vue
 vue copied to clipboard
vue copied to clipboard
Inactive keep-alive component keeps updating if bound to nested properties
Version
2.5.17
Reproduction link
https://refactoring.ninja/vue-v-if-keep-alive/ https://github.com/Razenpok/vue-v-if-keep-alive
Steps to reproduce
- Press "Hide labels"
- Open dev tools
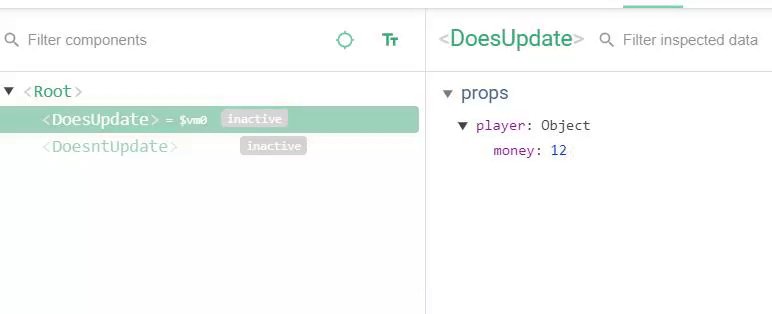
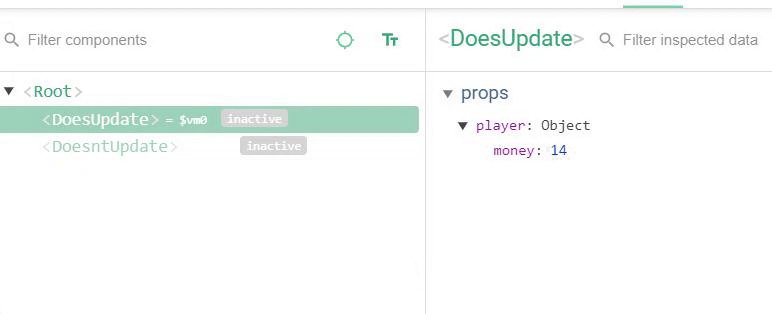
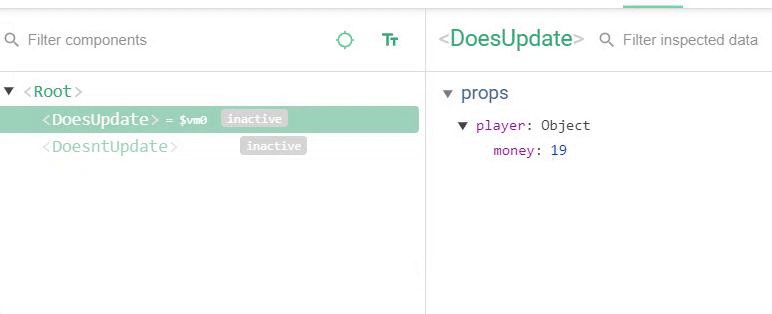
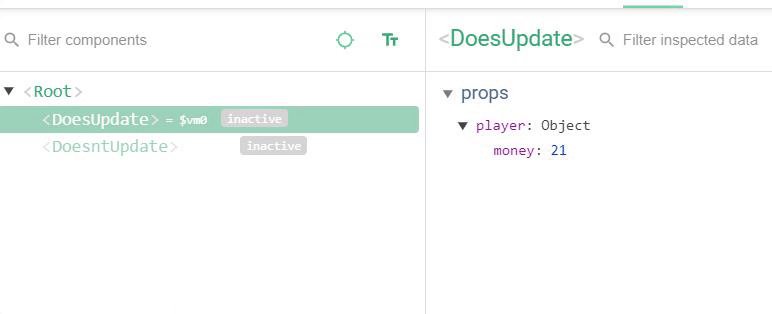
- Select DoesUpdate component
- Press "Add stuff"
What is expected?
player.money remains the same
What is actually happening?
Component "DoesntUpdate" doesn't update on "Add stuff" as expected - it is bound to lives property which is on top level of data.
This isn't a dev tools issue, as I observe the same behavior with devtools disabled
Anything?
Unfortunately, the original reproduction links provided in the issue are non-functional. To contribute to the discussion, I attempted to replicate the described issue based on its description.
I observed a peculiar behavior: when a nested field is bound directly to a prop, changes to its value do not trigger the watch mechanism within the component. However, if the entire object is passed to the component, the watch mechanism activates as expected. This distinction likely stems from Vue.js's reactivity system, where props of an inactive component do not register changes. While this behavior makes sense from a technical standpoint, it intuitively feels odd and could potentially lead to confusion.
For clarity and further investigation, I've attempted to outline my reproduction steps in a Vue.js playground, though I'm unsure if my approach aligns with the expected behavior due to the original link's inactivity:
https://play.vuejs.org/#eNq1VMFu2zAM/RVCl6RoZg/oLUuCZV0P27Cu2Arsootj06lSWTIkOQ0Q5N9HSbbjDWmwHHoxTPLpkXwitWfLuk62DbIpm9nciNqBzNR6zpmznIFF19QLrkRVa+NgD1p9141yWEzAYAkHKI2uYEQMox51j5YAbSRJo+mTjD70mM/CYO56TDQ7DFe5VtaBXm1g7vOM91wBCKXQTOH9hKvD1QAm7DJ3Yost1pkGY7gvdjy+gvkCAgu19Cgq1I0beom9ZUm2mWw8V5lJi8QDELKFzyyNIpEkZDisapk5JAtgVoht+KHfb4j1UhJZ6yBXK8r2nShJ3C4ZSTylLslDXzLSjiH9l+IUZyviCc7QQ2RNgmyB2x96lX/VOKcVfMylyJ+HR6+vOVvcei9UOEsjLracxp5n6UAJNqHRoYspxTrZWK1osoLCnOW6qoVE86N2gi6Os2mnPWeZlPrla/D5+6Mrjv78CfPnE/6N3XkfZw8GLRrfdR9zmVmji+G7X/e4o/8+WOmikYQ+E/yJVsvG1xhhnxpVUNkDXKj2S5hkodaP9m7nUNmuKV9oGJuA54ym+vZM68dyb5KbcI6GjVQ87s3/LudL5vKnv3ZysCW10bWlsS6wFAofvDULNdBF99W0K6aaaoUmlO+LWYzjPgX+dmsCXdIPyQQGy+QTaokJGqPNePQ7lJWTaMRvRYHtCxHW/cLV2tMT1OWEAxX3+hQe35Q31S+sWifZWbEC8jKhBu/i5ULFh+ycSIc/Cd4ACw==