js-form-validator
 js-form-validator copied to clipboard
js-form-validator copied to clipboard
Javascript form validation. Pure JS. No jQuery
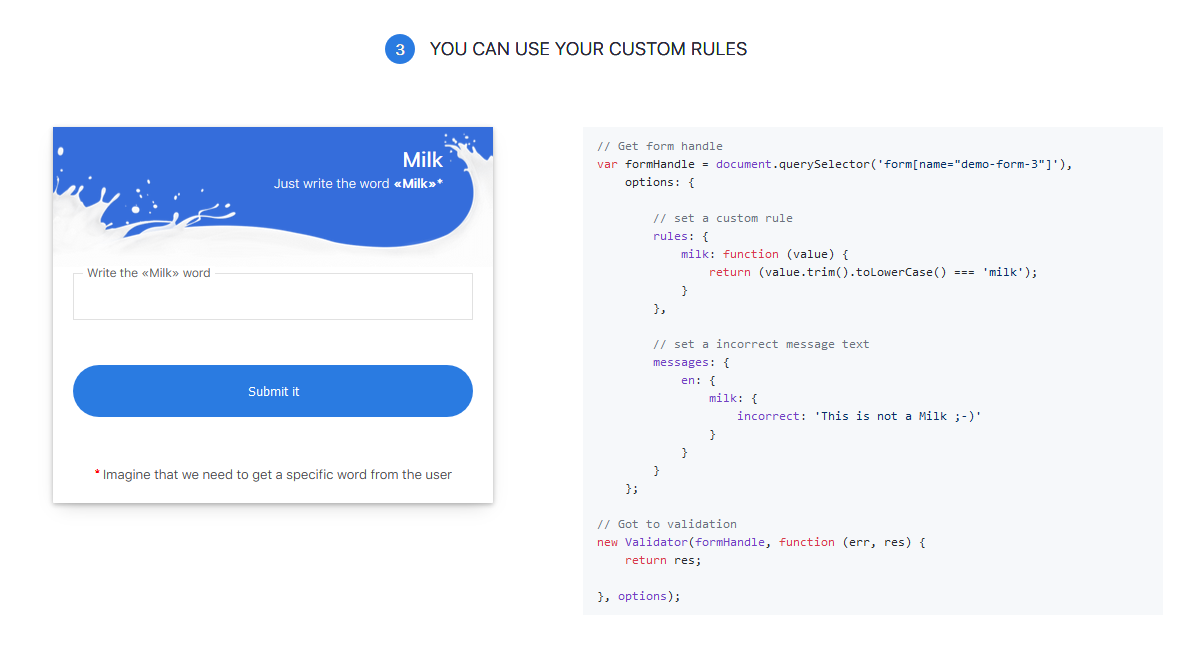
Hi, The following code example:  The first code error:  Change: ```js var formHandle = document.querySelector('form[name="demo-form-3"]'), ``` into ```js var formHandle = document.querySelector('form[name="demo-form-3"]'); ``` e.g. `,` into `;` The...
Adding any input field or select field dynamically to DOM removes all errors being shown on the form. **This is my html code** ``` Document Checkbox Name Email Submit ```...
I have a rule with custom parameter, but i need wich the error message of this rule contain the custom parameter, like that: HTML: `` JS: ``` minlength: function(value, params)...
I'm using data-rule="optionalRule" without require But the plugin is not matching the option -> rule -> optionalRule I don't want to use required because this field is only required if...
ES6?

There is a way to use with ES6 or webpack or node dependency?
As i read in the doc the validation can be trigger input change, blur, input... form submit But there is another way to validate the form, like a button (not...
Can i create an object with data-rules instead of put that attribute in each field? Can you please see this: http://rickharrison.github.io/validate.js/
In the example page there is not "required" rule