vue

vue copied to clipboard
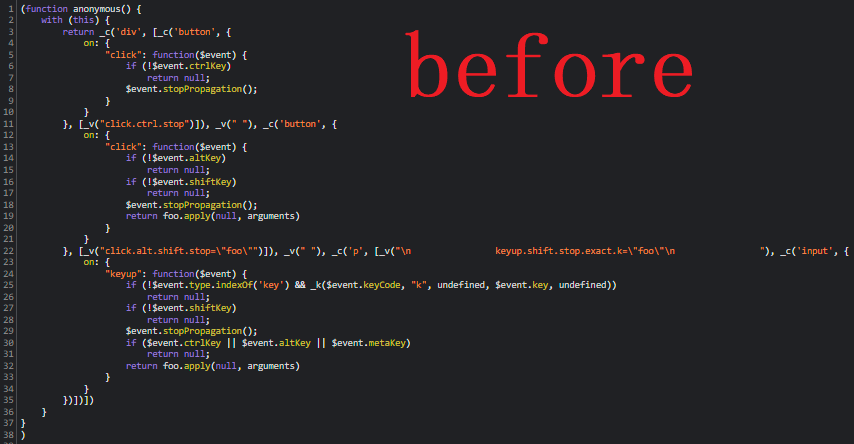
Merge the code of the event modifier
What kind of change does this PR introduce? (check at least one)
- [ ] Bugfix
- [ ] Feature
- [x] Code style update
- [ ] Refactor
- [ ] Build-related changes
- [ ] Other, please describe:
Does this PR introduce a breaking change? (check one)
- [ ] Yes
- [x] No
If yes, please describe the impact and migration path for existing applications:
The PR fulfills these requirements:
- [x] It's submitted to the
devbranch for v2.x (or to a previous version branch), not themasterbranch - [x] When resolving a specific issue, it's referenced in the PR's title (e.g.
fix #xxx[,#xxx], where "xxx" is the issue number) - [x] All tests are passing: https://github.com/vuejs/vue/blob/dev/.github/CONTRIBUTING.md#development-setup
- [x] New/updated tests are included
If adding a new feature, the PR's description includes:
- [ ] A convincing reason for adding this feature (to avoid wasting your time, it's best to open a suggestion issue first and wait for approval before working on it)
Other information: Test Demo
new Vue({
el: '.aa',
template: `
<div>
<button @click.ctrl.stop>click.ctrl.stop</button>
<button @click.alt.shift.stop="foo">click.alt.shift.stop="foo"</button>
<p>
keyup.shift.stop.exact.k="foo"
<input @keyup.shift.stop.exact.k="foo"/>
</p>
</div>
`,
methods: {
foo(e) {
console.log(e);
}
}
})

The guard codes corresponding to all modifiers no longer need to be executed(if(...)return) separately.
