnosis for further investigation.
[qa_31/2022]
There is an intervention for this site, but it doesn't seem to be affecting these images on mobile.
There is an error Uncaught TypeError: can't access property "dataset", p[0] is undefined. that's happening because and element with class .total-result-count doesn't exist on the page in Firefox:
p = g.querySelectorAll('.total-result-count');
....
a = p[0].dataset.count || 0,
It is present in Chrome. If I switch UA to Chrome's, the element is returned in the index html template in Firefox too:
<div class="count-location"><div class="total-result-count" data-count="21">
21 Results
</div>
We should contact the site to see if they could fix this. Maybe we can add an override for mobile only, since it works on desktop. Another option is to insert a fake element with class .total-result-count and data-count=0, but it needs to be tested.