vite-plugin-style-import
 vite-plugin-style-import copied to clipboard
vite-plugin-style-import copied to clipboard
A plug-in that imports component library styles on demand.it is fast
不在外部进行 ``` pnpm install ``` cd 到 /packages/playground/basic目录: ``` yarn yarn dev ``` 即可重现
``` // vite.config.ts import { createStyleImportPlugin, VxeTableResolve } from 'vite-plugin-style-import' export default defineConfig({ plugins: [ ... createStyleImportPlugin({ resolves:[VxeTableResolve()], }), ], }) ``` 输出如下 ``` failed to load config from */vite.config.ts...
如自定义cli 路径为 c://prod/node 项目路径为 c://prod/vite 编译的路径未c://prod/node/antd 而不是从 c://prod/vite/node_modules下面查找antd模块
1、打包之后 我对比了样式文件的大小 感觉并没有减少 2、按需加载之后,antd样式加载顺序是不是在 自己编写的css之后了?因为我的同事告诉我在我修改之后,他的样式被覆盖掉了,我很奇怪,我查看之后,他们没有用css-modules的写法。但是在我没引入按需之前它是可以的~
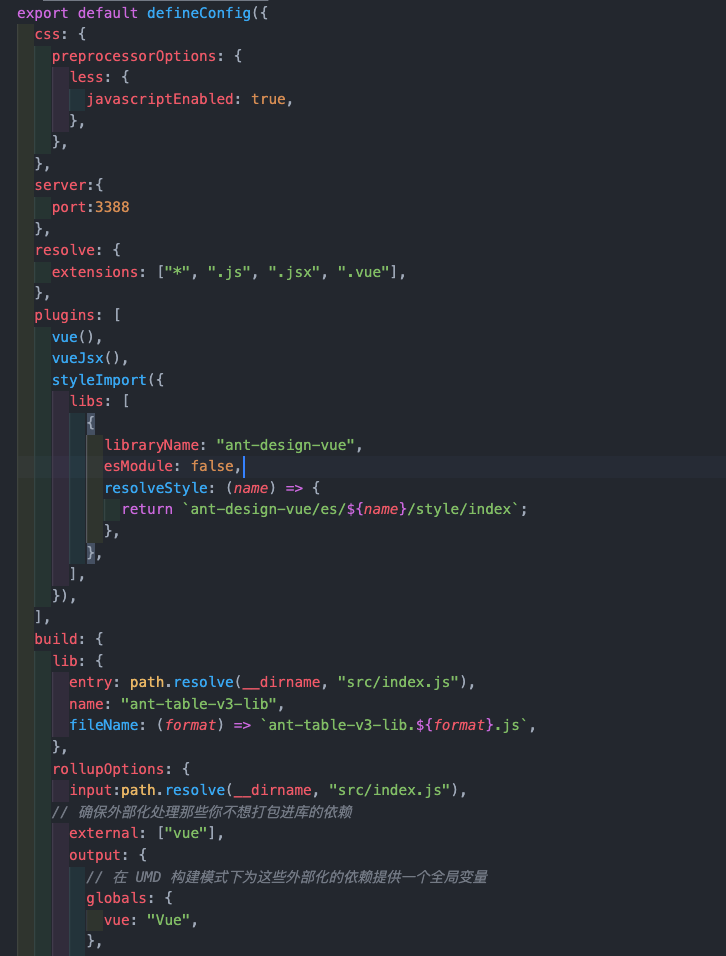
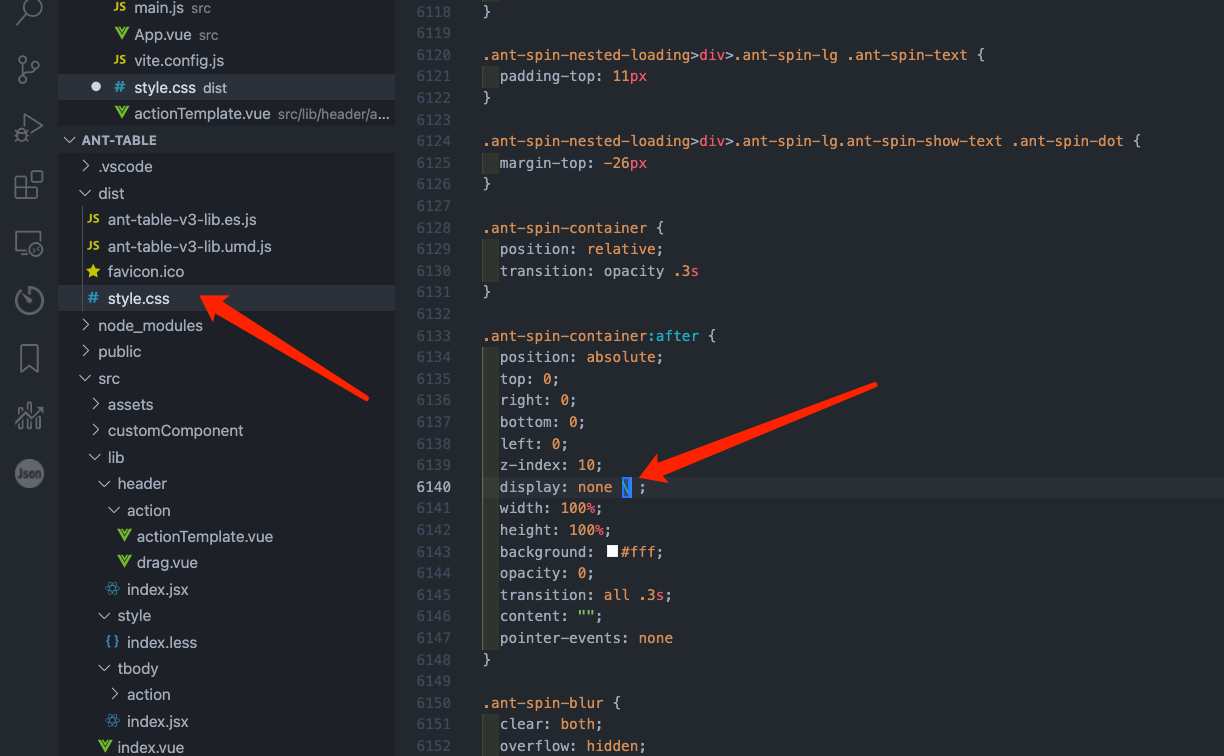
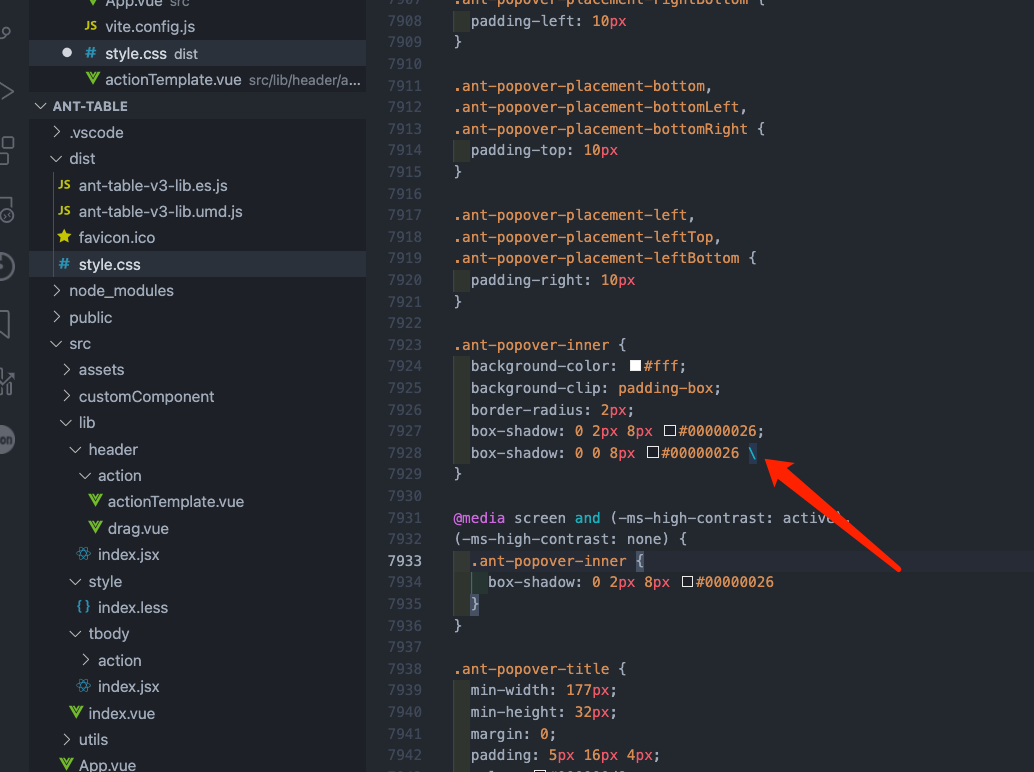
vite.config.js  执行npm run build 之后   这样导致生产环境我的样式不生效 只不过是开发了ant的库
```js import styleImport from 'vite-plugin-style-import' styleImport({ libs: [ { libraryName: 'antd-mobile', resolveStyle: (name) => { return `antd-mobile/es/components/${name}/${name}.css` }, }, ] }) ```
按照Antd的文档实现动态主题,需要引入`antd/dist/antd.variable.min.css`,如果不引入我发现`ConfigProvider`配置无效,我查看了一下这个文件体积有500kb+,这部分的样式是否可以按需导入? 我的配置如下: > vite.config.js ```js import { defineConfig } from 'vite'; import { fileURLToPath } from 'url'; import react from '@vitejs/plugin-react'; import { createStyleImportPlugin, AntdResolve } from 'vite-plugin-style-import'; export default...
项目中存在幽灵依赖`consola`,使用`pnpm`报错。 需要在`package.json`中直接声明依赖。
